
こちらの記事では、WordPressブログサイトに仮想通貨(暗号資産)のリアルタイム価格を表示させる方法を記載しています。
せっかく仮想通貨ブログを運営しているから、「取引所みたいに仮想通貨の値段を取得して表示させたい」と思う方もいるかと思います。
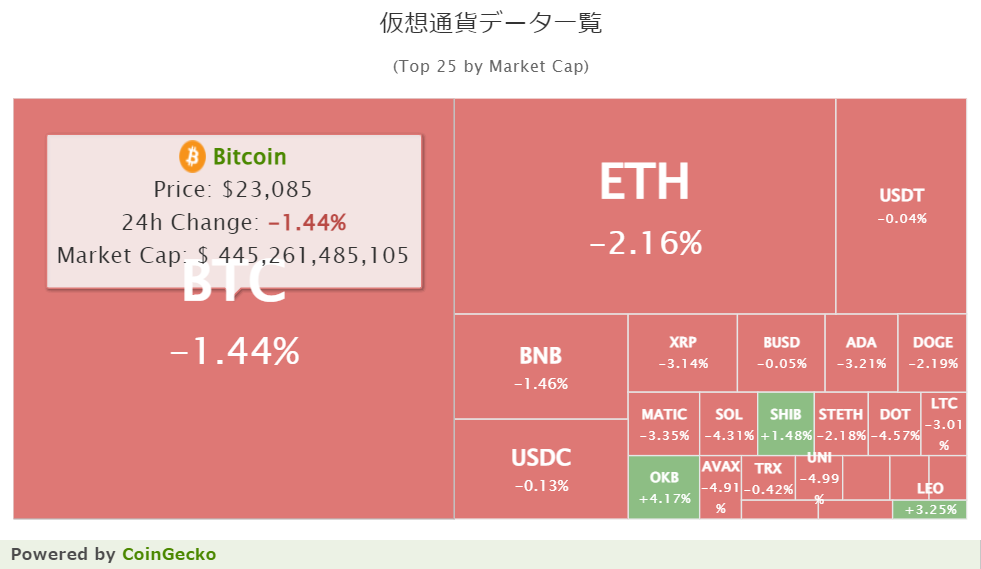
今回は、上記のようにビットコインなどの好きな通貨価格をリアルタイムで取得して、ブログに表示させる方法を紹介します。
暗号資産の価格を埋め込むには、JavaScriptと呼ばれるプログラミング言語を使用して、簡単に導入できる方法を解説していきます。
▼JavaScriptのサンプル
<script type=”text/javascript” src=….
ブログサイトに仮想通貨の価格を表示させる「ティッカーウィジェット」は、CoinMarketCap取引所が提供しています。
上記のようなJavaScriptソースコードを発行した後、コピーして表示させたいところに貼り付けるだけ表示させることが可能です。
ブログに仮想通貨の価格を表示させる方法
ソースコードを取得・貼り付ける場所
暗号資産の価格を取得してWordPressブログに表示させるには、暗号資産取引所が公開しているAPIを利用する必要があります。
APIやソースコードなど難しい用語が出てきますが、基本的にはコピペだけで暗号資産の価格をブログで表示できるので安心して作成しましょう。
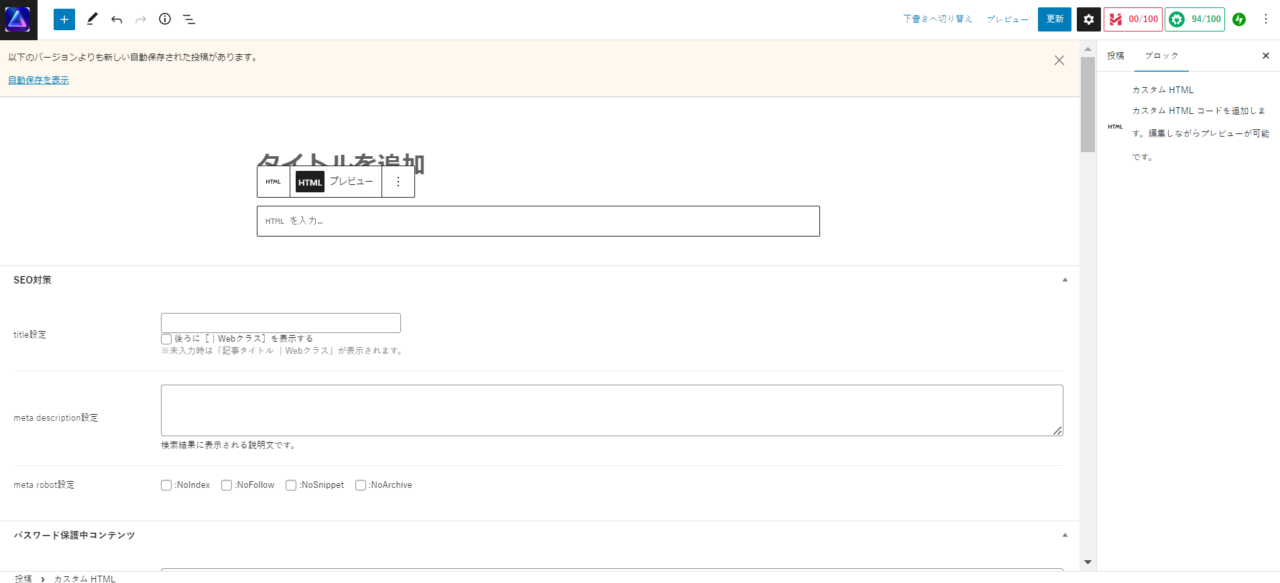
ブロックエディタの表示方法
※タップで拡大
初めに、仮想通貨の価格を表示させたい記事の編集画面に移動しましょう。
記事を開いた後は、見出しを追加するメニュー画面と同じところに「カスタムHTML」があるので、選択してください。
▼入力ボックスにコピペする
「カスタムHTML」を選択すると、入力ボックスが表示されるので、下記で紹介するソースコードの取得方法で、取得したソースコードをそのまま貼り付けてください。
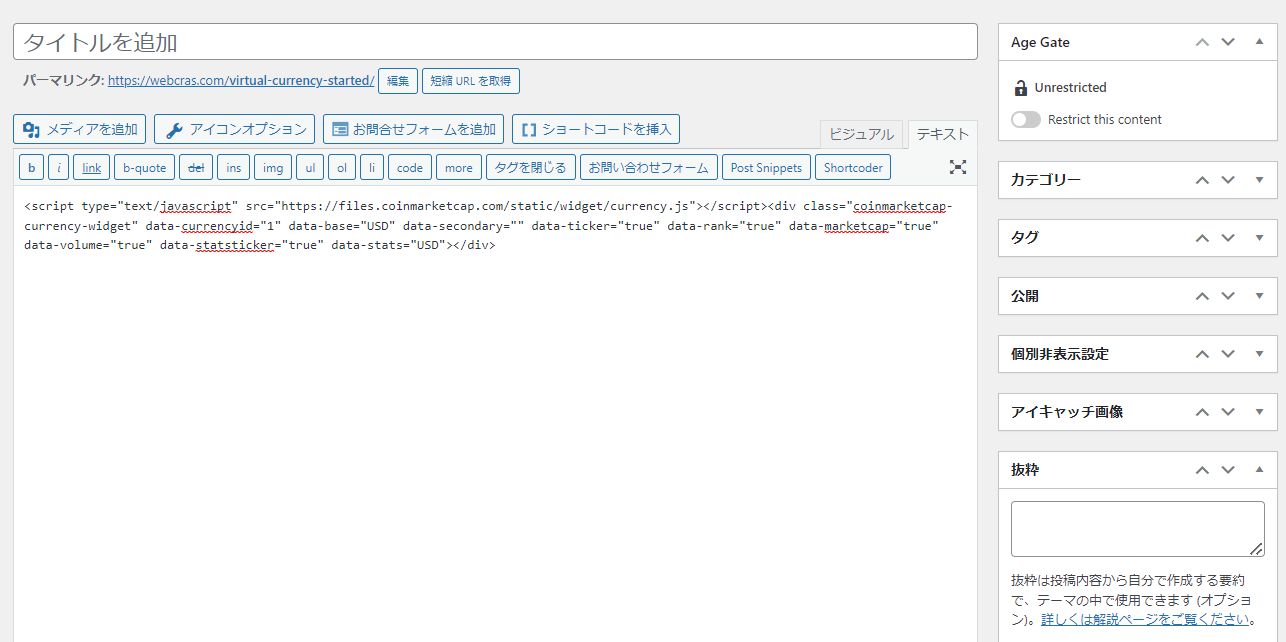
クラシックエディタの表示方法
クラシックエディタを利用している方は、編集画面を「ビジュアル」から「テキスト」に変更して、ソースコードを貼り付けましょう。
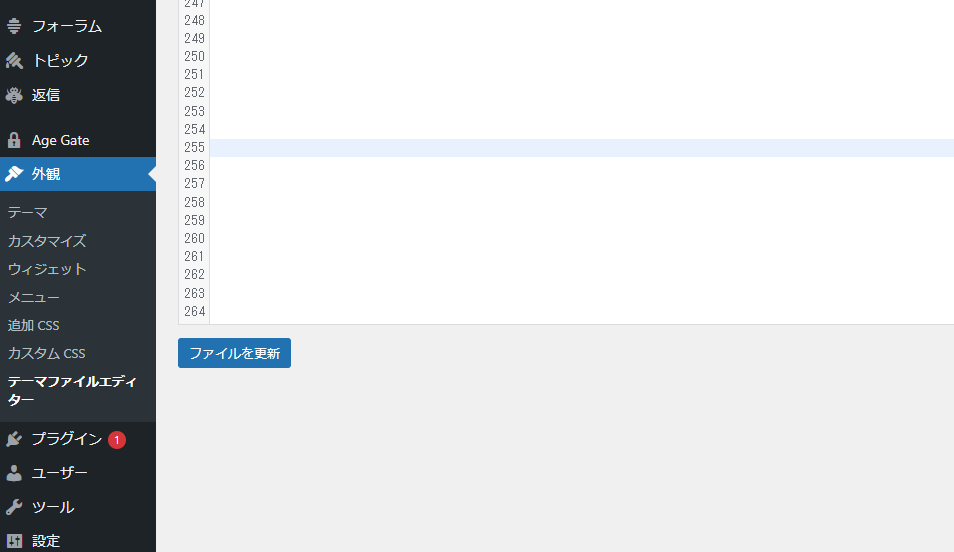
全てのページに暗号資産価格を表示させる方法
まず初めに、「外観」から「テーマファイルエディター」をクリックしましょう。
サイト全体に影響を及ぼすので、不安な方は編集する前にメモ帳などにコピペしてバックアップしてください。
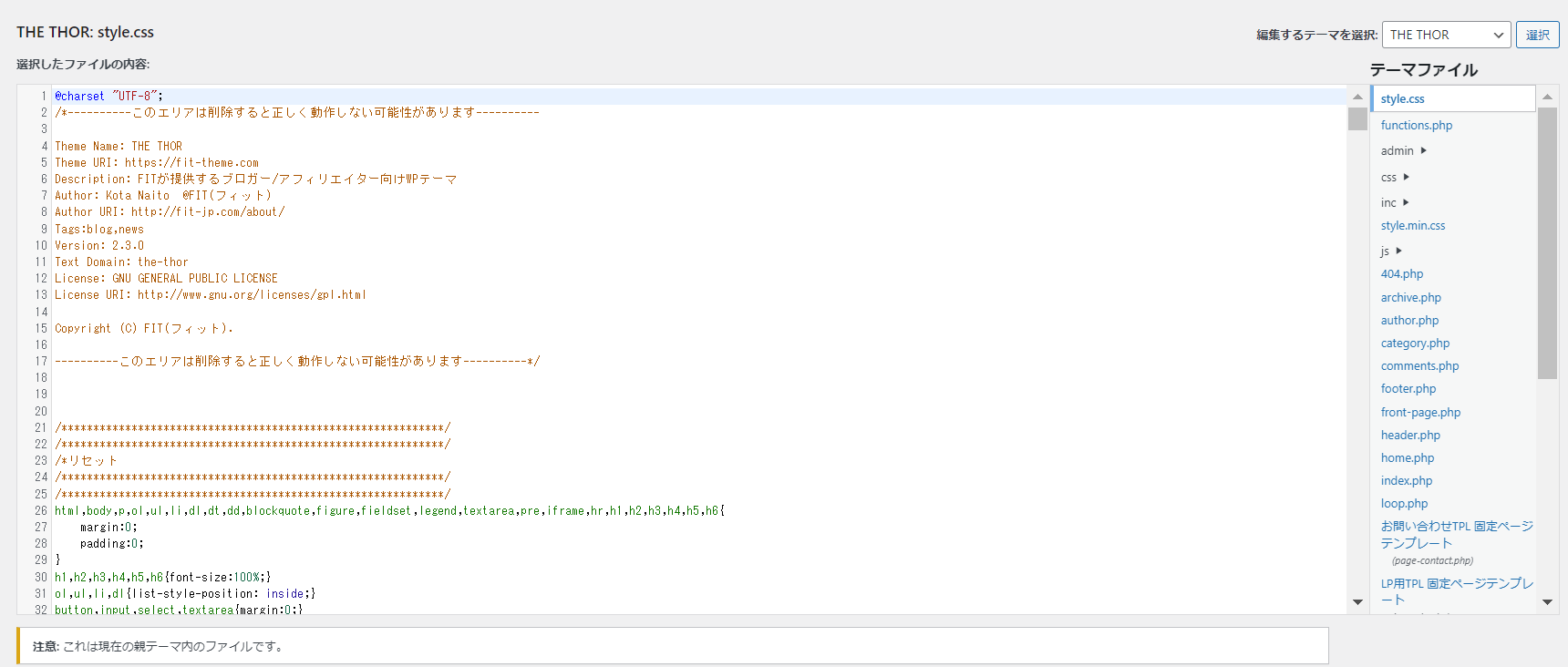
▼価格表示させたい場所に貼り付ける
WordPressの「テーマファイル」が開くので、仮想通貨のリアルタイム価格を表示させたい場所にソースコードを追加しましょう。
- home.php → TOP画面
- single.php → 記事画面
- header.php → サイト上部
- sidebar.php → サイドバー
- footer.php → サイト下部
※使用しているテーマによっては名前が異なる可能性があります。
CoinMarketCapで仮想通貨の価格表示
ブログサイトに価格をのせる方法一覧
まず初めに、CoinMarketCapが提供しているリアルタイム価格ソースコードの取得方法と使い方を紹介します。
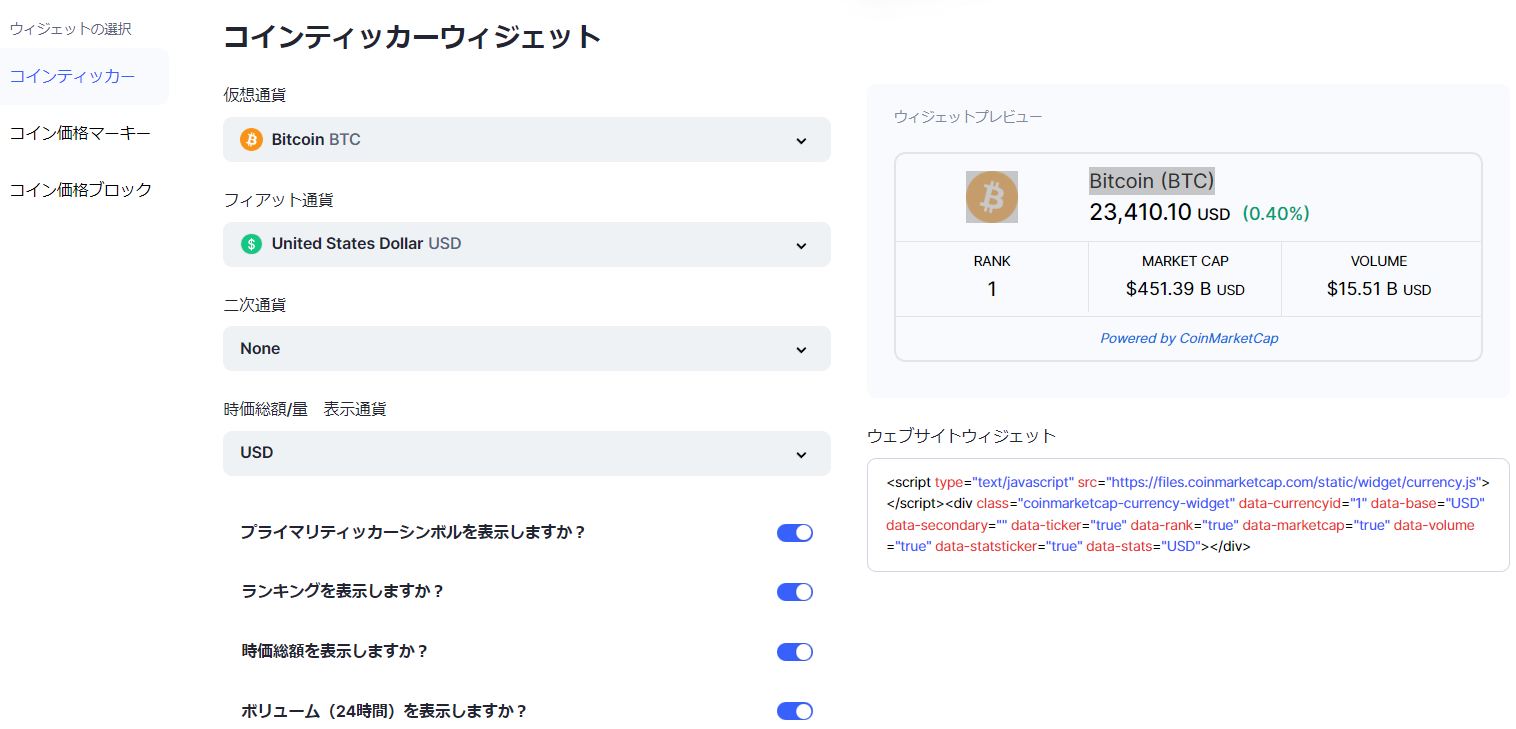
1、コインティッカーウィジェット
- 価格表示させたい暗号資産を選ぶ
- フィアットをJPYに変更する
- 二次通貨は必要であれば設定する
- 時価総額/表示通貨名を選択する
- その他のオプションを設定する
2、コイン価格マーキーウィジェット
- 価格表示させたい暗号資産を複数選択する
- フィアットをJPYに変更する
- テーマ色を黒白選択する
- その他オプションを設定する
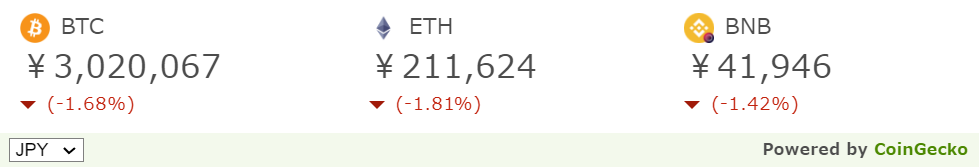
3、コイン価格ブロックウィジェット
- 価格表示させたい暗号資産を複数選択する
- フィアットをJPYに変更する
- テーマ色を黒白選択する
- その他オプションを設定する
CoinGeckoで仮想通貨の価格表示
ブログサイトに価格をのせる方法一覧
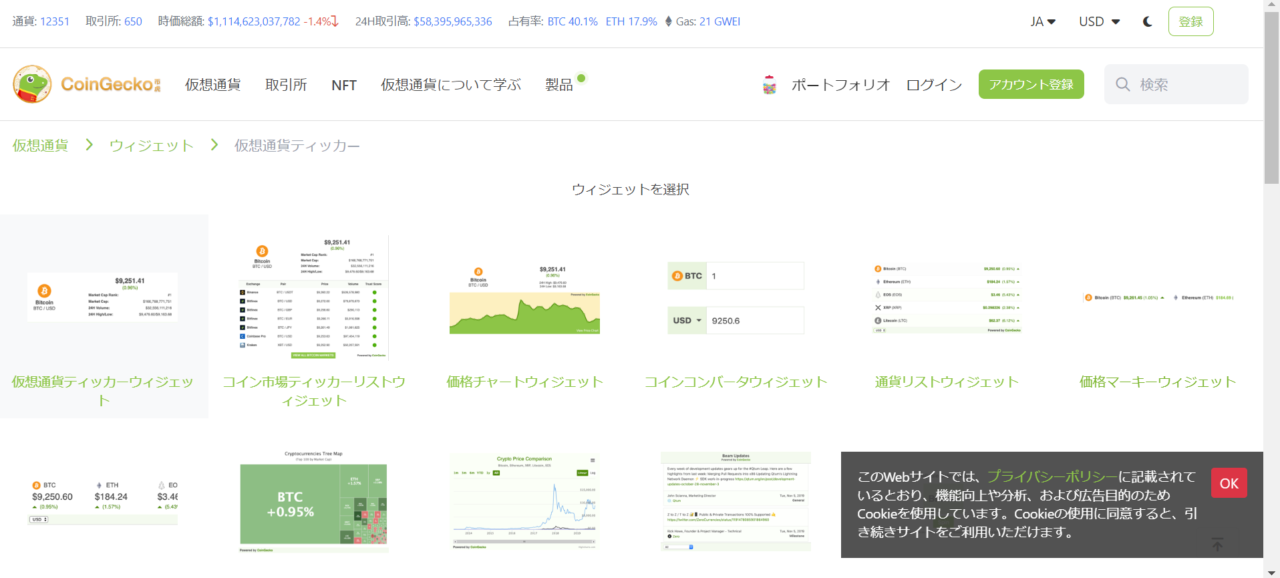
次に、CoinGeckoが提供しているリアルタイム価格ソースコードの取得方法と使い方を紹介します。
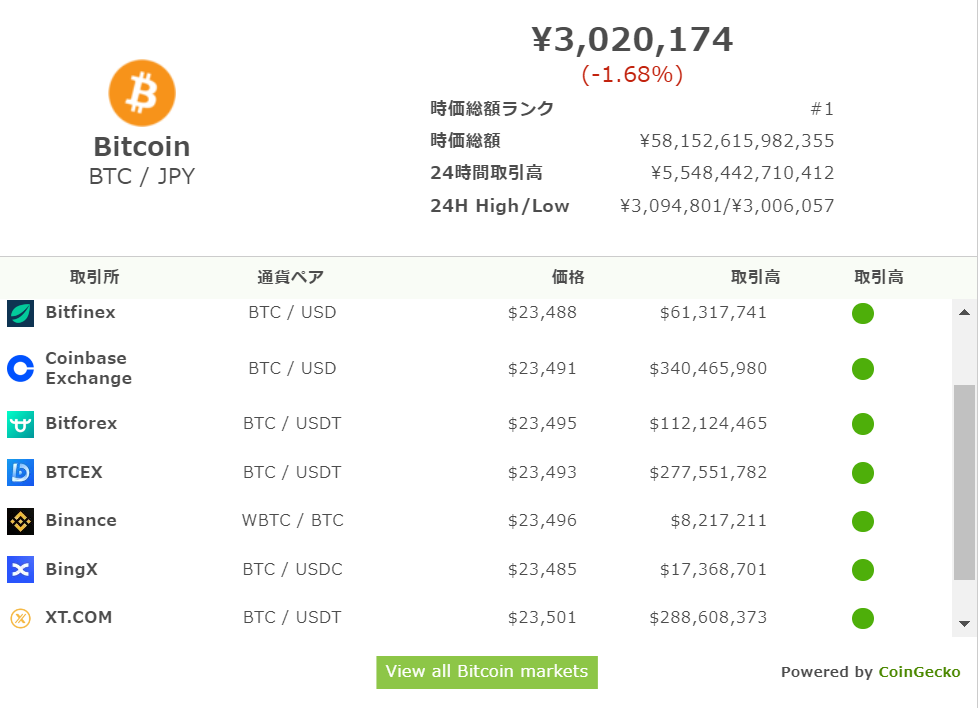
1、コインティッカーウィジェット
- 通貨IDに表示させたい暗号資産を選択する
- 法定通貨コードにJPYを設定する
- 幅と高さを設定する
- 背景色と言語を設定する
2、コイン市場ティッカーリストウィジェット
- 通貨IDに表示させたい暗号資産を選択する
- 法定通貨コードにJPYを設定する
- 幅と高さを設定する
- 背景色とフォントの色を設定する
- 言語を設定する
3、価格チャートウィジェット
- 通貨IDに表示させたい暗号資産を選択する
- 法定通貨コードにJPYを設定する
- 幅と高さを設定する
- 背景色や言語を設定する
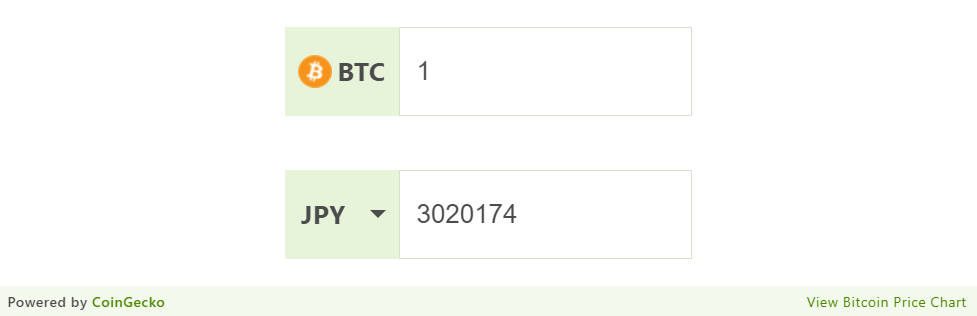
4、コインコンバータウィジェット
- 通貨IDに表示させたい暗号資産を選択する
- 法定通貨コードにJPYを設定する
- 幅と高さを設定する
- 背景色や言語を設定する
5、通貨リストウィジェット
- 仮想通貨IDに表示させたい暗号資産を複数選択する
- 法定通貨コードにJPYを設定する
- 幅を設定する
- 背景色や言語を設定する
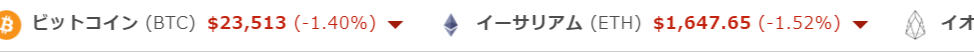
6、価格マーキーウィジェット
- 仮想通貨IDに表示させたい暗号資産を複数選択する
- 法定通貨コードにJPYを設定する
- 背景色や言語を設定する
7、通貨価格Headlineウィジェット
- 仮想通貨IDに表示させたい暗号資産を複数選択する
- 法定通貨コードにJPYを設定する
- 背景色や言語を設定する
8、コインヒートマップウィジェット
- 幅や高さを設定する
- 言語を選択する
- TOPに上位何通貨表示させるか設定する
9、通貨比較チャートウィジェット
- 仮想通貨IDに表示させたい暗号資産を複数選択する
- 種類に「Price」か「Market Cap」を設定する
- 法定通貨コードにJPYを設定する
- 言語を設定する
10、Beamウィジェット
- 種類から「All・Coins・Exchanges」を設定する
- 高さや幅を設定する
- 言語を選択する
11、ランダム通貨ウィジェット
- 言語を設定する
- 幅を設定する
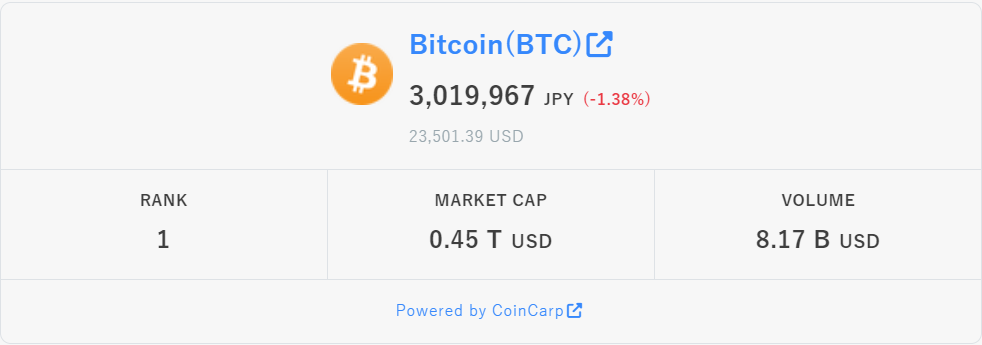
CoinCarpで仮想通貨の価格表示
ブログサイトに価格をのせる方法一覧
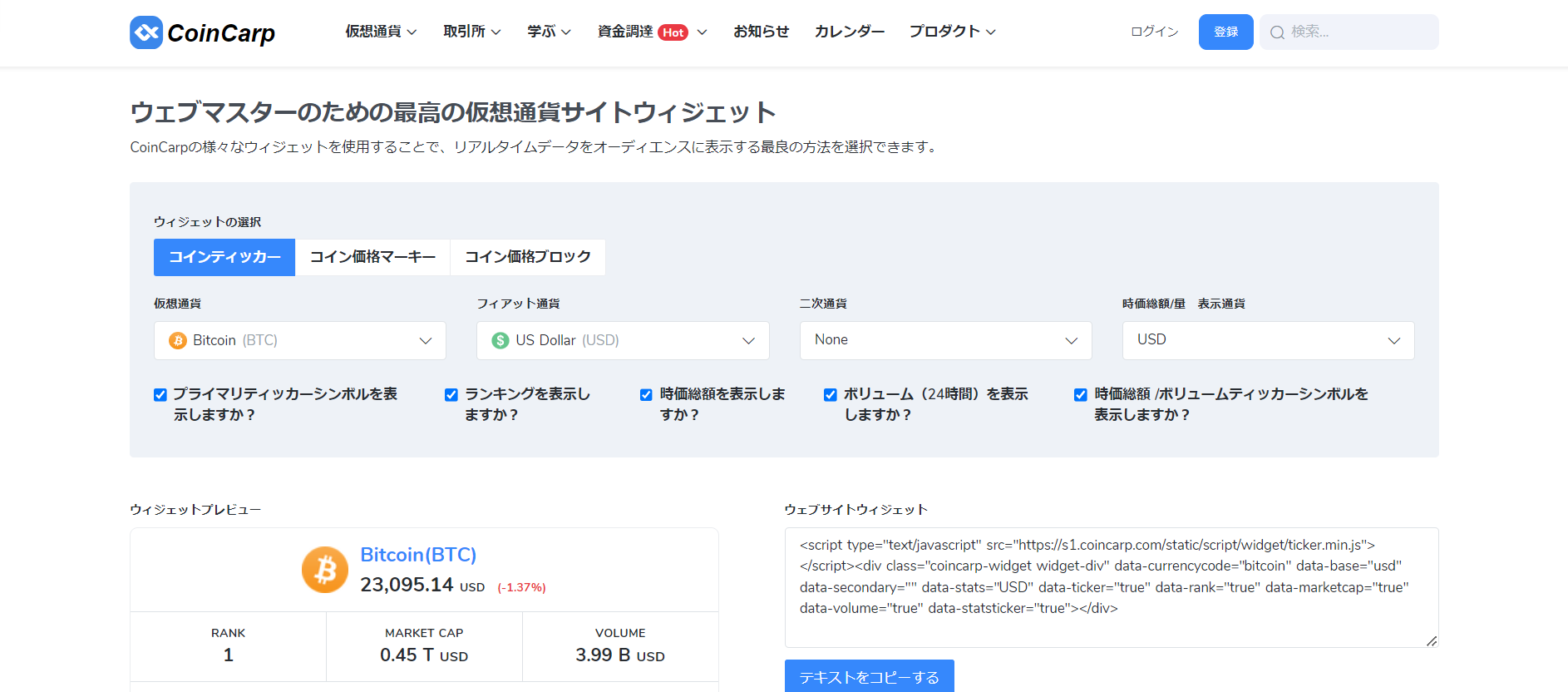
次に、CoinCarpが提供しているティッカーウィジェットの使い方を紹介します。
コインティッカー
- 表示させたい暗号資産を選択する
- フィアット通貨をJPYを選択する
- 別の通貨を表示させる場合は二次通貨を選択する
- 時価総額を表示させる通貨を選ぶ
コイン価格マーキー
- 表示させたい暗号資産を複数選択する
- フィアット通貨をJPYを選択する
- テーマを選択する
- 暗号資産の画像を表示させたい場合は「アイコンに表示」にチェックを入れる
コイン価格ブロック
- 表示させたい暗号資産を複数選択する
- フィアット通貨をJPYを選択する
- テーマを選択する
- 暗号資産の画像を表示させたい場合は「アイコンに表示」にチェックを入れる
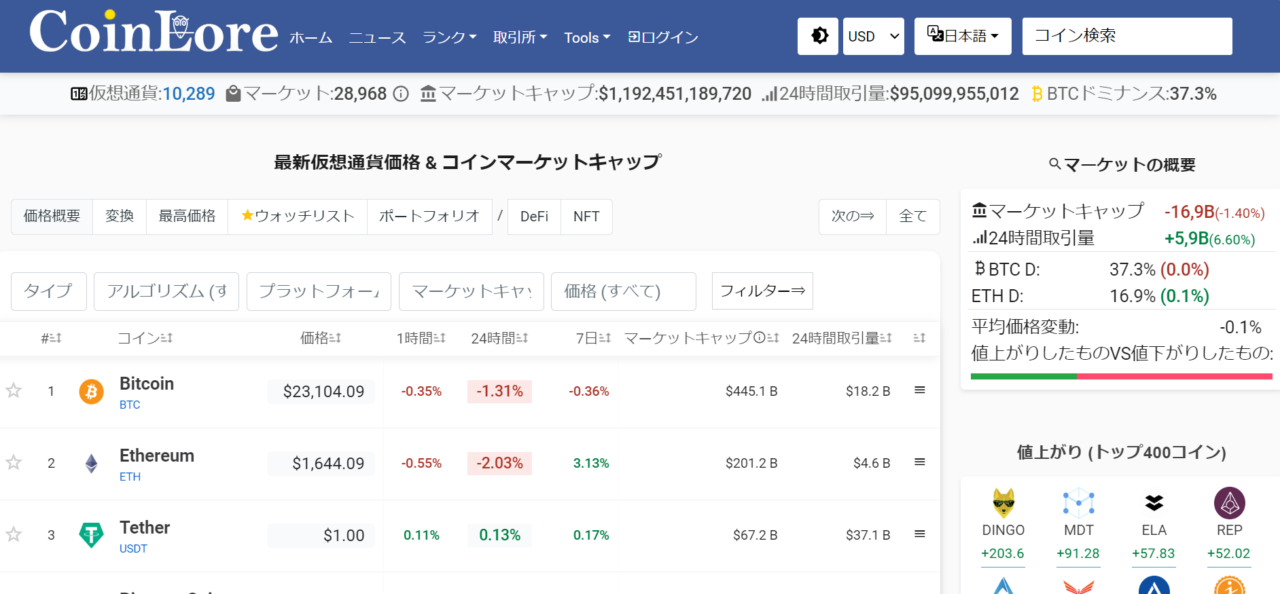
CoinLoreで仮想通貨の価格表示
ブログサイトに価格をのせる方法一覧
最後にCoinLoreは、暗号資産一覧ページを開き、埋め込みたい暗号資産を選びます。
- 暗号資産をクリックする
- 画面下のウィジェットをクリックする
- Width(幅)や通貨を設定する
- コピーして貼り付けする
関連記事
仮想通貨の関連記事
| 仮想通貨記事一覧 | |
| 仮想通貨の始め方 | おすすめ仮想通貨取引所 |
| バイナンス入出金方法 | コインチェック入出金方法 |
| バイナンスのコンバート | コインチェックのコンバート |
| MetaMaskの使い方 | Confirmationの意味 |
| 仮想通貨のリスク | ビットコインの歴史 |
| 残高0で取引が出来ない原因 |
ーーー |
| Authenticator(本人確認・二段階認証) | |
| Google版の使い方 | Microsoft版の使い方 |
サイト制作の関連記事
| 関連記事一覧 | |
| サイトに価格を表示 | |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け
































|暗号資産を買う時の特典-649befe291715-375x211.jpg)




