こちらの記事では、WordPress(ワードプレス)の外観テーマ導入手順を解説しています。
有料や無料テーマをダウンロードした後のインストール方法を、画像付きでまとめているので参考にして下さい。
WordPressの外観テーマ導入手順
1、WordPress管理画面にログインする
まずはWordPressの管理画面にログインしましょう。
ブログ初心者でも出来るように、サイトを作成したて(独自ドメイン取得後)すぐの管理画面で解説していきます。
2、外観→テーマ→新規追加
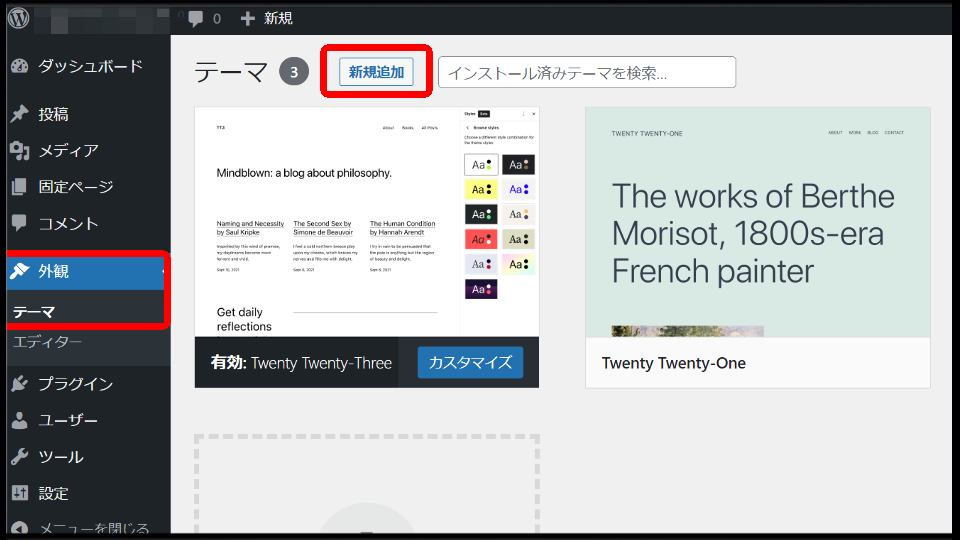
管理画面にログインした後は、左のメニュー一覧にある「外観」を選択すると「テーマ」が表示されるのでクリックして開きましょう。
テーマを開くと、上部に「新規追加」があるのでクリックしましょう。
3、テーマのアップロードを選択する
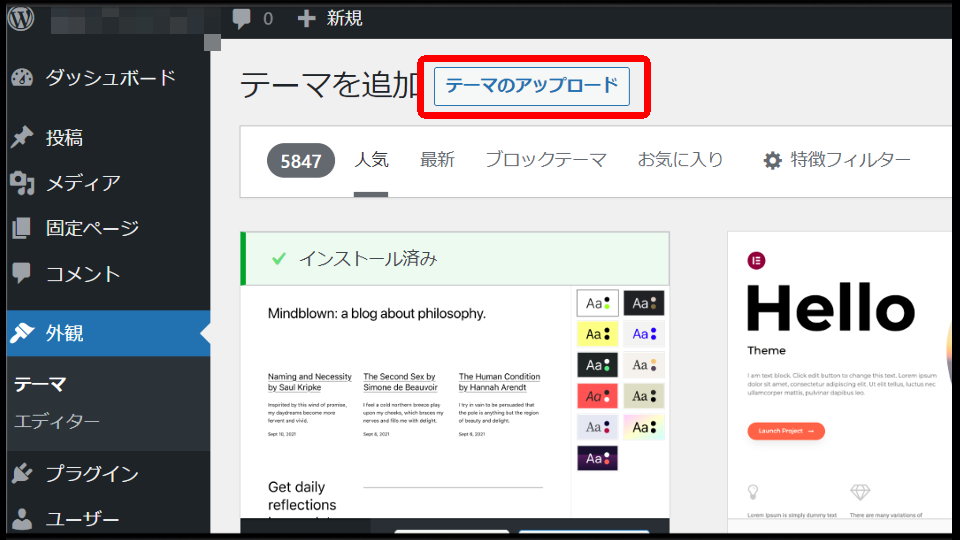
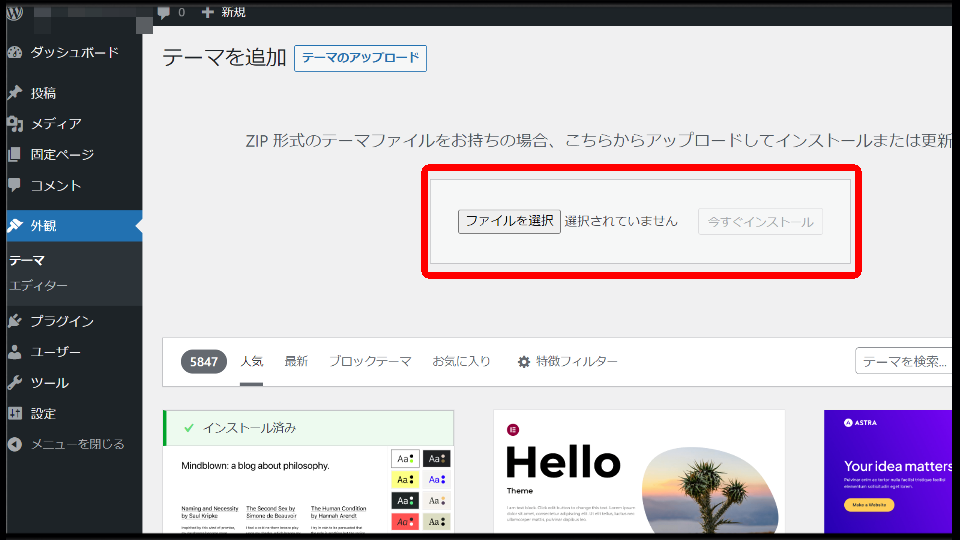
テーマの新規追加をクリックすると、テーマを追加の横に「テーマのアップロード」があるのでクリックします。
4、親テーマ→子テーマの順に導入する
 |
 |
テーマのアップロードを開くと、ファイル選択をクリックして「無料や有料でダウンロードしたテーマ」をダブルクリックで導入しましょう。
ファイルはzipファイルのままで問題ありません。
5、テーマを有効化する
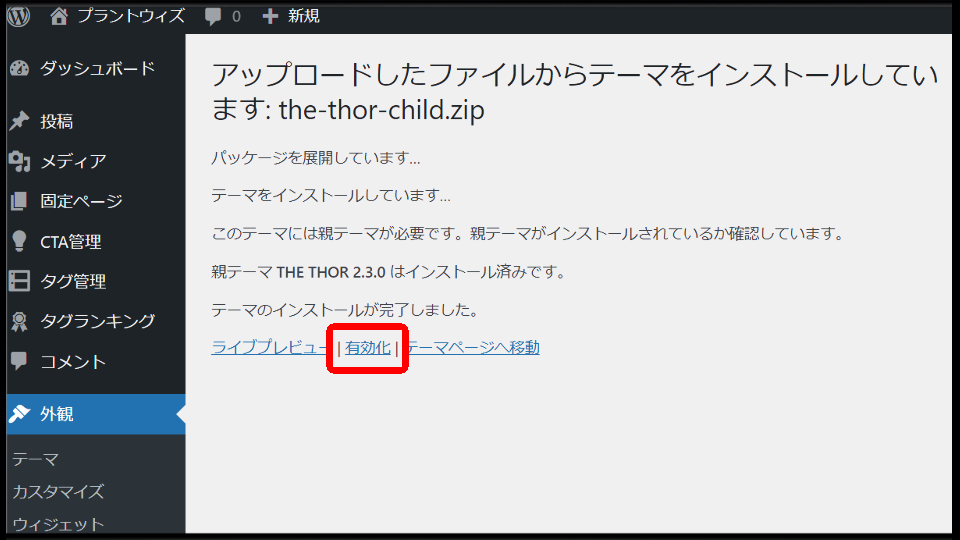
テーマをアップロードした後は、「有効化」をクリックしましょう。
親テーマをインストール後、子テーマをインストールして有効化しています。
これで外観テーマの導入が完了です。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け