こちらの記事では「WordPress(ワードプレス)」の表示画面にCSSが反映されず、デザインが崩れて白背景に文字だけになる原因と対処方法を解説しています。
CSS以外にも、PCやスマホでサイト画面が崩れることもあるので、見にくいものになることがあるので、元に戻す直し方を知りたい方は参考にしてください。
CSSとは?
ウェブサイトのデザイン変更
CSSとは「Cascading Style Sheets (カスケーディング・スタイル・シート)」の略語で、スタイルシートとも呼ばれます。
CSSは、ウェブサイトのスタイル(デザイン)を指定するための言語で、余白やフォントサイズ、リスト、レイアウトなどは、CSSを書き換えることでデザイン変更できます。
▼HTMLと組み合わせて使用する
CSSはHTMLと組み合わせて使用する言語で、CSS単独では使用しません。
HTMLは「マークアップ言語」としてウェブページの構造を指定するのに対して、CSSはウェブページのスタイルを担当しています。
HTMLのみでウェブページのデザインは作れますが、HTMLでデザインしてしまうとマークアップ言語としての役割が果たせなくなるため、CSSが使われるようになりました。
CSSは子テーマを使う
使用しているテーマは定期的にアップデートが行われており、親テーマのCSSを書き換えてカスタマイズしても、テーマのアップデートで変更が失われてしまいます。
そのため、WordPressでCSSをカスタマイズするときは子テーマを使いましょう。
▼子テーマは自動変更されない
子テーマは親テーマを上書きして読み込む仕様なので、CSSやPHPの変更を反映させることが可能です。
子テーマは親テーマのようにアップデートされないため、勝手に変更した内容が消えることがありません。
CSSのファイルがある場所
- style.css
- 追加CSS
WordPressでCSSファイルがある場所は「style.css」と「追加CSS」の2カ所にあります。
それぞれの場所にあるCSSの役割を理解して、適切に使い分けましょう。
style.css

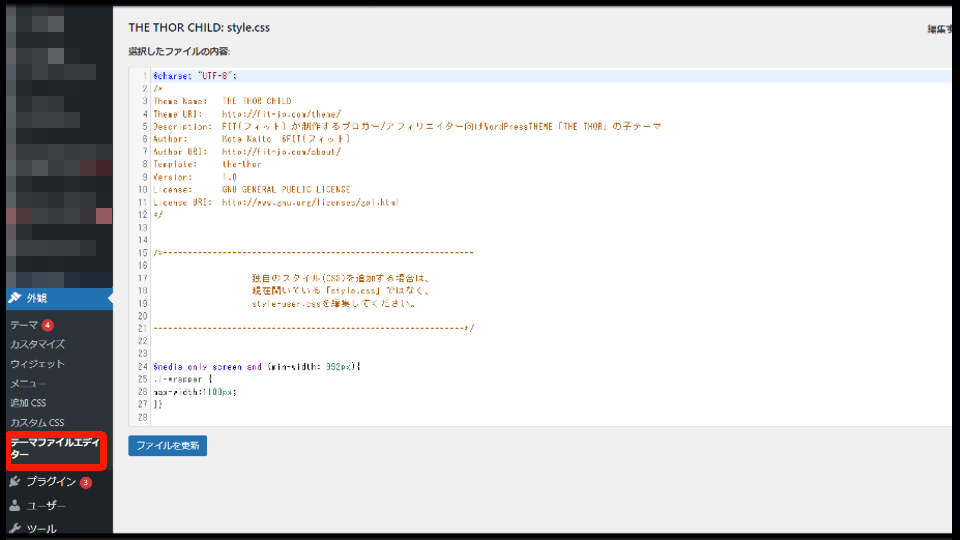
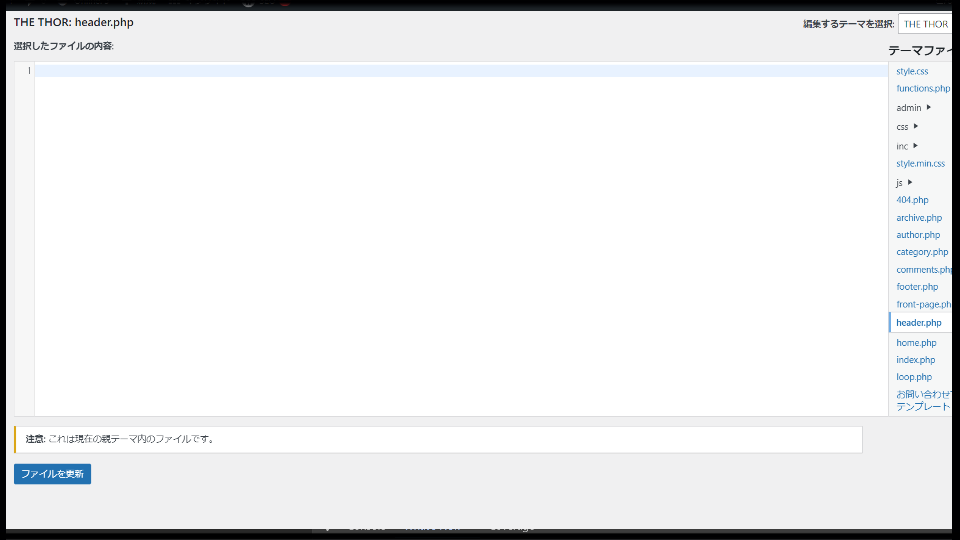
WordPressのstyle.cssを編集する場合は、管理画面の「外観」→「テーマファイルエディタ」を開きましょう。
テーマファイルエディタでは「style.css」や「header.php」などが編集できるので、style.cssを編集する前に子テーマを作って有効化しておきましょう。
追加CSS

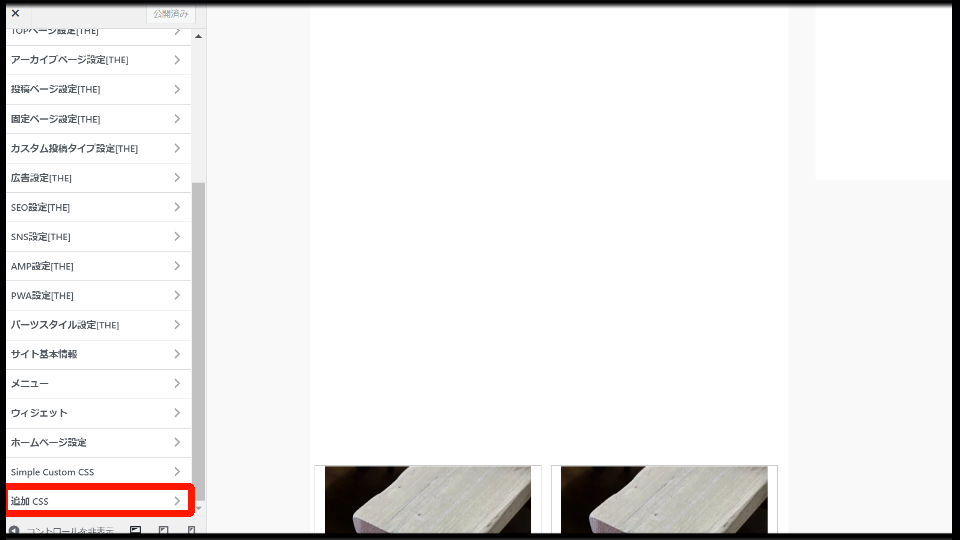
追加CSSの場所は「外観」→「カスタマイズ」の中にあり、「カスタマイズ」のカスタマイズ項目に「追加CSS」が表示されています。
追加CSSは画面左側にCSS編集画面があり、画面右側はライブレビューとなっており、CSSを変更するとリアルタイムで画面右側のライブレビューに反映されるので、CSSを編集しながら画面確認できるので非常に便利です。
CSSの変更が反映されないときの対処法
対処方法一覧
- CSSの入力ミス
- CSSの優先順位
- デベロッパーツールで確認
- キャッシュが残っている
- idやclassが間違っている
- 「header.php」の内容が消えている
- CSSプラグインと競合している
1、CSSの入力ミス
当たり前ですが、CSSで入力ミスをしているとデザインのカスタマイズがウェブページに反映されません。
特に「 { 」や「 ; 」などの付け忘れが多く、「 ; 」を付け忘れると後のCSS全てが反映されません。
2、CSSの優先順位
CSSには優先順位があるため、カスタマイズしても反映されないケースがあり、CSSを記述する場所によっても優先順位が異なります。
例えば、CSSに「!important」の指定をしている場合は、指定している箇所が優先されて、競合している箇所が反映されないことがあります。
▼CSS記載箇所による優先順位
- 追加CSS
- 子テーマのstyle.css
- 親テーマのstyle.css
CSS記載箇所による優先順位もあり、「追加CSS」「子テーマのstyle.css」「親テーマのstyle.css」の順で優先順位が下がります。
また、同じCSS内でも「HTMLの階層(セレクタ)が深いCSS」「後から読み込まれるCSS」によっても優先順位が変わります。
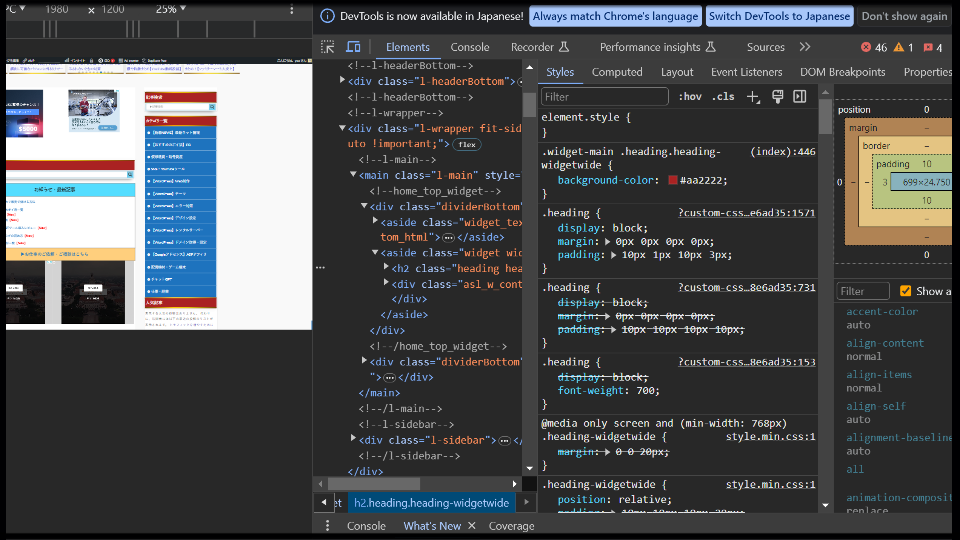
3、デベロッパーツールで確認

デベロッパーツールは、ウェブサイトの開発や検証に利用するツールで、多くのウェブブラウザに搭載されており誰でも使えます。
「Chrome」でデベロッパーツールを起動するには「F12」を押すか、ウェブページ上の検証したい要素の上で「右クリック」→「検証」をクリックしましょう。
4、キャッシュが残っている
CSSが反映されない原因は、キャッシュが残っている場合があります。
キャッシュとは日本語で「貯蔵庫」「隠し場所」などの意味で、ウェブページの内容を一時的に保存しておくことで次回の閲覧を素早く行えるシステムです。
キャッシュにCSSが残っていると、カスタマイズ後のCSSが反映されないことがあるので、キャッシュを削除するか、スーパーリロードを試しましょう。
▼スーパーリロードとは?
スーパーリロードとは、通常のリロードとは異なりキャッシュを読み込みません。
もし、WordPressでキャッシュ系プラグインを使っている場合、サーバーキャッシュが原因かもしれないので、プラグインを停止してリロードしてください。
5、idやclassが間違っている
idやclassを間違って入力していると、CSSがウェブページに反映されません。
反映されない部分のclass名とstyle.cssの記述を再確認してみましょう。
6、「header.php」の内容が消えている

テーマファイルの「header.php」の内容が消えている場合なども、CSSが反映されません。
Googleアドセンス広告や、アナリティクスなどのコードを入力するときに「header.php」を触ることがあるのですが、その際に入力した内容が全て消えている事があるので再確認してみましょう。
もし消えていた場合は「バックアップ」から復元・復旧できるので、焦らず対処しましょう。
7、CSSプラグインと競合している
ワードプレスには、CSSのプラグインも多々あります。
複数のCSSプラグインを使っていると、上記で解説した優先順位などによってCSSが反映されない原因となります。
主なCSSプラグインは下記で紹介していきます。
WordPressのCSSプラグイン
Simple CSS
「Simple CSS」は、WordPressの管理画面からカスタムCSSを追加できるプラグインで、ウェブサイト全体や個別投稿でCSSの追加ができます。
「テーマに依存しないCSSを追加したい人」「個別投稿にCSSを追加したい人」に向いたプラグインです。
Simple Custom CSS
利用中のテーマやプラグインのファイルを変更することなく、独自のCSSやJavaScriptのソースコードを追加できるプラグインが「Simple Custom CSS」です。
構文ハイライト機能を持ったテキストエディタを備えており、テーマを変更してもカスタマイズした箇所が維持されます。
SiteOrigin CSS
「SiteOrigin CSS」は、テーマの変更をプレビュー上で確認しながらカスタマイズできるプラグインです。
CSSの知識がなくても、色や大きさやレイアウトなどを視覚的かつ直感的に操作でき、上級者は直接CSSのソースコードを編集することも可能です。
Simple Custom CSS and JS
「Simple Custom CSS and JS」は、独自のCSSやJavaScriptのソースコードを追加できるプラグインです。
ソースコードはタイトルを付けて、一覧画面で管理でき、管理者以外にもソースコードを編集する権限を渡すことが可能です。
構文ハイライト機能を備えた、優秀なテキストエディタが搭載されており、テーマに依存しないJavaScriptやCSSを追加したい人向けのプラグインです。
WP Add Custom CSS
「WP Add Custom CSS」は、個別の固定ページや投稿ページごとにCSSを追加できるプラグインです。
もちろん、ウェブサイト全体に適用するカスタムCSSも追加できます。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け