こちらの記事では、WordPressブログで画面表示がおかしくなった時の原因やバックアップ・復元方法を解説しています。
PCやスマホの画面がズレたり、バラバラになった際に元に戻す方法が知りたい方は参考にして下さい。
画面が真っ白になった場合や、404エラーが出た時は下記の記事をご覧下さい。
| ▶真っ白の対処方法 | ▶404エラーの対処方法 |
サイトの画面表示がおかしい現象
デザインが崩れている
 |
 |
以前、ブログサイト全体が上記のように表示がおかしくなる現象があり、全体的な問題として下記のようなことがおきました。
- 文字化け
- グローバルナビのズレ
- 広告のズレ
- メインメニューやサイドバーが拡大
- スマホのサイドメニューが飛び出し
- アコーディオンメニューが飛び出し
他にも様々なデザインが崩れており、まともにサイトと呼べるものではなくなってしまったので、同じ現象が起きた方は、その時の直し方を解説しているのでご覧下さい。
画面表示がおかしい時の復旧方法1
1、レンタルサーバーにログインする
まず1つ目の復旧方法を解説します。
最初にWordPressの契約しているレンタルサーバーにログインしましょう。
今回は当サイトで使用している「エックスサーバー(Xserver)」で復元する手順を解説していきます。
まずはエックスサーバーの「サーバーパネルログインフォーム」から、サーバーパネルにログインしましょう。
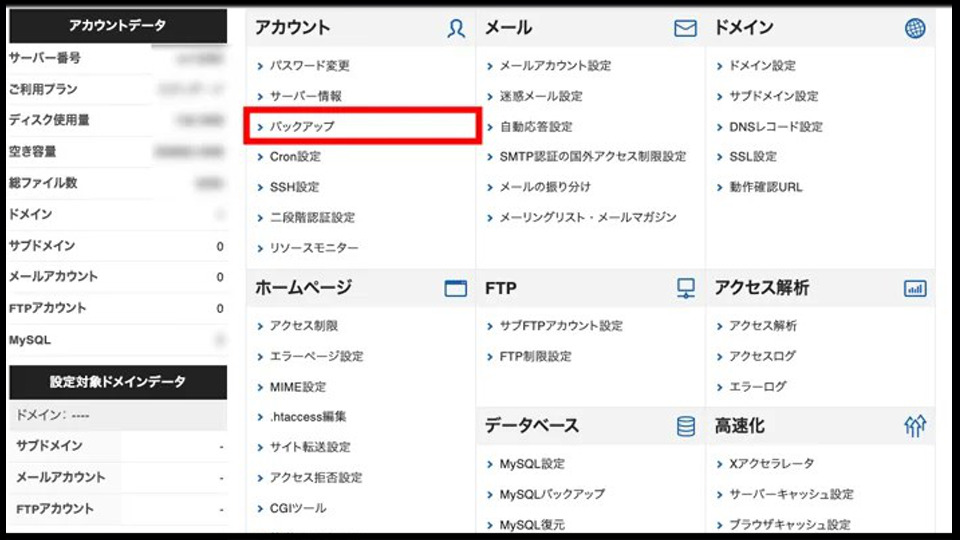
2、バックアップをクリックする
アカウントのカテゴリ内にある「バックアップ」をクリックします。
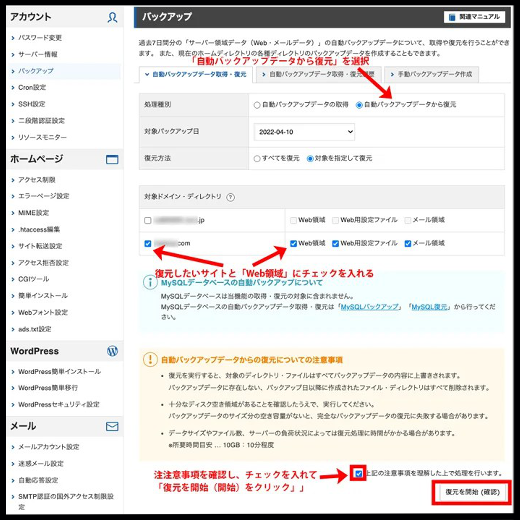
3、バックアップの復元内容を選択する
バックアップする日時や対象のデータを選択します。
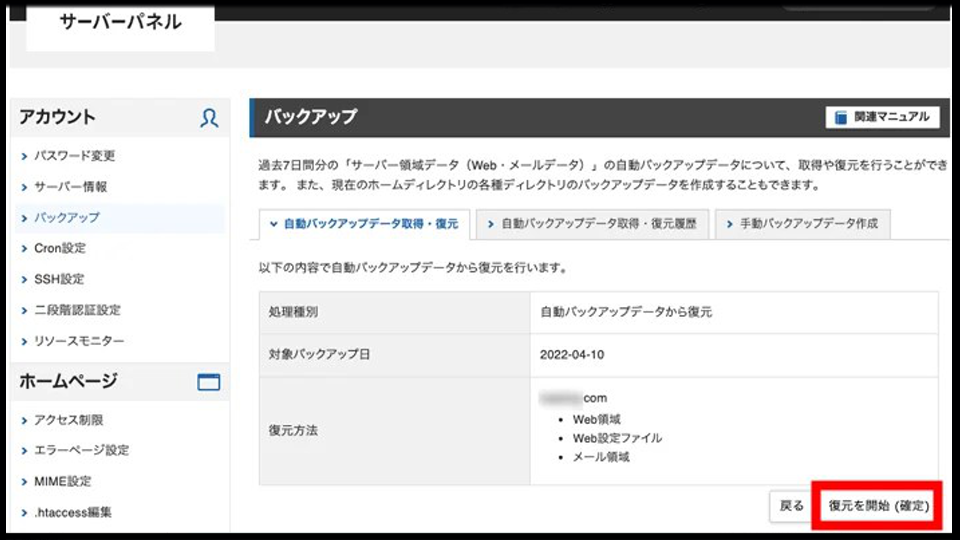
4、バックアップ内容を確認して復元する
復元内容に間違いがないことを確認して「復元を開始(確定)」をクリックしましょう。
画像や動画ファイルの多いサイトだと、復元に時間が掛かりますが気長に待ちましょう。
画面表示がおかしい時の復旧方法2
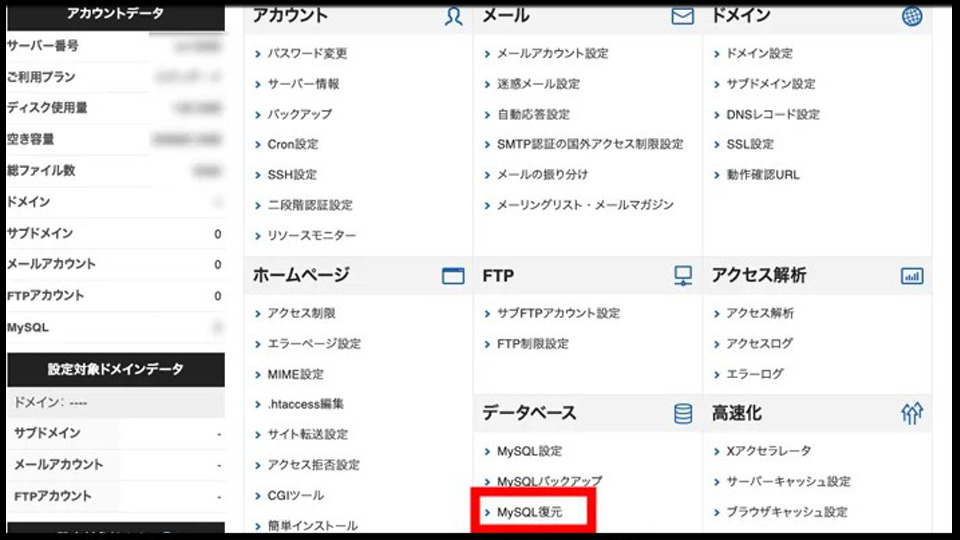
1、MySQL復元をクリックする
上記の「WordPress本体のバックアップ復元方法」を行っても改善しない場合や、データベース自体を元の状態に戻したい場合は、下記の方法で復元を行いましょう
「WordPress本体のバックアップ復元方法」と同様にサーバーパネルにログインし、データベースのカテゴリ内にある「MySQL復元」をクリックしましょう。
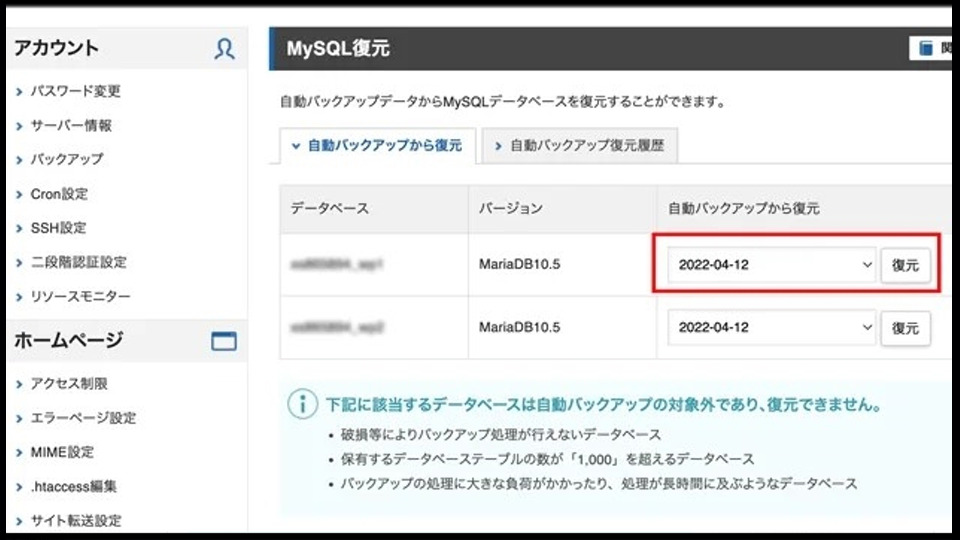
2、復元日時を選択する
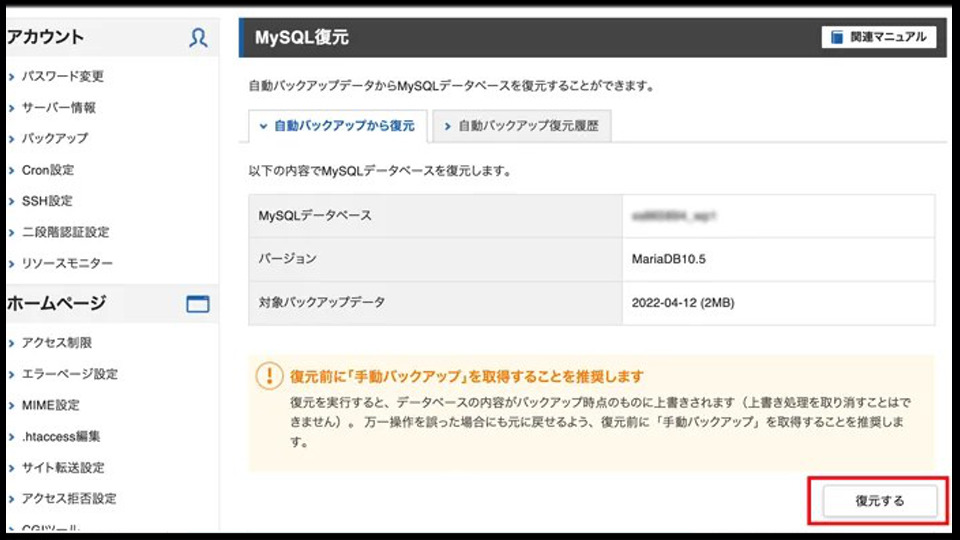
3、バックアップ内容を確認して復元する
バックアップ復元する確認画面が表示されますので、復元するデータベースと日にちに間違いがないことを確認して、「復元する」をクリックします。
画面表示がおかしい時の復旧方法3
1、プラグイン「jetpack」によるエラー
多くのブロガーが導入している「jetpack(ジェットパック)」ですが、時にエラーを発生させることがあります。
jetpackには、ブーストという機能があり「CSS・JavaScript」などの読み込みを変更できますが、今回の画面表示がおかしくなった原因でした。
2、CSSの読み込み最適化をオフにする
jetpackには、「Optimize Critical CSS Loading (クリティカルな CSS 読み込みの最適化)」という項目があります。
この項目ではページの表示速度が速くなるかわりに、CSSの読み込みが変わるのが問題でした。
オンオフを切り替えるタブを、オフにすると画面表示が元通りになりました。
画面表示がおかしい時の復旧方法4
プラグインを1つずつオフにして検証
もし上記の方法で解決しない場合は、原因となりそうなプラグインを1個ずつオフにして、画面表示がおかしくなるのか検証してみましょう。
多くのプラグインを使っていると確認が大変なので、まずは画面表示に影響のありそうなCSSやテーブル、ウィジェット周りから確認するのが効率的です。
画面表示がおかしい時の復旧方法5
プラグインをサーバーで消去する
もしプラグインが原因と分かっているけど、ブログサイト内でオフにしたり削除できない場合は、レンタルサーバーで消去しましょう。
プラグインをレンタルサーバーで消す方法は下記で解説しているので参考にして下さい。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け