こちらの記事では、WordPress(ワードプレス)の固定ページをトップページに変更する設定方法を解説しています。
ブログサイトのホームページ作りたての状態では、投稿記事画面にある「編集ボタン」がツールバー無いので、TOPページの場所設定や簡単に編集をできるようにしたい方は参考にして下さい。
固定ページをトップページに変更
WordPressの初期トップページ
WordPressのホームページを作ったばっかりの状態では、投稿画面にある「編集ボタン」が画面上部のツールバーにありません。
ブログサイトのトップページの作り方が分からないという方向けに、初心者でも分かりやすいように下記で解説しているので参考にして下さい。
トップページの設定方法
1、固定ページの記事をトップページにする
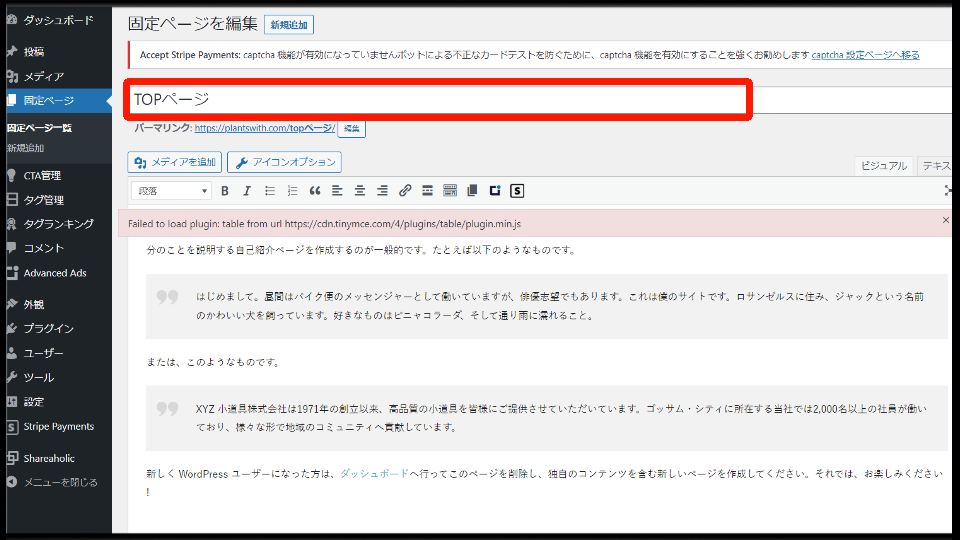
まずはWordPress管理画面の「固定ページ→固定ページ一覧」にある記事を、どれでも良いので開いてタイトルを「TOPページ」にしましょう。
この作業の意味としては、名前をつけて分かりやすくする工程になります。
2、外観のカスタマイズ
次に、現在のトップページのメニューバーにある「カスタマイズ」もしくは、管理画面内から「外観→カスタマイズ」を選択して、WordPressのカスタマイズ画面を開きましょう。
3、ホームページ設定を開く
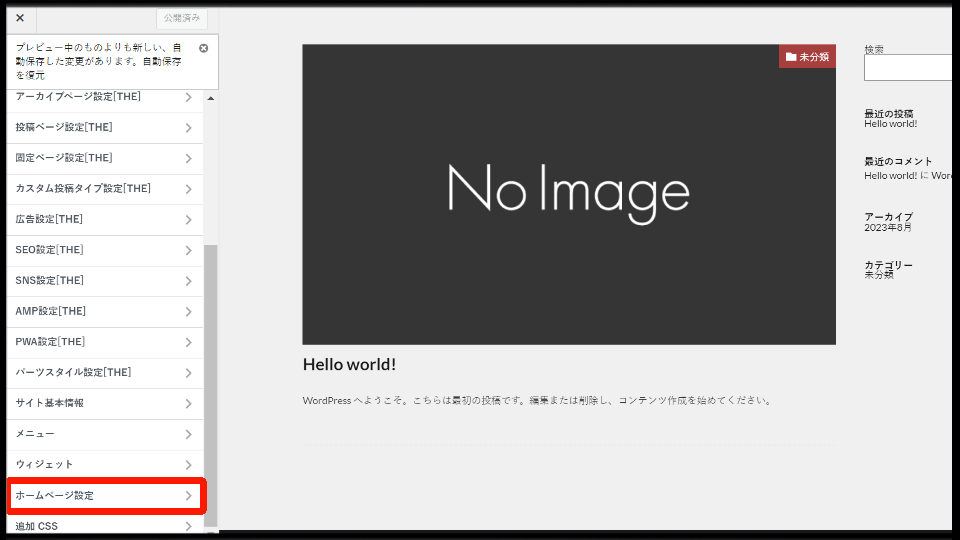
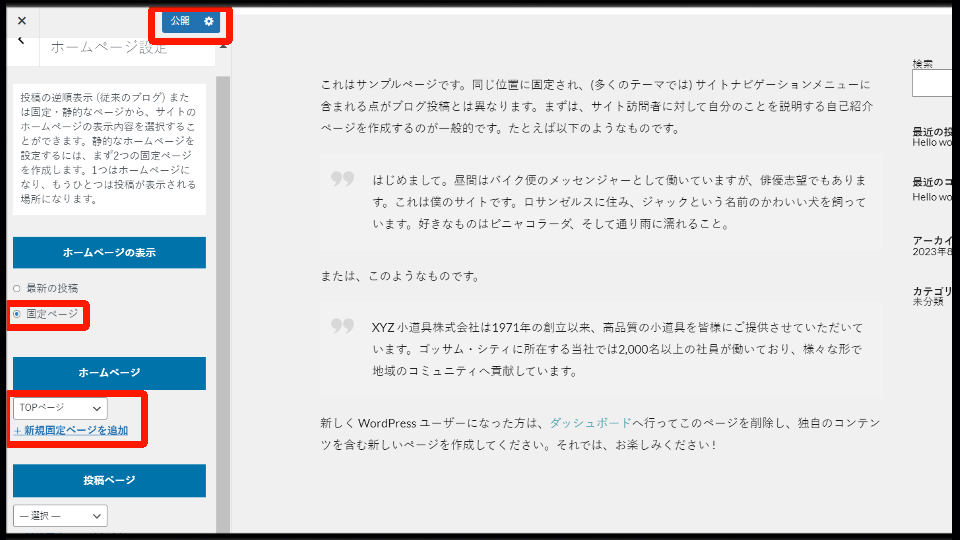
外観のカスタマイズを開いたら、左メニューバーを下にスクロールすると「ホームページ設定」があるので、クリックして開きましょう。
4、ホームページの表示を固定ページにする
ホームページ設定を開いたあとは、「ホームページの表示」を固定ページにして、ホームページを手順1でTOPページにした記事を設定しましょう。
トップページの設定をした後は「公開」ボタンを押して、更新した内容を保存できます。
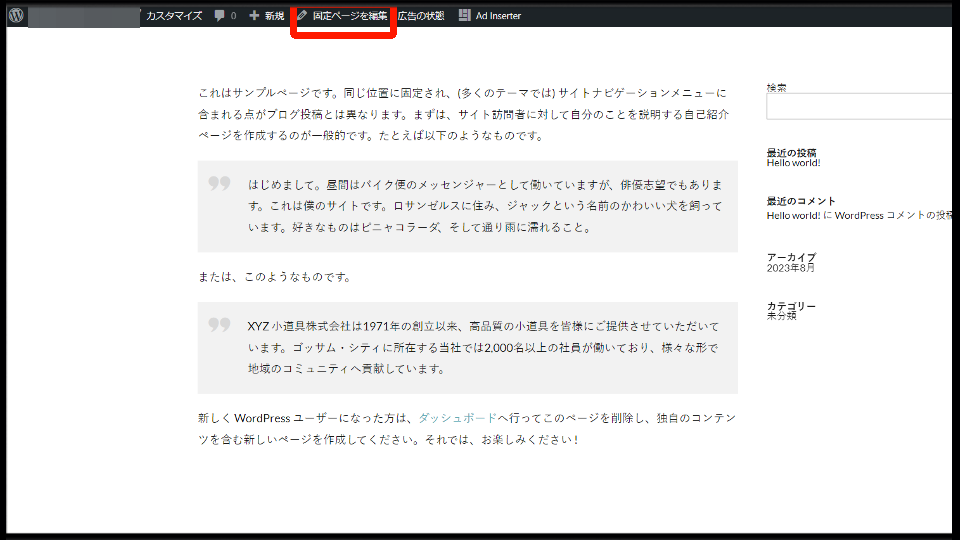
5、固定ページをトップページに変更完了
上記の手順で、固定ページをトップページにすることができ、メニューバーの上には「固定ページを編集」ボタンが表示されるようになります。
また、先程の固定ページをTOPページにしたことによって、パーマリンク(URL)もホームページのメインとなる独自ドメインに変更されています。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け