こちらの記事では、WordPress(ワードプレス)でホームページの作り方を解説しています。
個人サイトを作成した後にすることの、初期設定手順やインストールするべきプラグインなどをまとめいます。
初心者向けにホームページ作成後の流れを紹介しているので参考にして下さい。
WordPressホームページを作る手順
ブログサイト作成の前準備
- 独自ドメインを取得する(サーバー契約)
- 外観テーマの導入
ホームページを作成前の準備としては「独自ドメイン取得」「外観テーマ導入」をしましょう。
▼独自ドメインを取得する(サーバー契約)
独自ドメイン(ホームページのURL)は、レンタルサーバーと契約することで作ることができます。
自分のブログサイトを立ち上げるまでは1時間もあれば可能なので、下記の独自ドメイン取得手順の記事を参考にして下さい。
▼外観テーマの導入
独自ドメインを取得して、ホームページを立ち上げた後にすることは、まず外観テーマを導入しましょう。
優先して外観テーマを導入する理由としては、後々の修正が大変になるからです。
記事を書いたり、目次や見出しの大きさ、テキストサイズなどを設定した後に外観テーマを変更すると、サイト全体のデザインが変わるので先に自分のサイトに合ったテーマを導入しましょう。
| ▶おすすめテーマ一覧 | ▶テーマ導入手順 |
ホームページ作成の全体の流れ
ブログサイト作成後の流れ一覧
- 独自ドメインをSSL化する
- おすすめプラグインを導入する
- プロフィールと管理画面の設定
- カテゴリーを作成する
- 自由に何記事か書いてみる
- お問い合わせ・ポリシー作成
- Googleアドセンス広告の表示準備
- Googleアドセンスに申請・合格する
- サイト全体のデザイン修正
- アフィリエイトASPに登録
独自ドメインを取得して、外観テーマを導入した後の全体的な流れ一覧です。
最初に記事を書いてみるのも良いですが、初期設定をしないとGoogle検索で表示されないこともあります。
また、セキュリティ面を強化しておかないと、折角作ったホームページが乗っ取られたりする危険性があるため、必ず最低限の初期設定はしておきましょう。
1、独自ドメインをSSL化する

独自ドメインを取得してホームページのURLが出来た後は、URLを「SSL化(http://→https://)」しましょう。
作りたてのホームページURLを見てもらうと分かるのですが、アドレスバーが「http」になっているかと思います。
▼ユーザーに不安を与えてしまう
ホームページのURLがSSL化していない「http」の状態では、「悪意のあるユーザーに情報が盗まれる恐れがあります。」と表示されます。
そのため、記事を読みに来たユーザーが離れる原因となるので、ブログサイトを作ったら第一にSSL化しておくのを推奨します。
2、おすすめプラグインを導入する

次に、WordPressの特権とも言える「プラグイン」を導入しましょう。
プラグインを入れることによって、サイト全体のデザインや利便性が格段に上がるだけでなく、セキュリティ面が強固になるため、プラグイン導入は必須ともいえます。
3、プロフィールと管理画面の設定
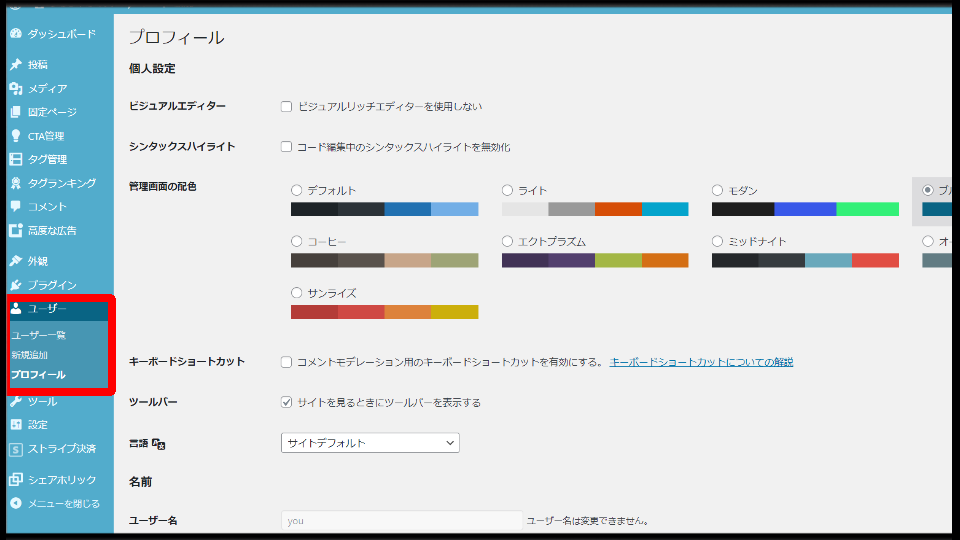
ホームページ管理人のプロフィール画像や、これから何万回と見ることになる管理画面の設定をしましょう。
基本的に変更する部分は、「管理画面の配色」「ニックネーム」「メールアドレス」「サイトURL」「プロフィール情報」です。
今後見続ける画面なので、目に優しい見やすい色にしておきましょう。
▼プロフィール画像を簡単に変更する方法
プロフィール画像は、初期状態だと「Gravatar でプロフィール画像の変更が可能です。」という項目で変更しにくいです。
ですが、上記で紹介している「WP User Avatars」というプラグインを入れることで、プロフ画像を簡単に変えられます。
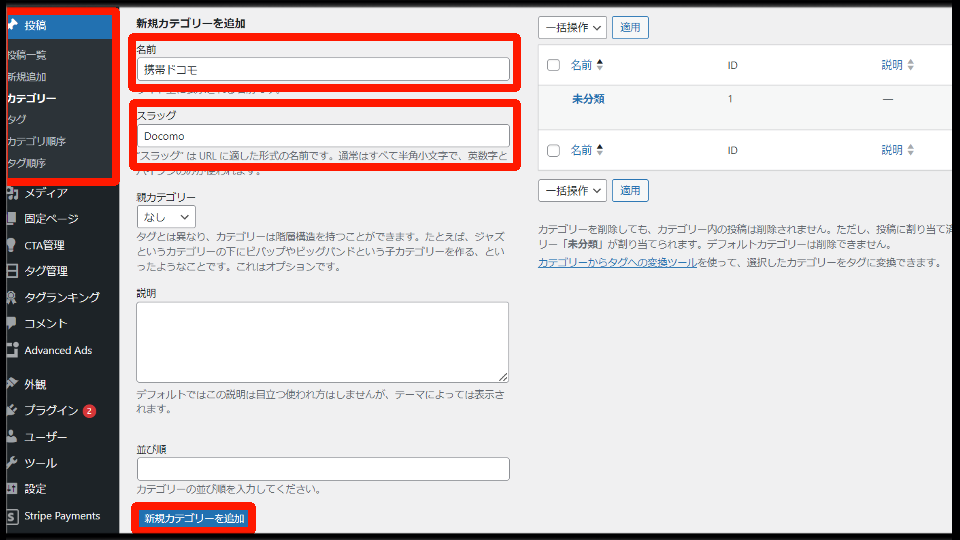
4、カテゴリーを作成する
管理画面の設定をした後は、まず記事を書きたいと思いますが、先に「カテゴリー」を2つほど作りましょう。
カテゴリーを作る場所は「投稿→カテゴリ」にあり、名前・スラッグ・説明を書いて「新規カテゴリーを追加」をクリックすると、新しいカテゴリーを作成できます。
▼カテゴリーのスラッグとは?
カテゴリーのスラッグとは、ブログサイトURLの「https://〇〇〇.com/スラッグ部分」となります。
例を出すと、ジャンルにもよりますが携帯ブログを書いていた場合は、スラッグに「Docomo」「SoftBank」などを入力して作ってみましょう。
5、自由に何記事か書いてみる
記事を書くタイミングはいつでも良いのですが、ブログ作ったから書いてみたいという方は、カテゴリーを作成した後、数記事書いてカテゴリーに入れてみましょう。
ハッキリ言うと、この時点であなたの記事を見に来る人は誰もいないので、「記事内に画像挿入・テキストサイズ変更・テキストカラー変更・SNSの外部へ飛ばすリンクボタン作成」などの練習がてら、自由に書いてみましょう。
▼記事の質を高める
上記で解説したEAT(SEO)において、上位表示させるにはタイトルに合った「見出し・説明・タグ・画像・ディスクリプション・URL」など考える必要があります。
ジャンルによりますが、1記事で2,000文字以上を目安にしてください。
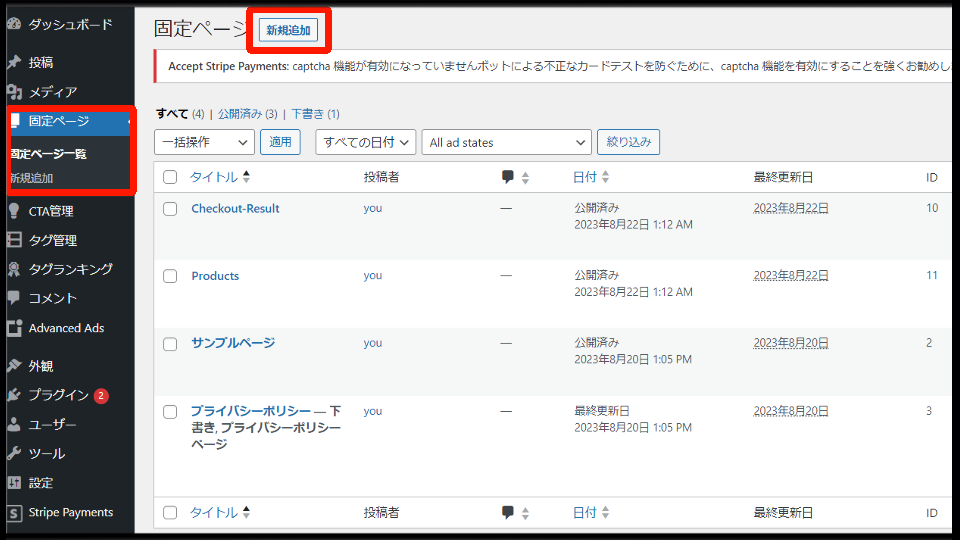
6、お問い合わせ・ポリシー作成

ホームページを作成したからには「Googleアドセンス」で広告を載せたいかと思います。
ですが、アドセンス申請を行う前に、サイト内に「お問い合わせ」と「プライバシーポリシー」を固定ページで作成しましょう。
Googleアドセンスの申請で合格するために必須なので、忘れずに作成しておきましょう。
▼固定ページで作成
「お問い合わせ」と「プライバシーポリシー」だけでなくトップページも基本的に固定ページで作成します。
固定ページは記事作成と違い、カテゴリーや記事単体に属さない「ブログサイトの大元」となる重要なページで取り扱います。
7、Googleアドセンス広告の表示準備

ブログサイトの大まかな設定が終わった後は、Googleアドセンス広告を表示させる準備を行いましょう。
Googleアドセンスに合格して広告が表示される前に、WordPressのテーマファイルエディターにアドセンスコードを貼り付ける必要があります。
8、Googleアドセンスに申請・合格する
「Googleアドセンス」は、ブログ収益において重要な広告を載せるための審査です。
アドセンス合格するには、最低でも10記事以上は書いておきましょう。
無事合格することができれば広告収益が入るようになります。
▼アドセンスに合格しない場合
Googleアドセンスに合格しない方は、上記の「記事の質や量が不足・サイトの回遊のさせ方が悪い」場合がほとんどです。
AdSense申請後は、合格通知が来るまで執筆してトライアンドエラーを繰り返しましょう。
アドセンス審査前に、広告コードの貼り付け忘れがないか今一度確認してみましょう。
9、サイト全体のデザイン修正

上記の「GoogleAdSense」申請と「お問い合わせ・プライバシーポリシー」の固定ページ作成を行い、Googleアドセンスの合格待ちの間にサイト全体を見直してデザインを変えましょう。
▼優先して変更するデザイン
- TOPページビジュアル
- サイトの幅やカラム数
- 端末毎のレスポンシブ
- プロフィール
- 全体背景色
- 目次
- 各見出しの形
- アイキャッチ画像
- グローバルナビゲーション
- 関連記事
- サイト内回遊リンク周り
ブログで稼ぐためには、主に上記項目のデザインを優先して整えるのがおすすめです。。
上記で解説した、テーマ代をしぶって無料テーマを使っている方はデザインの拡張性が狭まるので、サイトのデザイン変更作業で時間を取られる原因となります。
10、アフィリエイトASPに登録

アドセンス申請とサイトデザイン改修をした後は、アフィリエイト商材を売る方は仲介業者となる「ASP」に登録する必要があります。
「Googleアドセンス」に合格しない方は、アフィリエイトASPを先に始めて稼ぎを得るのも一つの手です。
▼おすすめのアフィリエイトASP
実際に管理人が使用しているおすすめのアフィリエイト一覧です。
アフィリエイトASPにも、得意なジャンルや不得意なジャンルがあるので、様々なジャンルに対応出来るように全て登録しておくと掲載したいアフィリエイトを見つけやすいです。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け