
こちらの記事では、ブログサイトにログインをした時に「404 File Not Foundアクセスしようとしたページは見つかりませんでした」と表示される原因と対処方法を解説しています。
WordPressから、一度ログアウトした後に再度ログインを行う時や、別のPC端末からログインしようとした時に表示されやすいので、エラーとなるHTTPステータスコードになった時は参考にして下さい。
404 File Not Foundとは?
問題発生におけるHTTPステータスコード

「404 File Not Found」とは、「要求されたリソースが見つかりませんでした。」という意味です。
最も一般的なエラーメッセージで、リクエストしたURLリソースが存在しないことを意味します。
上記のHTTPステータスコードを読み解くと、「自分のサイトが消えた?」と不安になる方もいるかと思いますが、ほとんどのケースにおいてハッキング防止で表示されていることが多いです。
▼様々なHTTPステータスコードがある
上記の「404 File Not Foundアクセスしようとしたページは見つかりませんでした」以外にも、様々なHTTPステータスコードがあります。
ステータスコードは100番台~500番台まであるので、それぞれの意味を知りたい方は下記をご覧下さい。
404 File Not Foundが表示される原因
不正アクセス防止
「404 File Not Found」が表示されるのは、先述した通り外部からの不正アクセスを防止するためが大半を締めています。
404 File Not Foundが出るタイミング
- ログアウト後のログイン
- ログインパスワードの間違い
- セキュリティプラグイン
- キャッシュの削除後
「404 File Not Found」が出やすいのは、ブログサイトからログアウトして再びログインした時に表示されやすいです。
そして、ログインパスワードを間違った際や、セキュリティブラグインが不正アクセス防止で稼働した時に表示されます。
「404 File Not Found」の対処方法
1、サーバーから管理者画面にログイン
まず1つ目の対処方法は、管理者ページに直接ログインする方法です。
使用しているPCに管理人と判別するキャッシュやパスワード保存などを行っておくと可能な方法です。
▼手順1、レンタルサーバーにログイン
※当サイトで使用しているエックスサーバーで解説します。
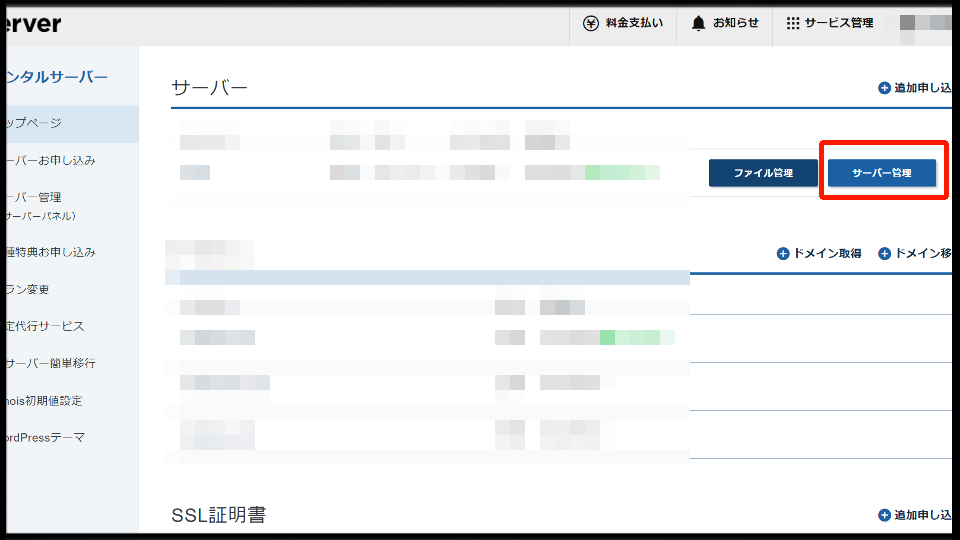
まず始めに、使用しているレンタルサーバーにログインして「サーバー管理」をクリックしましょう。
▼手順2、ドメインを選択して簡単インストール
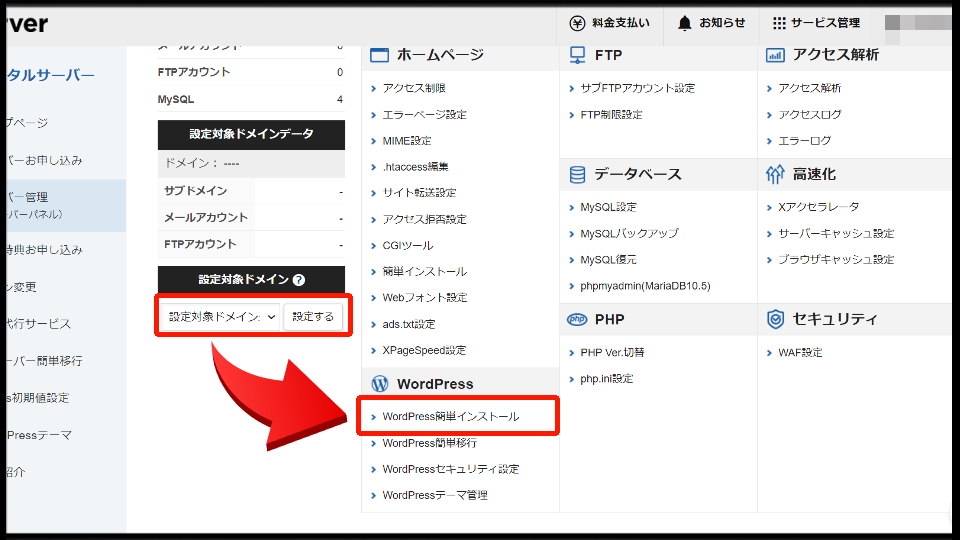
次に設定対象ドメインで、404エラーが発生したサイトを選択した後に「WordPress簡単インストール」を開きましょう。
▼手順3、管理画面URLをクリック
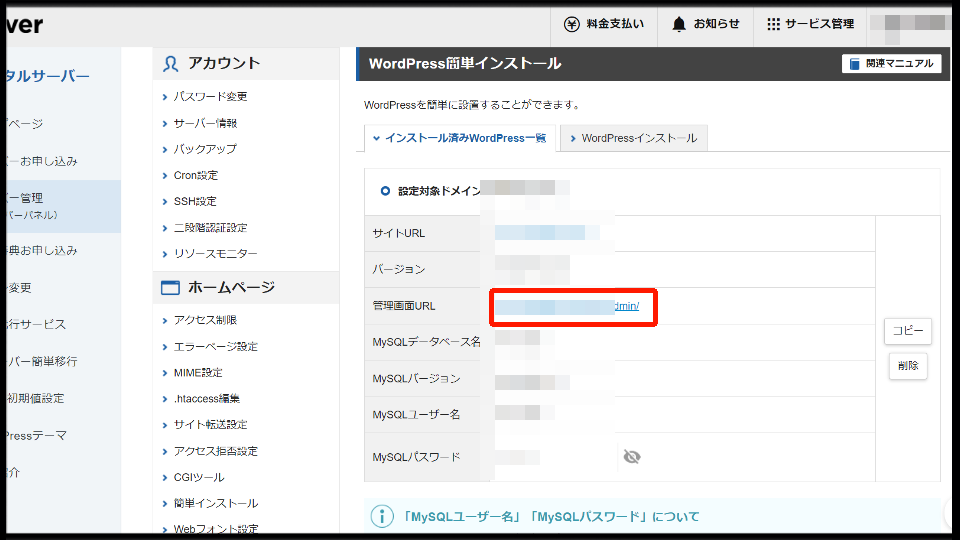
最後に、「WordPress簡単インストール」画面で表示された「管理画面URL」をクリックすると、ブログサイトの管理画面にログインできます。
2、サイトURLにwp-adminを付ける
次に、上記のレンタルサーバーへのログインが面倒くさい方は、管理画面URLをブックマークなどしておきましょう。
管理画面URLの仕組みとしては、ご自身のサイトURLの最後に「wp-admin」を付けるだけです。
このサイトの例
https://webcras.com/wp-admin/
簡単なことですが、サイトのログイン履歴と使用PCのキャッシュが一致しなければログインできないので、外部の人間をブロックできます。
▼別のPC端末やキャッシュ削除後
それでは、外出先などのパソコンからログインする際や、キャッシュを削除して上記の「wp-admin/」の方法でログインできない時の対処方法を下記で解説します。
3、404 File Not Found表示させない
上記のサイトURLに「wp-admin/」を付けても、404エラーが出る場合はプラグインによってアクセスが弾かれている場合が多いです。
その為、レンタルサーバーにログインして「404 File Not Found」を表示させない手段を取ります。
▼手順1、ドメインを選択してhtaccess編集
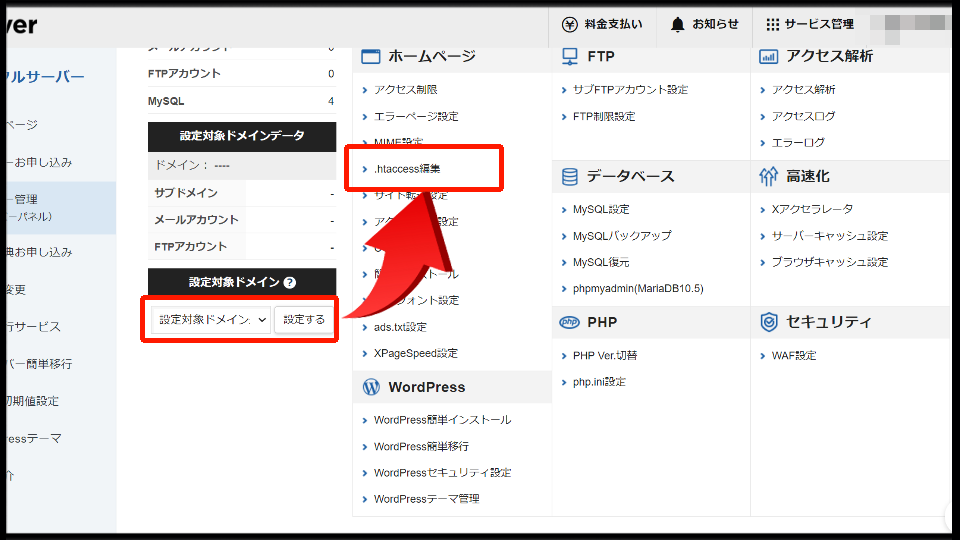
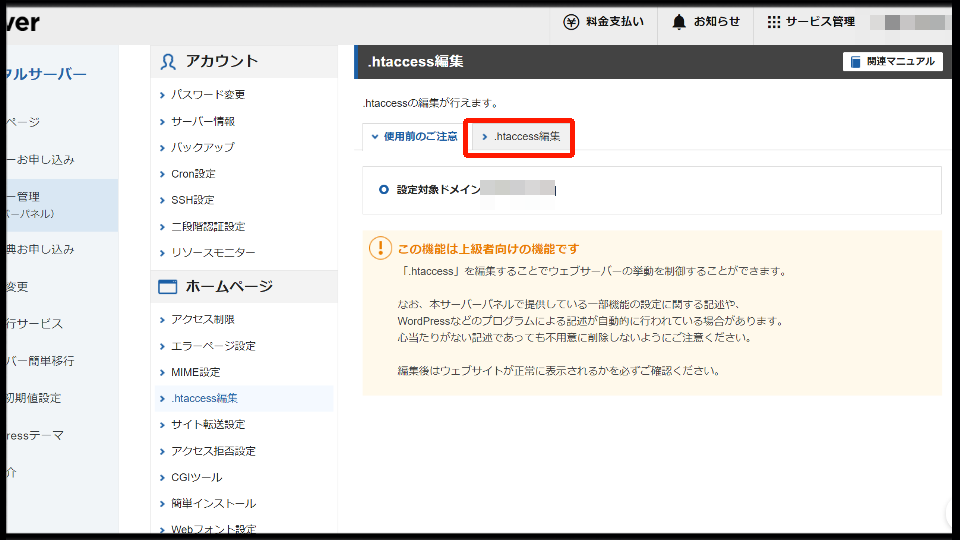
サーバーでを表示させないようにするには、404エラーが発生したサイトを選択した後に「.htaccess編集」を開きましょう。
▼手順2、htaccess編集を選択する
htaccess編集を開いた後は、「使用前のご注意」と「.htaccess編集」のタブがあるので、「.htaccess編集」を選択しましょう。
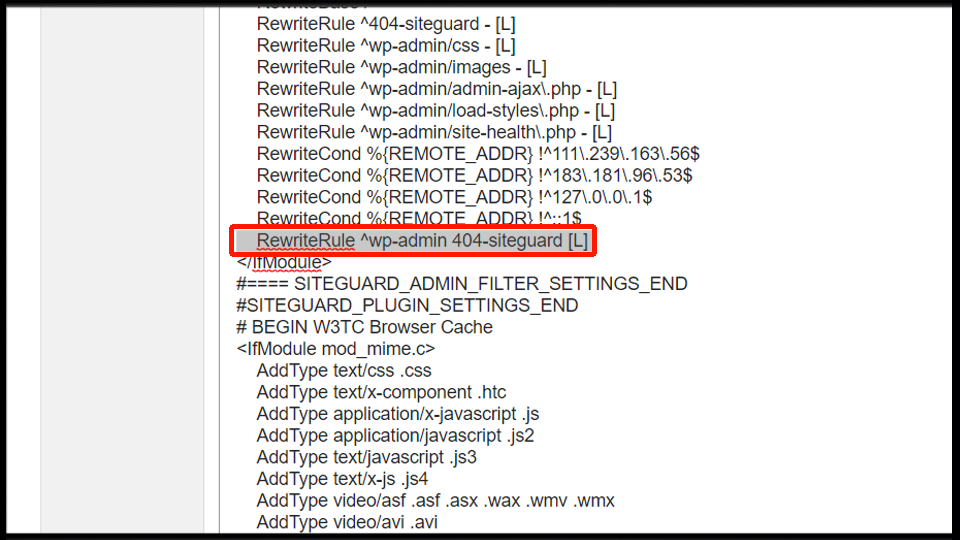
▼手順3、プラグインの404エラー箇所を消す
「.htaccess編集」を開くと内部に多くの文字列があるので、上記のコードを消しましょう。
コードを消した後は、下部にある「確認画面へ進む」を選択した次のページで「実行する」を行うとログインが出来るようになります。
404エラーの原因となったプラグイン
結果として、「404 File Not Foundアクセスしようとしたページは見つかりませんでした」と表示される原因は、「SITEGUARD (サイトガード)」というプラグインが原因でした。
慣れれば簡単に対処できますが、404エラーを表示させたくない場合は「管理ページアクセス制限」をOFFにしましょう。
HTTPステータスコードによるSEOへの影響
検索エンジン「クローラー」に影響がある
HTTPステータスコードの番号によっては、検索エンジンボットのクローラーに影響があります。
▼100番・200番台のコード
ステータスコードの「100番台・200番台」は、サイトが正常に機能していることを知らせるものなので、SEOにはあまり影響しません。
▼300番台のコード
300番台のコードは、恒久的なリダイレクトと一時的なリダイレクトの違いです。
恒久的なリダイレクトでは元のリンクからのURLの評価を共有しますが、一時的なリダイレクトはURLを変更した際に一時的なリダイレクトを使用すると、それまでのすべてのリンク獲得によるSEOの強みが失われてしまうので注意が必要です。
▼400番台・500番台
SEOにとって重要なのは400番台と500番台のコードで、検索エンジンのボットによる「ページクロール」と「インデックス登録」の邪魔をしてしまうことがあり、エラーが多いとサイトの質が低いとみなされ、SEOにおいて順位低下へ繋がる可能性があります。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け