こちらの記事では、Googleアドセンス広告やアフィリエイトASP広告を横並び2列で配置させる「ダブルレクタングル」の作り方について記載しています。
様々なブログサイトで、アドセンス広告を横並びで2つ記事下などに配置させているケースをよく見かけると思います。
当ブログも広告を2列配置させる「ダブルレクタングル」を使用しており、先日「広告を2つ横に並べるにはどうしたら良いですか?」という質問を頂いたので、広告を2列にする方法を解説します。
ダブルレクタングルとは?
2列横並びの広告配置

当サイト自体が「ダブルレクタングル」仕様なので、PC画面でご覧頂けると分かりやすいですが、一応参考画像を掲載しておきます。
ブログサイトを運営していると記事内や、記事下などの部分に広告を2つ並べたいというブロガーの方は多いのではないでしょうか?
▼Googleアドセンス広告を2列表示
- スマホ画面:1列表示
- PC画面:2列表示
下記で紹介するダブルレクタングルは、Googleアドセンス広告をスマホ画面とPC画面で表示方法を臨機応変に変化させるレスポンスシブ対応に設定しています。
スマートフォンのモバイル端末では広告を1列表示にして、パソコンやタブレット端末では2列で表示させることが可能です。
HTMLとCSSだけで作れる
ダブルレクタングル広告は、HTMLとCSSだけで作れるので初心者でも簡単にブログサイトへ導入可能です。
ですが、使用しているブログのテーマが「THE THOR (ザ・トール)」「ACTION (AFFINGER6)」以外では、下記の「clearfix」に対応しているとは限らないです。
▼clearfixとは?
「clearfix」とは、テーブルやブロックなどを横並びにした際にレイアウトの横ズレが起きるので、それを綺麗な2列にするコードです。
当サイト管理人が仕様している「THE THOR (ザ・トール)」「ACTION (AFFINGER6)」では、正しく「clearfix」が使えるのでおすすめです。
アドセンス広告を2列横並びにする方法
1、ダブルレクタングルHTML
Googleアドセンス広告を2列に並べるダブルレクタングル広告のHTMLになります。
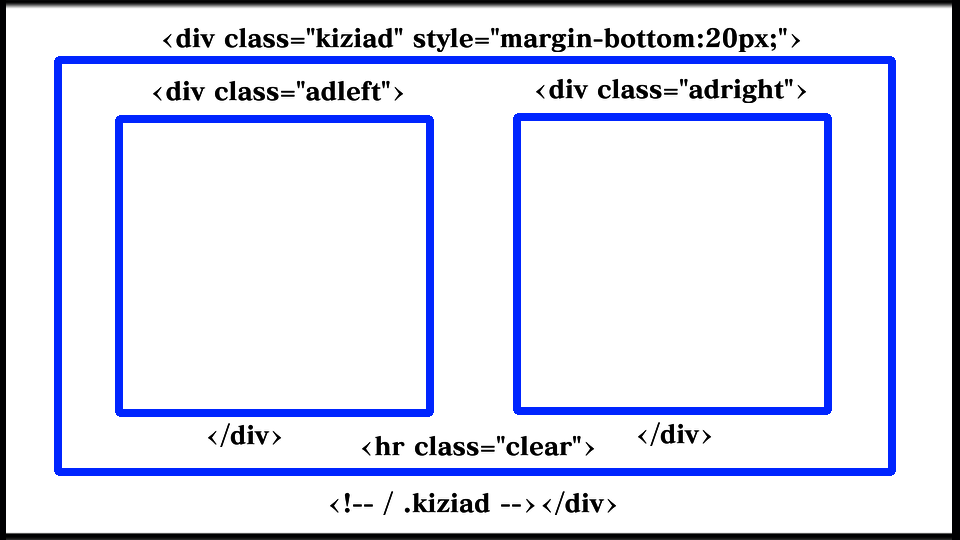
▼HTMLコード構造の図
上記のHTMLを図で表示すると分かりやすいかと思います。
HTMLで広告の周囲に役割を与えたので、次は役割を2列に並ぶようにCSSでレイアウトします。
2、ダブルレクタングルCSS1
Googleアドセンス広告を2列に並べるダブルレクタングル広告のCSS1つ目になります。
広告全体の「kiziad」と、左右広告枠の「adleft・adright」のレイアウト設定です。
▼importantで余白の削除
使用しているテーマによっては、余白が入ることがあるので外枠の「.kiziad」には「padding 0px」で最優先で指定する「!important」を付けています。
左右広告枠の「.adleft・.adright」には、横幅 336pxの広告を並べるように設定し、「float」で広告に右側・左側と2列に並ぶ方向を命令しています。
3、ダブルレクタングルCSS2
Googleアドセンス広告を2列に並べるダブルレクタングル広告のCSS2つ目になります。
上記のCSSは、レイアウト崩れ防止の「clearfix」の代わりとして使用します。
通常では、「hr」によって横棒が引かれるのですが、「display:none」に設定しているので画面上に横棒や、余計な余白は表示されません
4、ダブルレクタングルCSS3
Googleアドセンス広告を2列に並べるダブルレクタングル広告のCSS3つ目(モバイル表示用のCSS設定)になります。
▼多少の余白を設定
▼スマホ画面では1枚表示の指示
上記のCSS設定では、PCでは2枚の広告を横並びにしていた広告を、スマートフォンでは1枚だけ表示するようにという命令を出しています。
モバイルの画面幅では、1枚の広告サイズが限界かつ、広告を2段にすると読者から見ると広告が邪魔に感じるからです。
▼凡庸性のあるモバイル画面幅
広告右側「.adright」は「display:none;」を設定することで、1080px以下の時は右側広告を非表示にして欲しいという命令を出しています。
広告左枠「.adleft」は、スマホ画面でも表示されるので、モバイル画面に適切な幅300pxの設定をしています。
「300px × 250px」の広告は、ほとんどのスマートフォンで表示されるので、横幅を300pxに設定し、「margin:0 auto;」で広告を画面中央のセンター寄せで表示する命令をしています。
5、ダブルレクタングルCSS4
Googleアドセンス広告を2列に並べるダブルレクタングル広告のCSS4つ目(PCやタブレット表示用のCSS設定)になります。
ブログサイトの横幅1081px以上でPC用と仮定して、外枠の「.kiziad」を幅680pxと設定しています。
記事本文の場所となる幅で、この数値で広告2列の幅を広げたり狭めたりできます。
▼メインコンテンツの幅に調整

画面幅は、上記のモバイル表示用設定も含めて、使用しているブログ幅に合わせて臨機応変に変更してください。
記事本文の幅とは、上画像の赤枠の部分になります。
アドセンス広告を2列横並びにする方法
HTMLとCSSの合体まとめ
それでは最後に、上記で紹介したHTMLとCSSを、繋げられるものは1つにして表示します。
ダブルレクタングル広告のHTML
ダブルレクタングル広告のCSS
Googleアドセンス広告を2列横並びにする「ダブルレクタングル広告」の幅などの数値は、使用しているブログサイトのレイアウトに合わせて変更してください。
今回紹介した方法は、「WordPress・はてなブログ・livedoor Blog」など、サイトのデザインを変更することができるサービスなら利用可能です。
ダブルレクタングルの注意点
レスポンスシブのみ可能
Googleアドセンス広告をダブルレクタングルにする方法、「display:none」はレスポンシブ広告のみ利用可能です。
広告を2列横に並べる方法を使う際は、右側広告を「レスポンシブタイプ」の広告を使うようにしましょう。
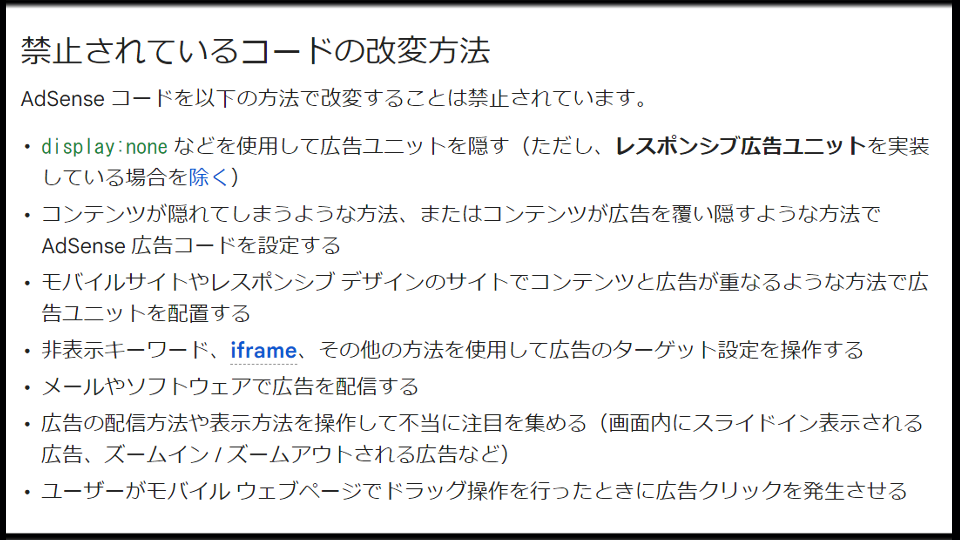
▼広告掲載のガイドライン
レスポンシブタイプを「336×280」などのレクタングルサイズへ固定する方法は、以下の記事でやり方を解説しているのでご覧下さい。
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け