こちらの記事では、ブログ・サイトにプラグインを導入後に、エラー発生でログイン出来ずに削除ができない場合の対処法を解説しています。
レンタルサーバーでインストールしたプラグインを削除する方法・場所などを記載しているので参考にしてください。
プラグイン導入時のエラー
ブログサイトにログインできない
 |
 |
※上記は、以前発生したエラー
WordPressを使用している多くのブロガーがプラグインを導入しているかと思います。
便利なプラグインですが、上記のようなエラー警告メッセージが表示されて、管理画面に行けない時が以前ありました。
その際は、レンタルサーバーのデータベースに保管してあるプラグインを削除すると復旧ができます。
プラグイン削除方法
サーバーでプラグインを消す手順一覧
- レンタルサーバーにログイン
- サーバーのファイル管理を開く
- ファイルマネージャで「public_html」を選択
- 「public_html」内の「wp-content」を選択
- 「wp-content」内の「plugins」を選択
- 消したいプラグインを選択して削除する
- サイトのプラグイン画面を確認する
- ※スーパーリロードを行う
1、レンタルサーバーにログイン
まず始めに、使用しているレンタルサーバーにログインしましょう。
今回は多くのブロガーが使用しているエックスサーバーで解説していきます。
※別のサーバーでも設計は似ているので参考にしてください。
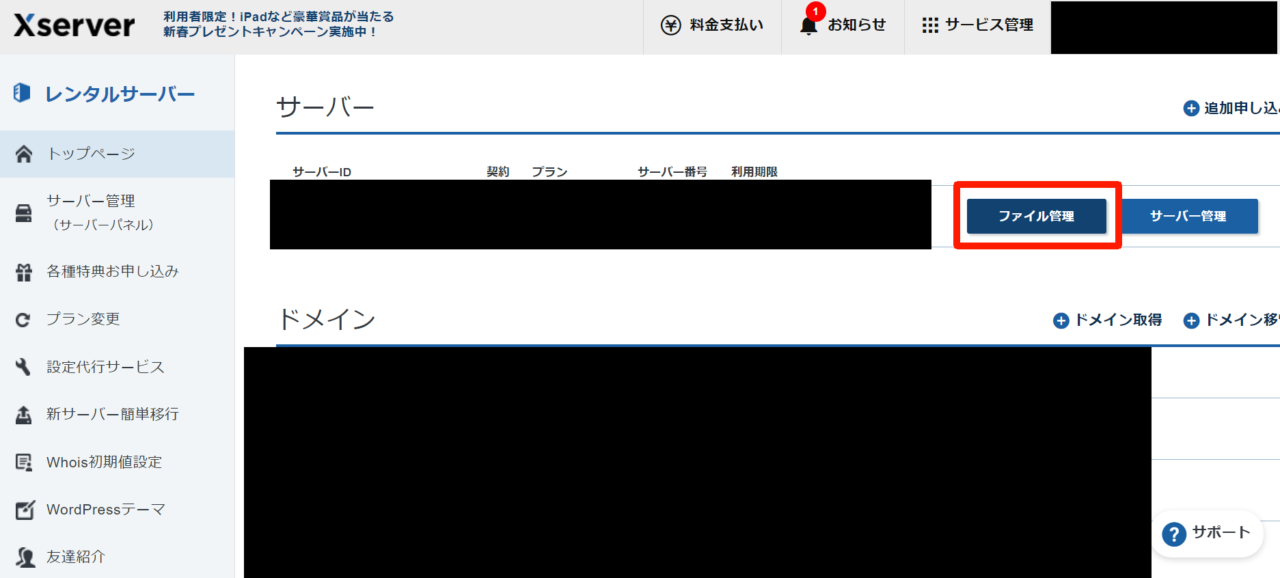
2、サーバーのファイル管理を開く
レンタルサーバーにログインした後は、自分のドメインを選択してサーバーの欄にある「ファイル管理」を開きましょう。
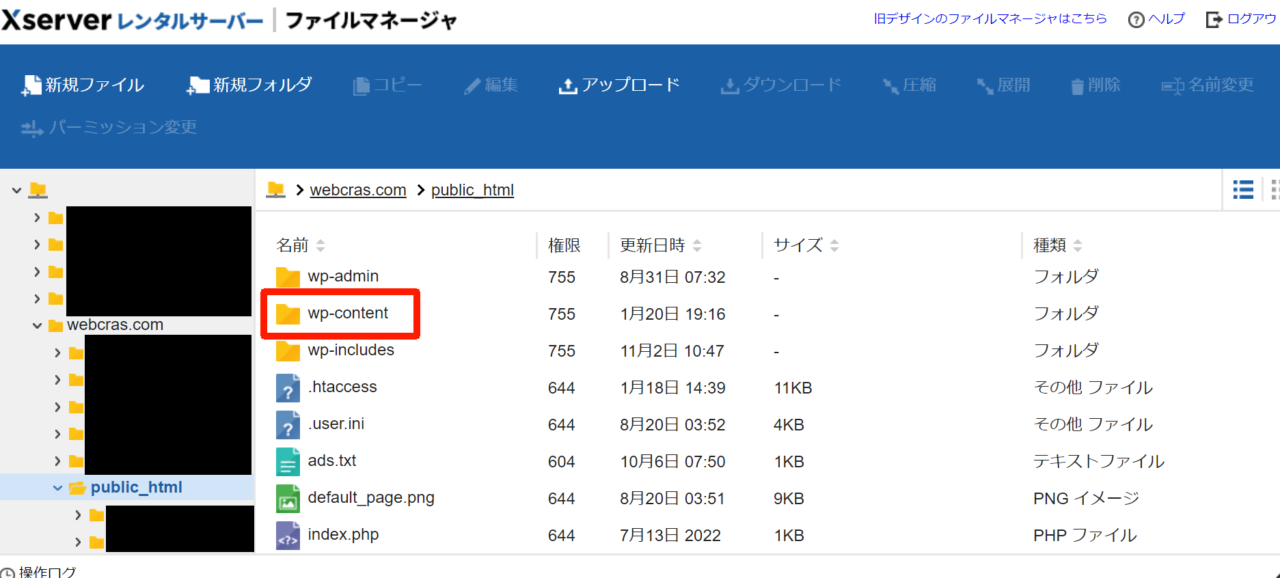
3、ファイルマネージャでpublic_htmlを選択
ファイル管理を開いた後は、「ファイルマネージャ」画面に行こうするので、自分のドメインファイルの中にある「public_html」をクリックして開きましょう。
4、public_html内の「wp-content」を選択
上記でpublic_htmlのファイルを開いた後は、中にある「wp-content」を選択して開きましょう。
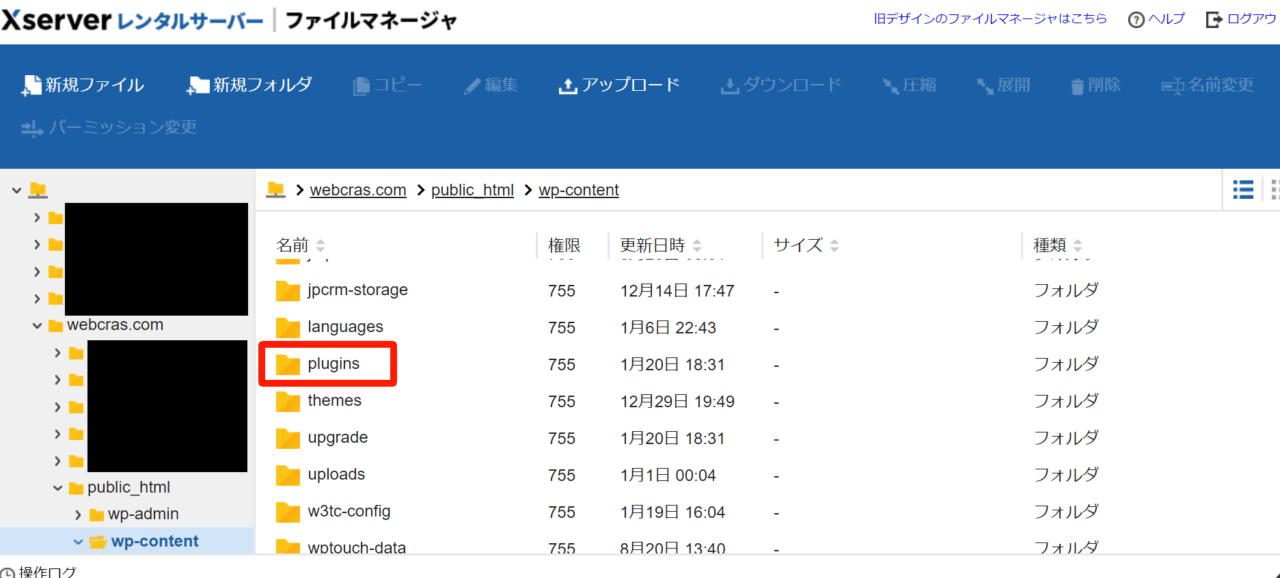
5、wp-content内の「plugins」を選択
wp-contentファイルを開いた中にある、「plugins」ファイルを選択しましょう。
6、消したいプラグインを選択して削除する
 pluginsファイルの中には、ブログサイトにインストールしているプラグイン一覧が表示されるので、消したいプラグインを選択後に画面右上にある削除を選択するとレンタルサーバー側で削除することができます。
pluginsファイルの中には、ブログサイトにインストールしているプラグイン一覧が表示されるので、消したいプラグインを選択後に画面右上にある削除を選択するとレンタルサーバー側で削除することができます。
7、サイトのプラグイン画面を確認する
上記の手順でレンタルサーバーで、エラーを発生させているプラグインを削除したので、WordPressにログインできたかと思います。
ブログサイトにログインした後は、プラグイン画面に行き「新規追加」の下に「プラグイン名はエラーにより停止しました:プラグインファイルが存在しません。」と表示されるので、これで削除完了です。
8、※スーパーリロードを行う
基本的には手順7までで問題ありませんが、私の場合は新規プラグインが出来なくなっていたので、プラグイン画面でスーパーリロードを行うと再びプラグインを導入できるようになりました。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け