こちらの記事では、WordPressにおけるトップページ(フロントページ)の表示を固定ページに変更設定する方法を解説しています。
こちらの記事では、WordPressにおけるトップページ(フロントページ)の表示を固定ページに変更設定する方法を解説しています。
トップページを固定ページにする方法
WordPressの操作手順一覧
- 固定ページに「トップページ(仮)」を作成
- 外観メニューで固定ページを配置する
- 設定内の表示設定で固定ページにチェック
- ホームページ欄を↑のTOPページに設定
- 固定ページ→フロントページと表示される
「WordPress」の固定ページをトップページに変更する手順です。
変更手順の詳細を下記で解説していきますので、参考にして下さい。
固定ページにトップページ(仮)を作成する
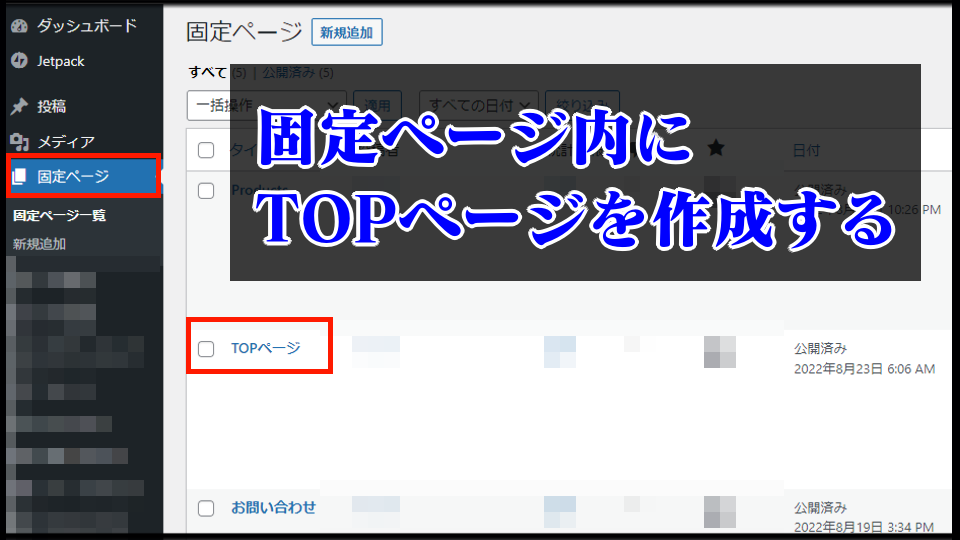
まず始めにダッシュボード内の「固定ページ」を開き、新規追加で「TOPページ」を作成します。
現時点では、トップページという名前なだけで、ブログサイトに来た時の最初のフロントページになっていない仮のページです。
▼変更時にトップページになるので内容を作成
後に固定ページで作成した、上記のトップページ(仮)が表示されるので、ある程度の記事内容を書いておきましょう。
外観メニューで固定ページを配置する
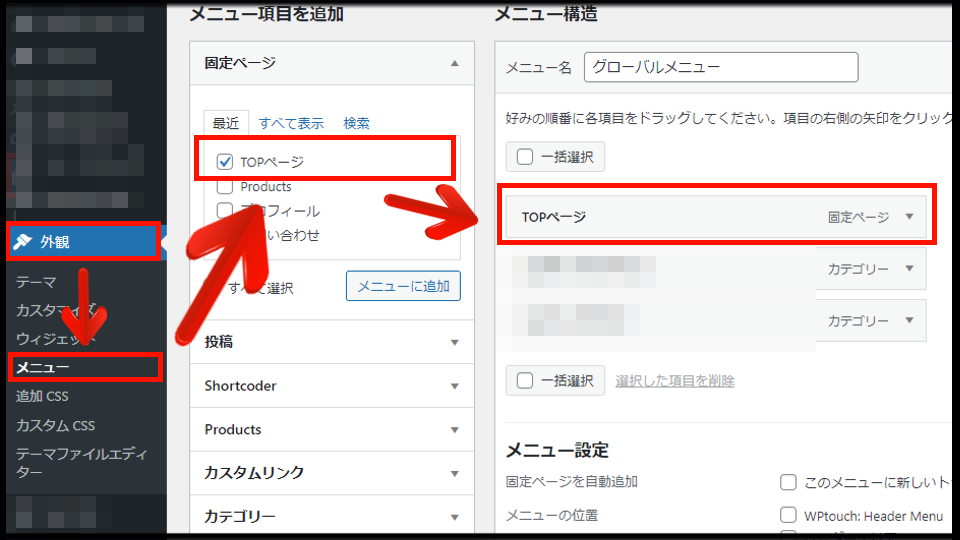
固定ページ内にトップページ(仮)を作成した後は、「外観→メニュー→固定ページ内のトップページ(仮)にチェック→メニュー構造」の手順で配置しましょう。
▼「メニューを保存」を忘れずに
メニュー構造にトップページを配置した後は、使っているテーマによりますが「メニューを保存」するボックスがあるので、忘れないように保存しておきましょう。
設定内の表示設定で固定ページにチェック
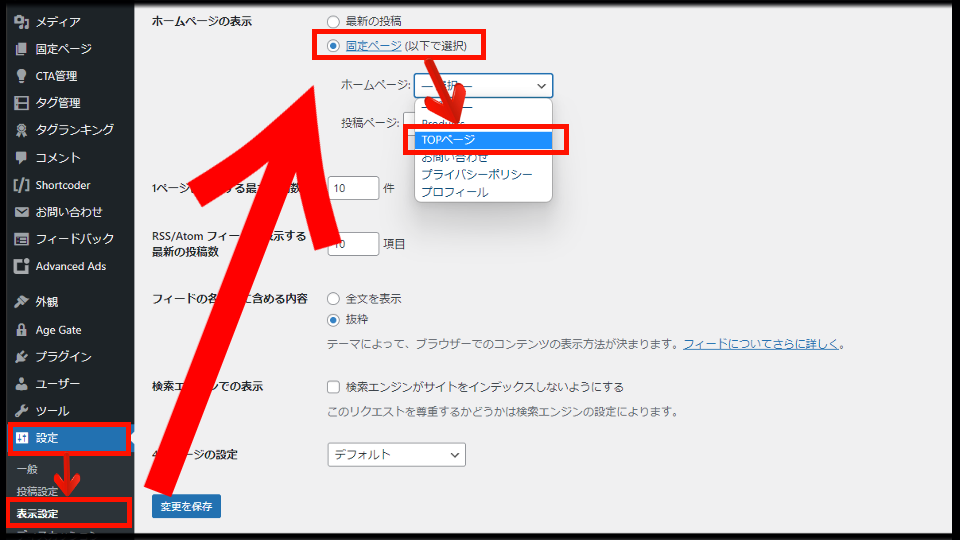
次に設定内の表示設定をクリックし、「ホームページの表示」欄がある場所がデフォルトだと「最新の投稿」となっているかと思います。
最新の投稿を「固定ページ」に切り替えると、手順1で作成したトップページがあるので設定して、最後に変更を保存しましょう。
TOPページ変更の注意点
テーマによっては変わらない
上記の手順で、任意の固定ページをトップページとして設定することができますが、使用しているテーマ(テンプレート)によって、本手順で設定できない場合もあります。
「WordPress」のテンプレートには優先順位があり、テーマによって事前に決めたテンプレートを、TOPページに設定する作りになっていることがあるからです。
▼テーマ選びが重要
WordPressでしっかりとした「ブログサイト」を作るにはテーマ選びがとても重要です。
特にWebサイトの作成において、初心者の方こそテンプレートで簡単にブログの執筆が出来るようになります。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け