こちらの記事では、サイドバーがメインコンテンツの上や下、斜めにズレた時の対処方法を解説しています。
ブログサイトで「テーマファイルエディター」内にある「header.php」や「footer.php」などを弄って、レイアウトが崩れてしまった場合の直し方をまとめているので参考にしてください。
WordPressの復元では、データベースを復元したり「ブログを始めたばかりでバックアップを取っていない」初心者の方が多いかと思います。
今回はエックスサーバーの機能を使って、誰でもできる簡単な復元方法を紹介します。
サイドバーがコンテンツ下にずれる原因
1、テーマファイルが原因のズレ

まず始めに、WordPressのサイドバーがコンテンツの下や斜めにズレる原因の多くは、テーマファイルによるものが多いです。
特に「外観→テーマファイルエディター→(style.css・header.php・footer.php)」などで、「padding」や「margin」などの余白を編集したり、書き換えたりした時にエラーが発生することがあります。
▼テーマファイルのphpを確認する
全ページでサイドバーのレイアウトがずれている場合は、上記だけでなくテーマファイルエディターの「Single.php」「Siguler.php」「Pages.php」など、記事単体ページを出力している場所を確認してみましょう。
2、CSSが原因によるサイドバーのズレ
テーマファイルエディター以外の原因としては、CSSによるメインコンテンツとサイドバーの高さや横幅の設定が正しく行われていない可能性があります。
CSSでエラーが起きる原因の例として、上記のコンテンツとサイドバーの要素が合計100%以下のサイズになっていない場合だと、サイドバーがコンテンツの下に回り込んで表示されてしまう原因となります。
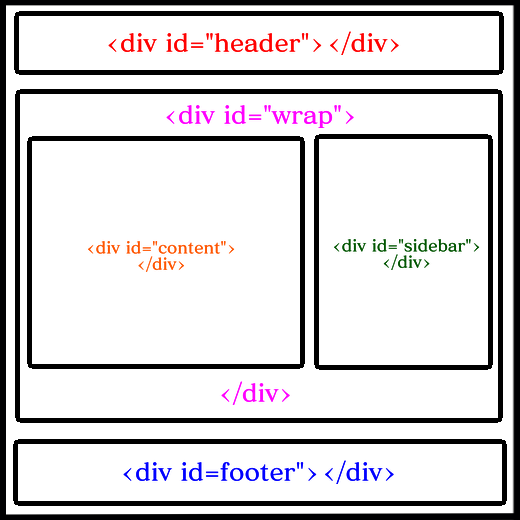
3、HTMLやdiv要素が原因のエラー
次に、記事ごとでサイドバーのレイアウト崩れが起きているエラーの原因は、div要素やhtml要素によるものが多いです。
「div」や「html」が余分に多かったり、少なかったりすることで要素が閉じられずに、サイドバーのズレが発生します。
▼エラーが発生しているページを特定する
サイドバーがコンテンツの下やズレる減少は、ブログサイト全体でなく特定の記事のみで発生している可能性があります。
そのため、TOPページやカテゴリ、投稿記事などの編集画面で「div」や「html」の閉じ忘れがないか探して、エラーを引き起こしている部分を修正する必要があります。
WordPressの復元が必要な場合
復元する作業が必要なシーン
- カスタマイズに失敗して画面が真っ白になった
- アップデートして正しく動作がしなくなった
- 外部からハッキングされた場合
WordPressの復元が必要なパターンは主に上記の3つです。
画面が真っ白になった場合は、下記のバックアップより簡単に復元できるので「画面が真っ白になった時の対処方法」ご覧下さい。
復元に必要なファイル
- データベース:記事内容やユーザ情報を保存するファイル
- ソースコード:WordPressを動かすファイル
WordPressは、主に上記のデータベースとソースコードで構成されており、ブログを復元するためには、この2つを元に戻す必要があります。
アップデートに失敗した場合は、ファイルの復元だけで元に戻ることが多いですが、サイトが改ざんされた場合はデータベースの復元も必要となります。
▼エラーはなるべく早く直す
ブログサイトを弄って、画面表示がおかしくなった際は、早く修復作業を行わないと記事の更新が出来ないだけでなく、ユーザー離れを起こしてしまうので注意しましょう。
それでは、下記でサイドバーのトラブルが発生した際の復元方法を具体的に説明していきます。
WordPressのエラー復元
エラー発生時の復元方法一覧
- レンタルサーバーの機能で復元する
- プラグインのバックアップ機能で復元する
WordPressの復元は「レンタルサーバーの機能で復元する方法」と「プラグインのバックアップ機能で復元する方法」の2つのパターンがあります。
それぞれ、メリットやデメリットがあり、ブログサイトの環境によって使える方法・使えない方法があります。
1、レンタルサーバーの機能で復元する
レンタルサーバー会社が提供している復元機能は、ボタン操作だけでバックアップから復元できることが多く、初心者でも利用しやすい点最大のメリットです。
ですが、レンタルサーバー会社によっては「復元機能を提供していない」「日時指定でバックアップ復元ができない」などがあるので注意が必要です。
当サイトで使用している「エックスサーバー(Xserver)」であれば、契約後は何も依頼せずとも自動的にバックアップを取っており、1日単位で好きな日時で復元可能です。
▼レンタルサーバーの機能がおすすめな人
- 初心者でも簡単に元に戻したい方
- WordPressのバックアップをしていない方
2、プラグインのバックアップ機能で復元する
2つ目は、WordPressのプラグインを利用した復元方法で、エラー発生前に設定したバックアップの保存データを復元する流れになります。
プラグインのバックアップ機能は、WordPressに特化しており精度の高い復元が可能です。
使い方としては、ブログサイトの内部を編集する前にバックアップを取っておき、万が一のことがあれば以前のデータを復元すること可能です。
注意点としては、事前にプラグインを導入して設定を行っておかないと、いざというときに利用できない点がデメリットです。
▼プラグインの機能がおすすめな人
- WordPressのバックアップがあり、細かい日時で復元したい方
- 復元するデータやファイルをカスタマイズしたい方
WordPress本体のバックアップ復元方法
本体バックアップの復元手順一覧
- レンタルサーバーにログイン
- バックアップをクリックする
- バックアップの復元内容を選択
- バックアップ内容を確認して復元する
それでは、多くの方がレンタルサーバーを使用しているかと思うので、初心者でも簡単にできる復元方法を実際の作業手順で解説していきます。
ほとんどの場合「バックアップ」や「MySQL復元」でWordPressがエラー発生前に戻ります。
まず初めに、ファイルをバックアップで元の状態に戻し、ファイルの復元でエラーが直らなければデータベースを復元する流れで進めていきます。
1、レンタルサーバーにログインする
まずはWordPressの契約しているレンタルサーバーにログインしましょう。
今回は当サイトで使用している「エックスサーバー(Xserver)」で復元する手順を解説していきます。
まずはエックスサーバーの「サーバーパネルログインフォーム」から、サーバーパネルにログインしましょう。
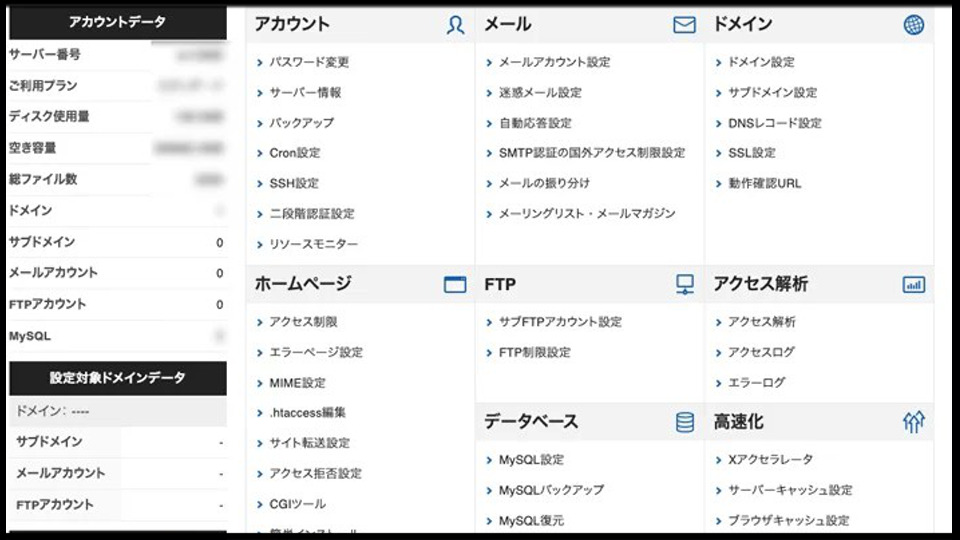
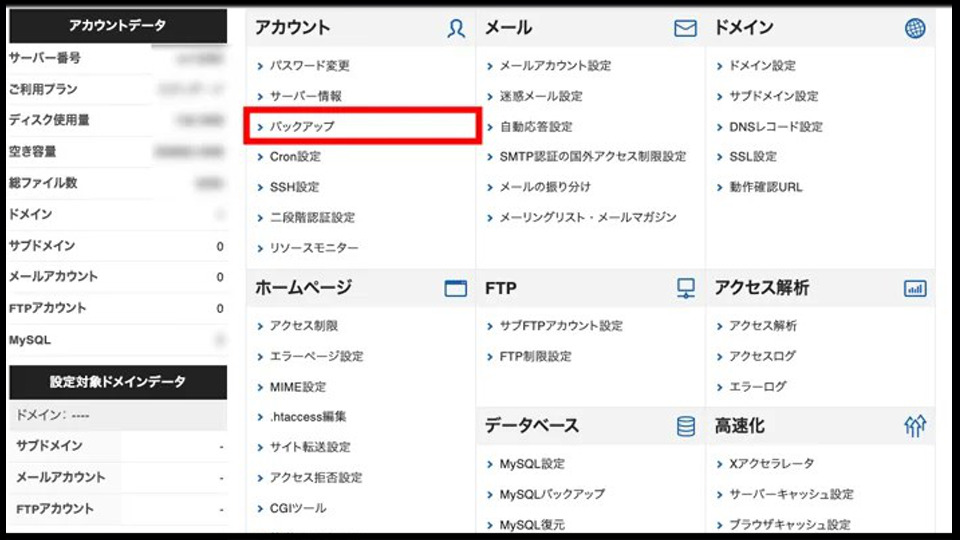
2、バックアップをクリックする
アカウントのカテゴリ内にある「バックアップ」をクリックします。
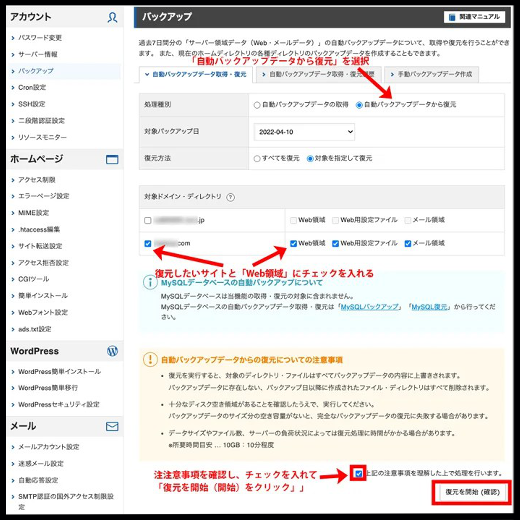
3、バックアップの復元内容を選択する
バックアップする日時や対象のデータを選択します。
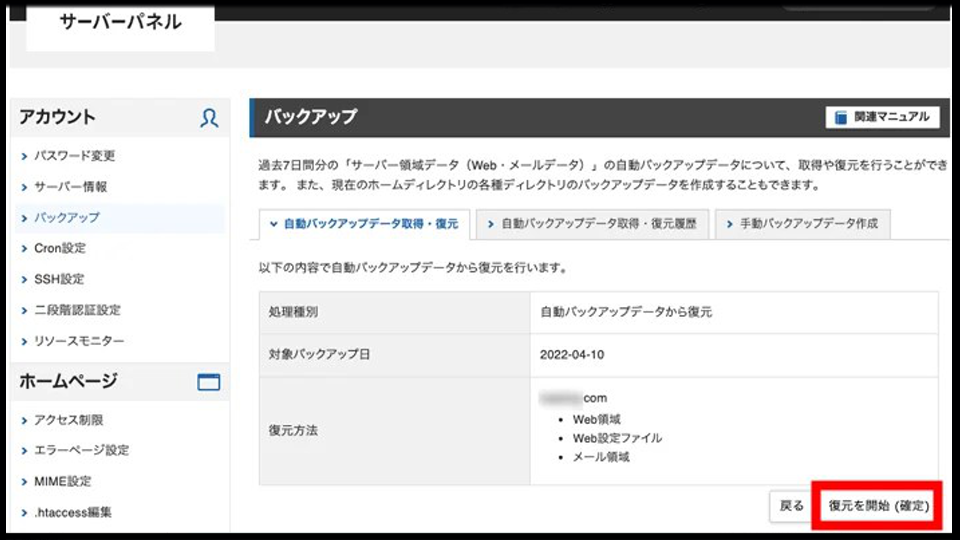
4、バックアップ内容を確認して復元する
復元内容に間違いがないことを確認して「復元を開始(確定)」をクリックしましょう。
画像や動画ファイルの多いサイトだと、復元に時間が掛かりますが気長に待ちましょう。
WordPressのMySQL復元方法
MySQLで復元する手順一覧
- MySQL復元をクリックする
- 復元日時を選択する
- バックアップ内容を確認して復元する
上記の「WordPress本体のバックアップ復元方法」を行っても改善しない場合や、記事を元の状態に戻したい場合は、データベースの復元を行いましょう
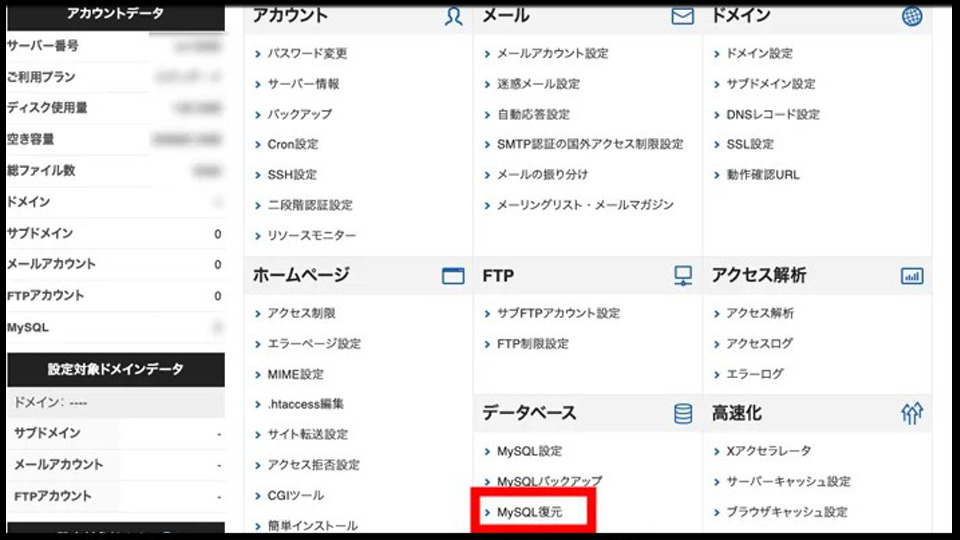
1、MySQL復元をクリックする
「WordPress本体のバックアップ復元方法」と同様にサーバーパネルにログインし、データベースのカテゴリ内にある「MySQL復元」をクリックしましょう。
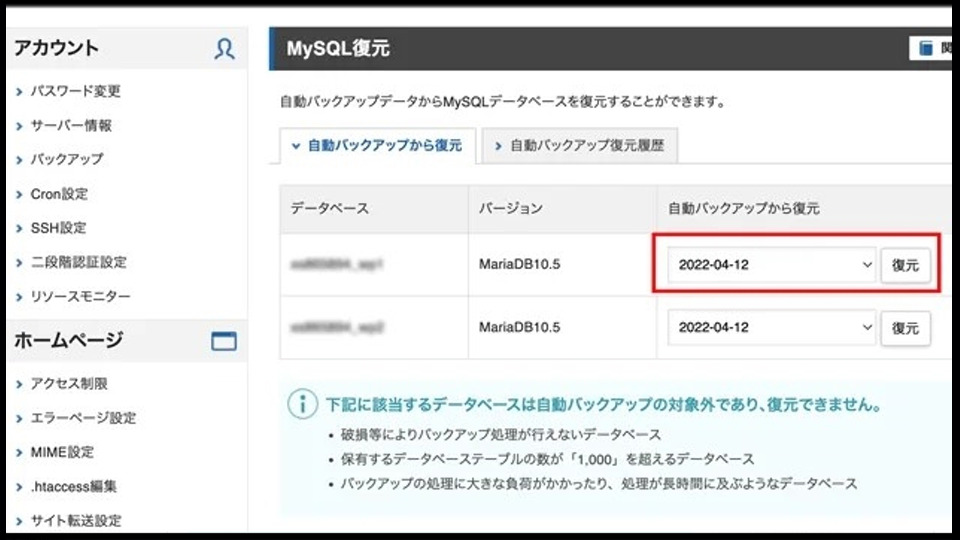
2、復元日時を選択する
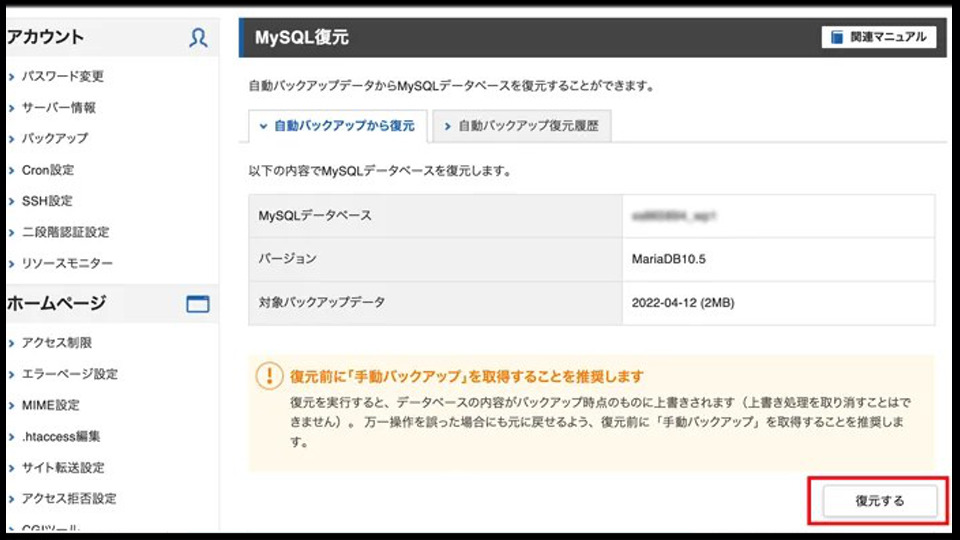
3、バックアップ内容を確認して復元する
バックアップ復元する確認画面が表示されますので、復元するデータベースと日にちに間違いがないことを確認して、「復元する」をクリックします。
データベースがどれか分からない場合
MySQLデータベース名の確認方法
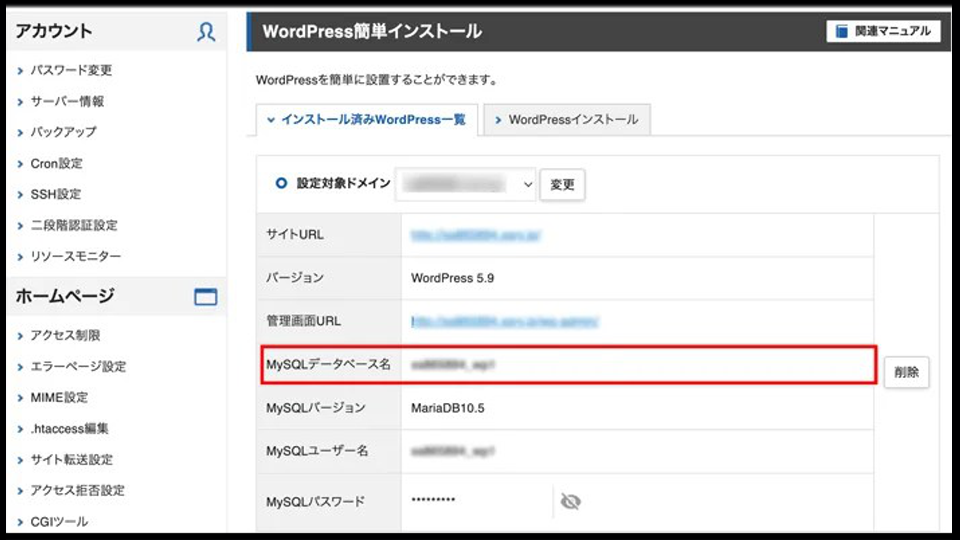
データベースを復元したいけど、サイトが複数あってどのデータベースか分からない場合は、WordPressカテゴリー内の「WordPress簡単インストール」機能から確認しましょう。
ドメイン選択後に以下のような画面が表示されますので、復元したいサイトを見つけて「MySQLデータベース名」を確認します。
サイドバーのエラー対処方法まとめ
今回の記事では、メインコンテンツからサイドバーがズレた時の、WordPressの復元方法2つと実際の復元手順を図解付きで紹介しました。
WordPressの復元方法は次の2パターンです。
- レンタルサーバーの機能を利用する方法
- レンタルサーバーの機能を利用する方法
「画面が真っ白になってアクセスできない」「変なエラー文が消えない」という場合など、バックアップから復元することで元に戻せる場合があります。
WordPressに不具合が出た場合など、本記事を参考に復元作業を行ってみて下さい。
関連記事
新着記事一覧
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け