GoogleAdSense(グーグルアドセンス)における、広告コードの取得方法や広告タグを貼り付ける場所について記載しています。
GoogleAdSense(グーグルアドセンス)における、広告コードの取得方法や広告タグを貼り付ける場所について記載しています。
アドセンス広告は、ブログサイトの「headタグ・bodyタグ」内に貼り付ける必要があり、見落としがちな「ads.txt追加設定」も下記で解説しているので参考にしてください。
広告コードの取得場所
1、GoogleAdSenseにログイン
※タップで拡大
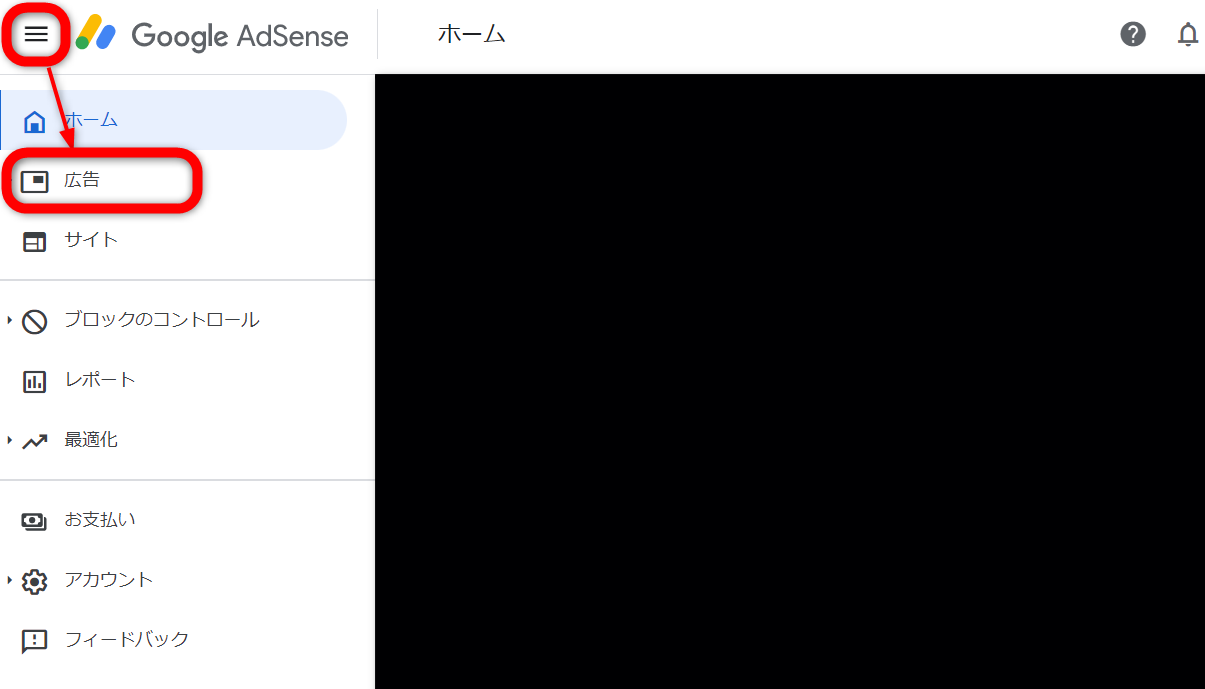
まず初めに、Google AdSense(グーグルアドセンス)にログインして、広告の欄ををクリックしましょう。
▼新規サイトは「サイトを追加」をクリック
広告の欄を開いたあとは「サイトを追加」をクリックして、サイトTOPページのURL(ドメイン)を入力しましょう。
もし、ブラウザバックなどでコードの場所が分からなくなったら下記を参考にして下さい。
▼サイト追加にはドメインが必要
初めてサイトURLを登録する方でしたら、サイトURLを入力後にコードが表示されます。
2、広告ページのコードをコピー
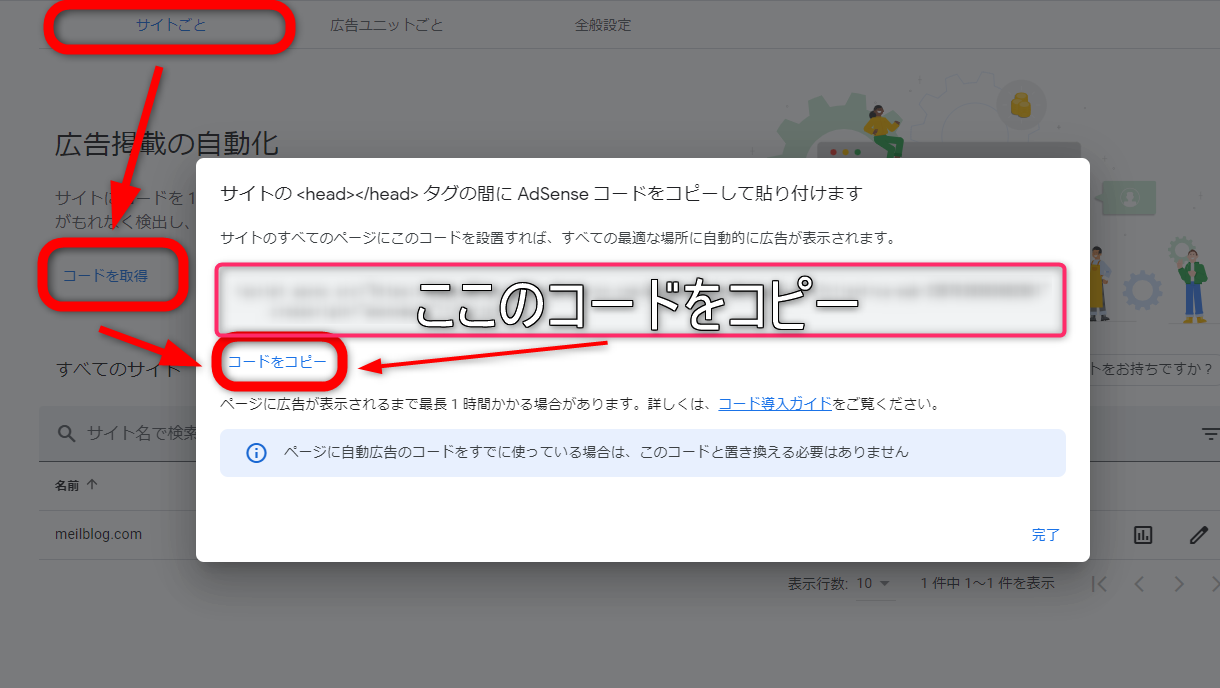
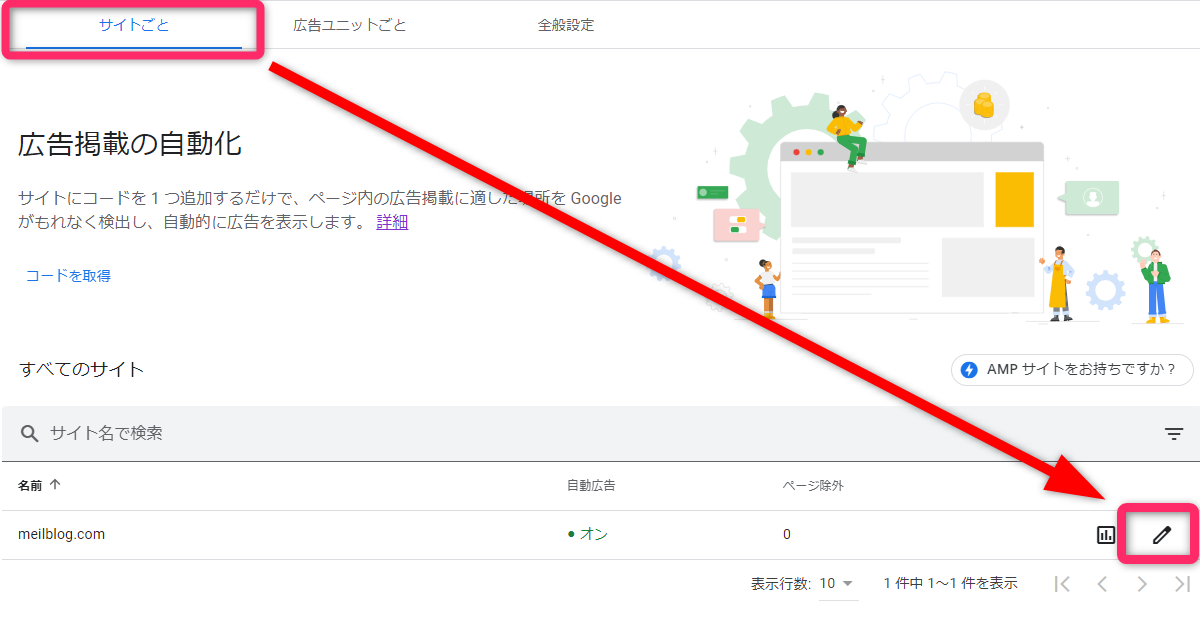
広告をクリックした後は、「サイトごと・広告ユニットごと・全般設定」のタブがあるので、サイトごとをクリックします。
その後「コードを取得」をクリックすると、サイトに貼り付ける「Googleアドセンス」の広告コードが表示されるのでコピーしましょう。
▼広告サマリーでも取得可能
広告コードの場所が不明になったら、広告内のサマリーをクリックしましょう。
サマリーを開いた後は、広告掲載の自動化の下にある「コードを取得」をクリックすると上記の広告コードが出るので、表示されたコピーしましょう。
headタグを貼り付ける場所
1、外観内のテーマエディター
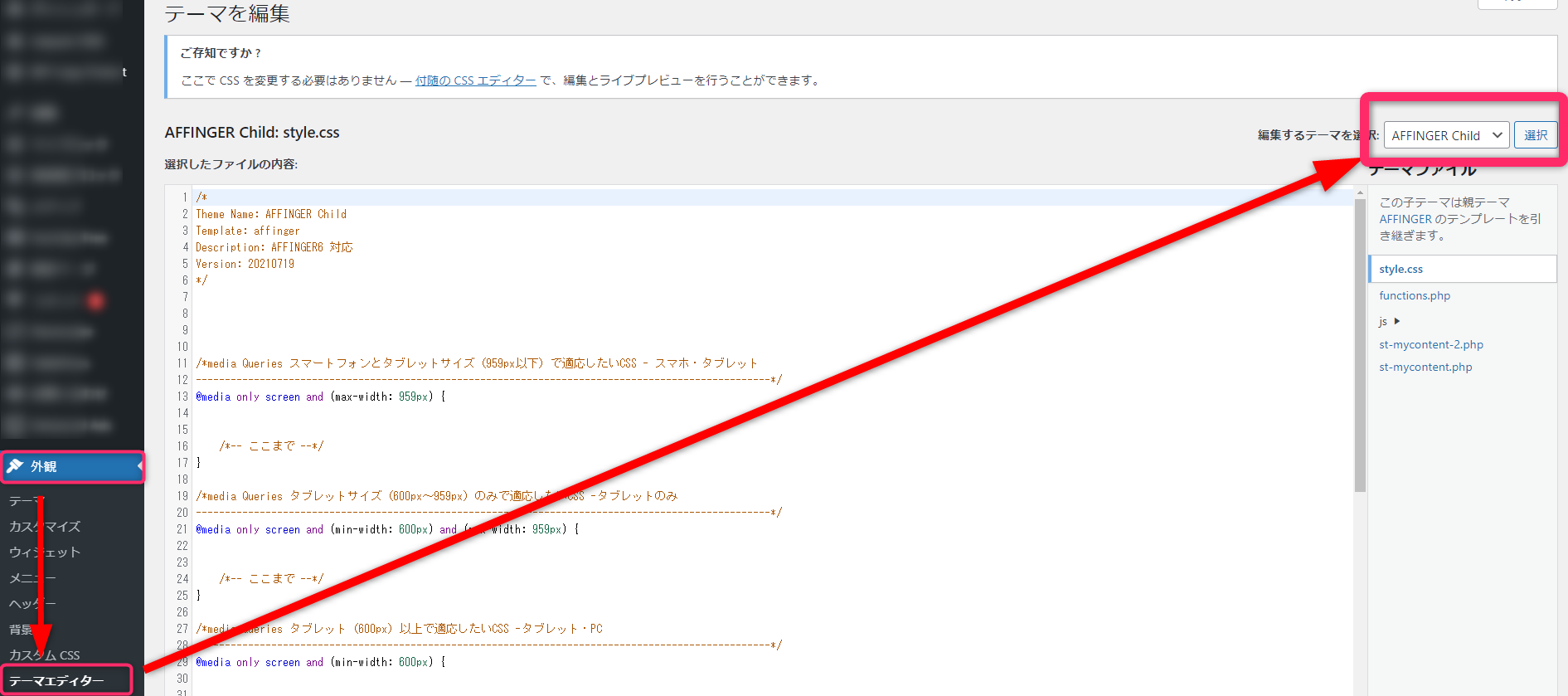
次に、上記のGoogleアドセンスの広告コードをコピーした後は、ブログ内の「外観→テーマエディター→親テーマ」に行きましょう。
親テーマを弄るので、事前にバックアップを取っておくのをおすすめします。
2、ヘッダー内の「head」を探す
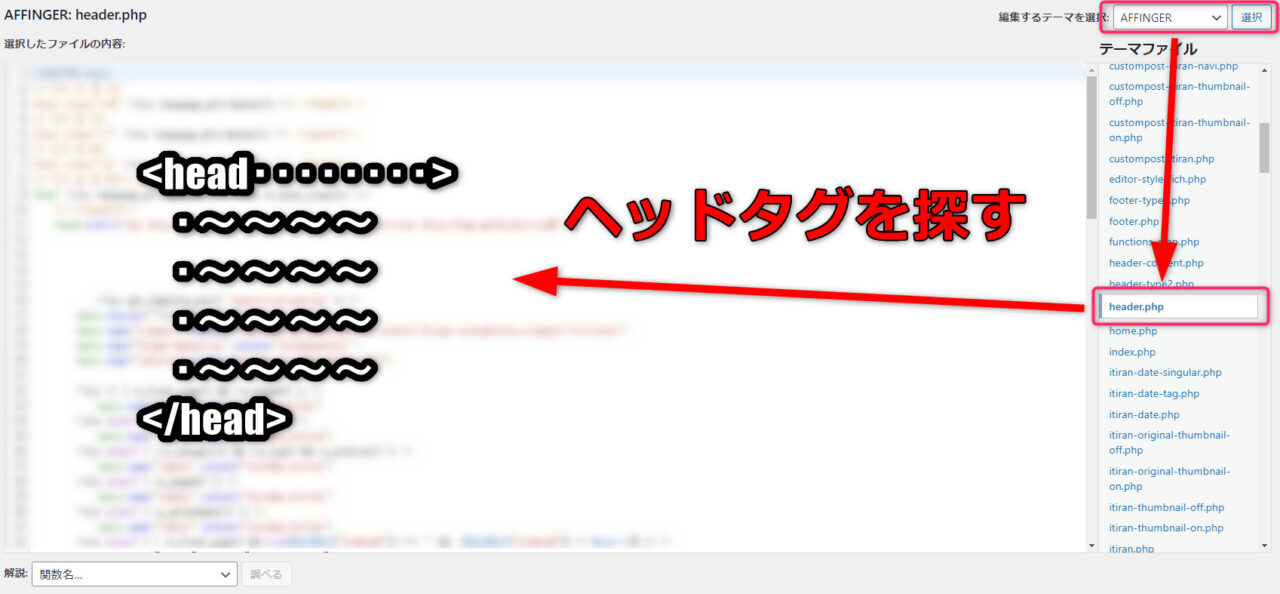
親テーマの「テーマファイル」に入った後は、「header.php」の欄の場所を開いて<head></head>タグを探しましょう。
ヘッドタグはアドセンス広告だけでなく、JavaScriptを記載する機会も今後あるかと思うので、場所を覚えておきましょう。
▼<head></head>の場所
3、ヘッドタグの内にコードを貼り付ける
| 貼り付け例 | |
| <head・・・・・・・・>
・~~~~ ・~~~~ ・~~~~ ・~~~~ </head> |
広告コードを貼り付ける場所は、「<head>と</head>」の間であれば、どこに配置しても問題ありません。
▼個人的に</head>の真上がおすすめ
ヘッド内なら貼り付け場所はどこでも大丈夫ですが、設定によっては「<head>」の真下に貼り付けると、余白などが出来てしまう可能性があるので、もし余白が出来たら「</head>」の真上に貼り付けましょう。
4、ファイル更新前に再確認する
広告コードを貼り付けた後は余計な場所を弄っていないか再確認しましょう。
もし別のコードを消していたら、後々サイト全体に悪影響が出る可能性があるので注意が必要です。
広告タグコードの取得方法
1、広告内のユニットを選択する
広告コードを「<head></head>」に設置した後は、広告タグコードを「 <body></body>」に設置する必要があります。
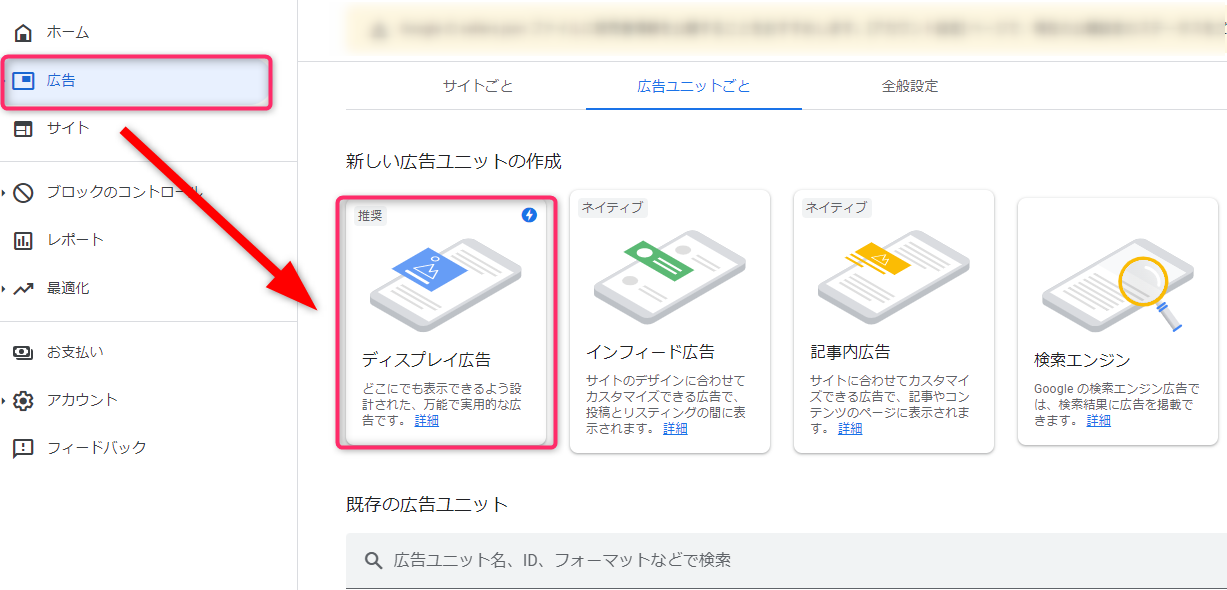
再びGoogleアドセンス内にある「広告」をクリックした後、上部にあるタブ「広告ユニットごと」を選択しましょう。
広告ユニットごとを選択した後は、「ディスプレイ広告」や「インフィード広告」などの広告ユニットが表示されるので、使用したい広告ユニットを選択しましょう。
▼最初はディスプレイ広告がおすすめ
Googleからは「ディスプレイ広告」が推奨されているので、アドセンス審査に合格するまではディスプレイ広告を使うのがおすすめです。
広告審査に合格した後や、広告配置に慣れた後は「インフィード広告」や「記事内広告」を設置してみましょう。
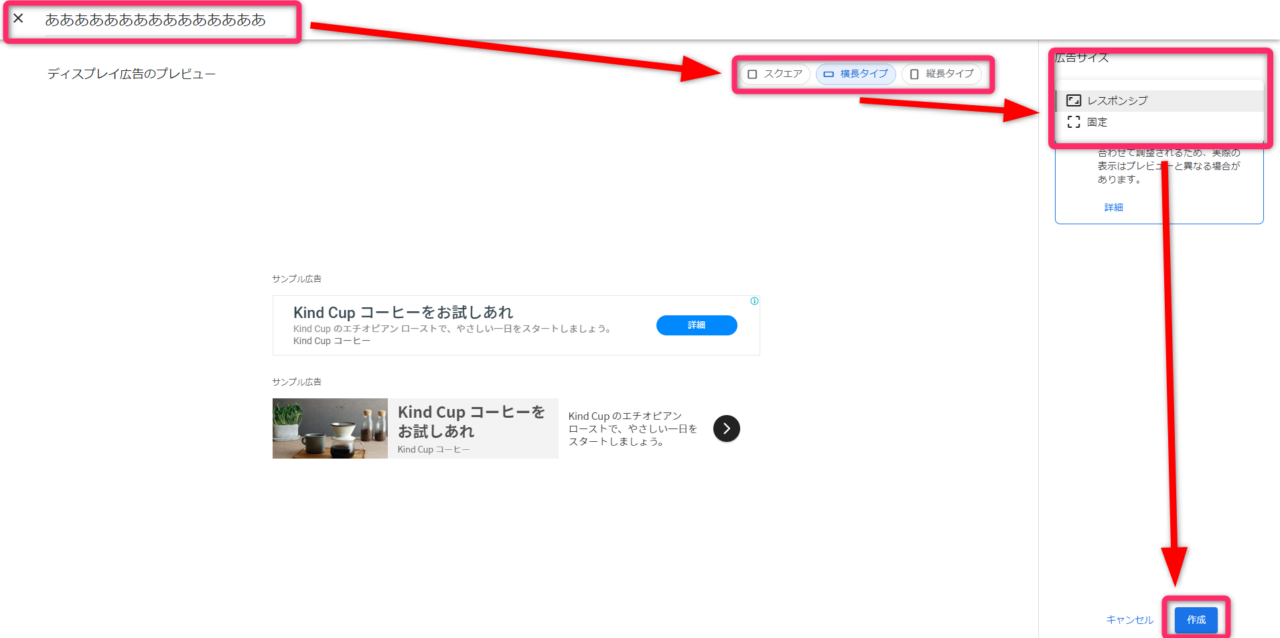
2、広告の形やサイズを決めて作成する
広告ユニットを選択した後は、自分で分かる任意の名前を付け、広告の形 (スクエア・横長タイプ・縦長タイプ) の広告サイズを選んで作成しましょう。
広告サイズは、特にこだわりが無い方は「スクエア」の「レスポンシブ」が最初はおすすめです。
▼おすすめの広告配置場所
| 広告タイプ一覧 | おすすめ広告配置場所 |
| 横長タイプ | ・記事内 |
| 縦長タイプ | ・サイドバー |
| スクエア | ・記事内 ・サイドバー |
サイトによって広告を貼る場所やパターンが変わりますが、基本的には上記の場所に貼り付けるのがおすすめです。
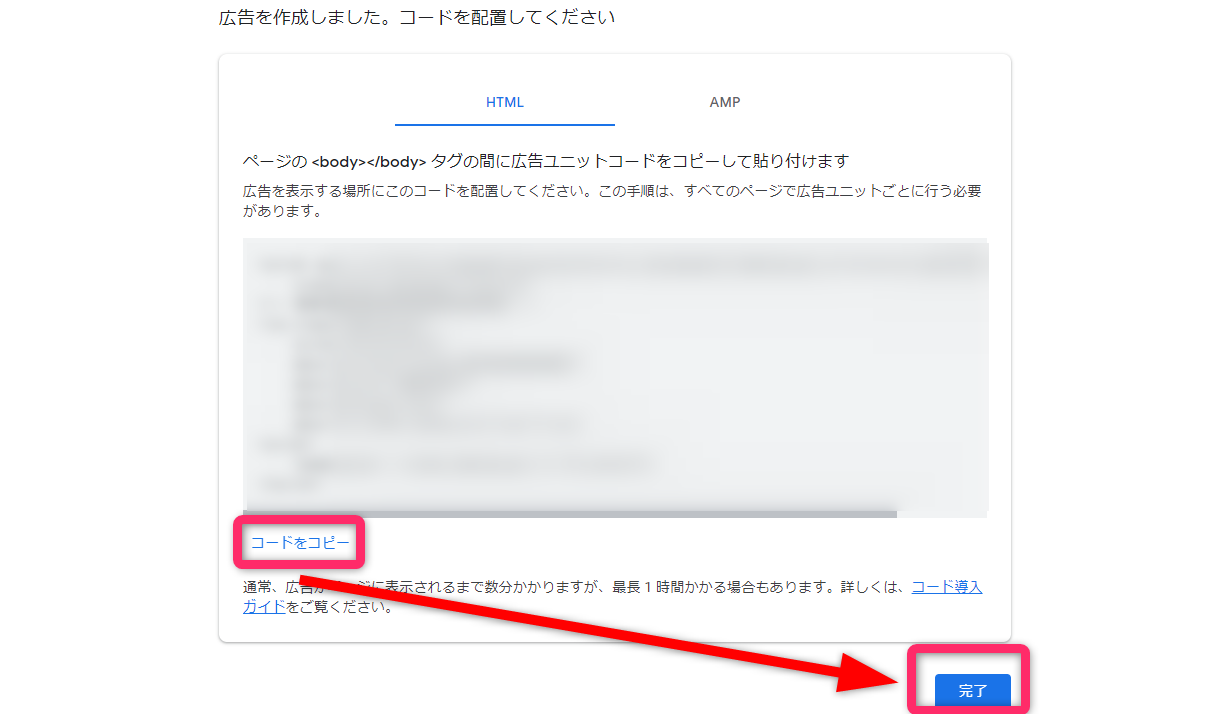
3、作成した広告タグコードをコピー
作成ボタンをクリックした後は、ヘッドタグ同様に「 <body></body>」に貼り付ける、広告タグコードが表示されるので、コピーして完了をクリックしましょう。
広告タグコードの配置場所
1、bodyタグの間に貼り付ける場所
作成した広告ユニットを「 <body></body>」タグの間に貼り付けましょう。
テーマにもよりますが、基本的には「footer.php」もしくは「header.php」にbodyタグがあります。
▼<body></body>の場所
▼ボディタグが見つからない時
もし見つからない時はウィジェットや記事内に貼り付けても問題ありません。
※私はウィジェットのみでアドセンス合格しました。
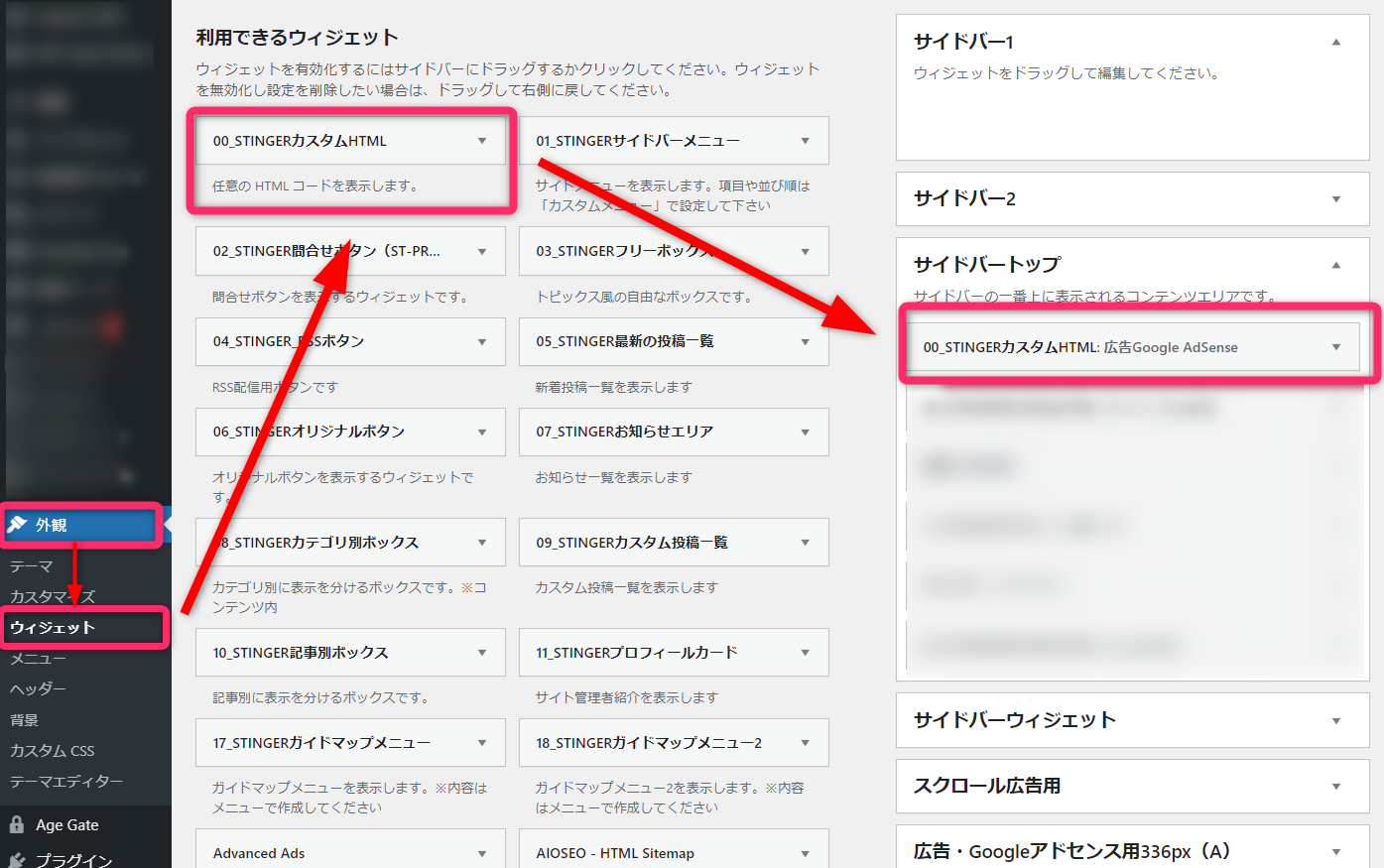
2、ウィジェットへの貼り付け方
▼ウィジェットの行き方
ウィジェットに広告コードを貼り付けるには、「外観→ウィジェット→カスタムHTML(AFINNGAの場合)」で、広告を表示させたい場所に配置しましょう。
自動広告をオンにする
1、広告の編集
サイト内に広告コードを貼った後は、「GoogleAdSense」側で自動広告をオンにしましょう。
アドセンスページの「広告→サイトごと→ペンマーク」にクリックすると編集画面に移行します。
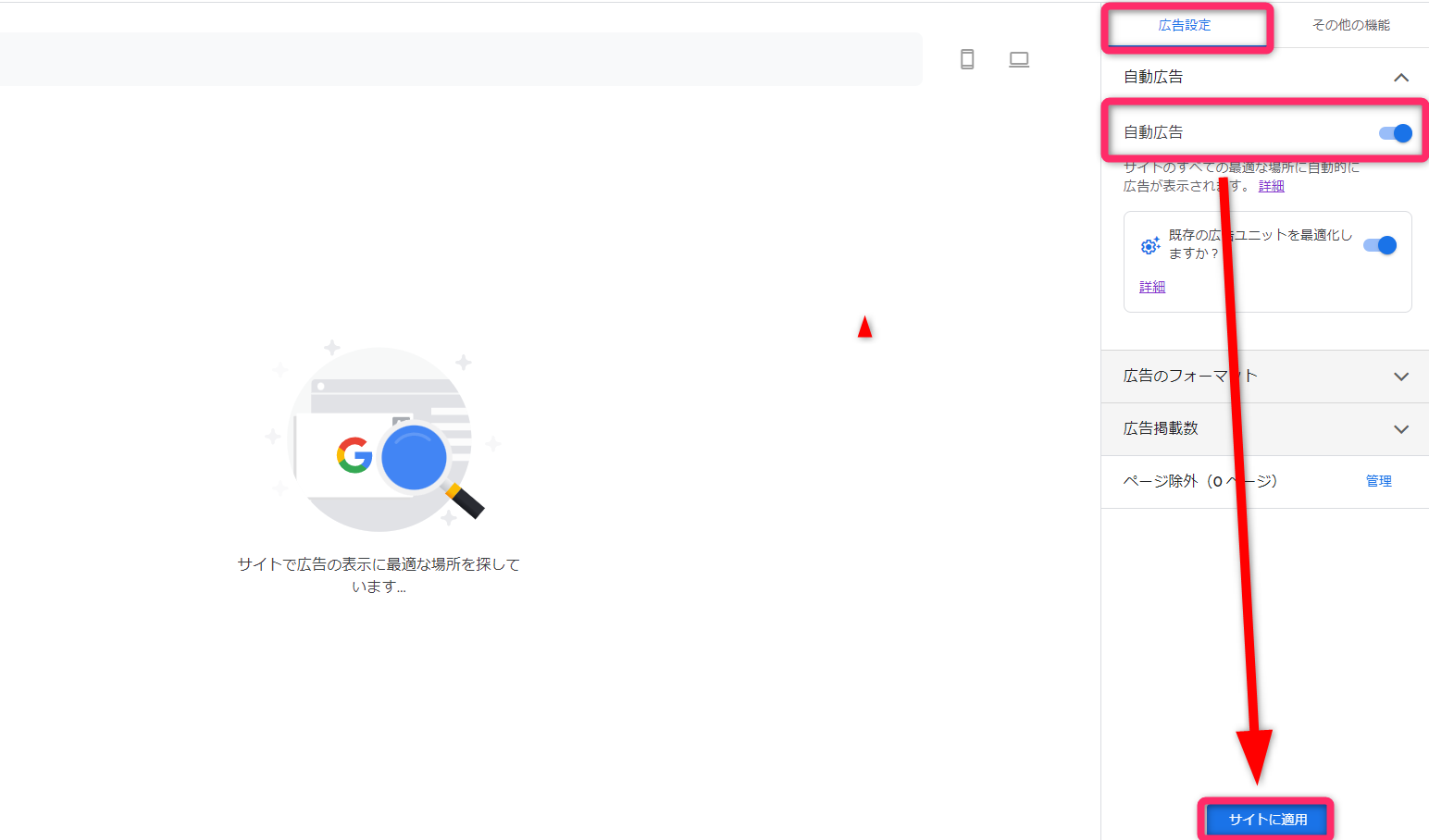
2、自動広告バーをオンにする
編集画面に入った後は、広告設定の欄にある「自動広告」のバーをONにしてサイトに適用しましょう。
以上が、headタグやbodyタグに「Googleアドセンス」の広告コード取得方法と、サイト内に貼り付ける場所の手順です。
ads.txtの追加手順
1、レンタルサーバーにログインする
上記の広告コード貼り付けを行い、数日経ってもGoogleアドセンスに合格しない方が多いかと思います。
その方々は、「ads.txt」の設定を忘れている方が多いので、おまけで記載しておきます。
まず始めに、使用しているレンタルサーバーにログインしましょう。
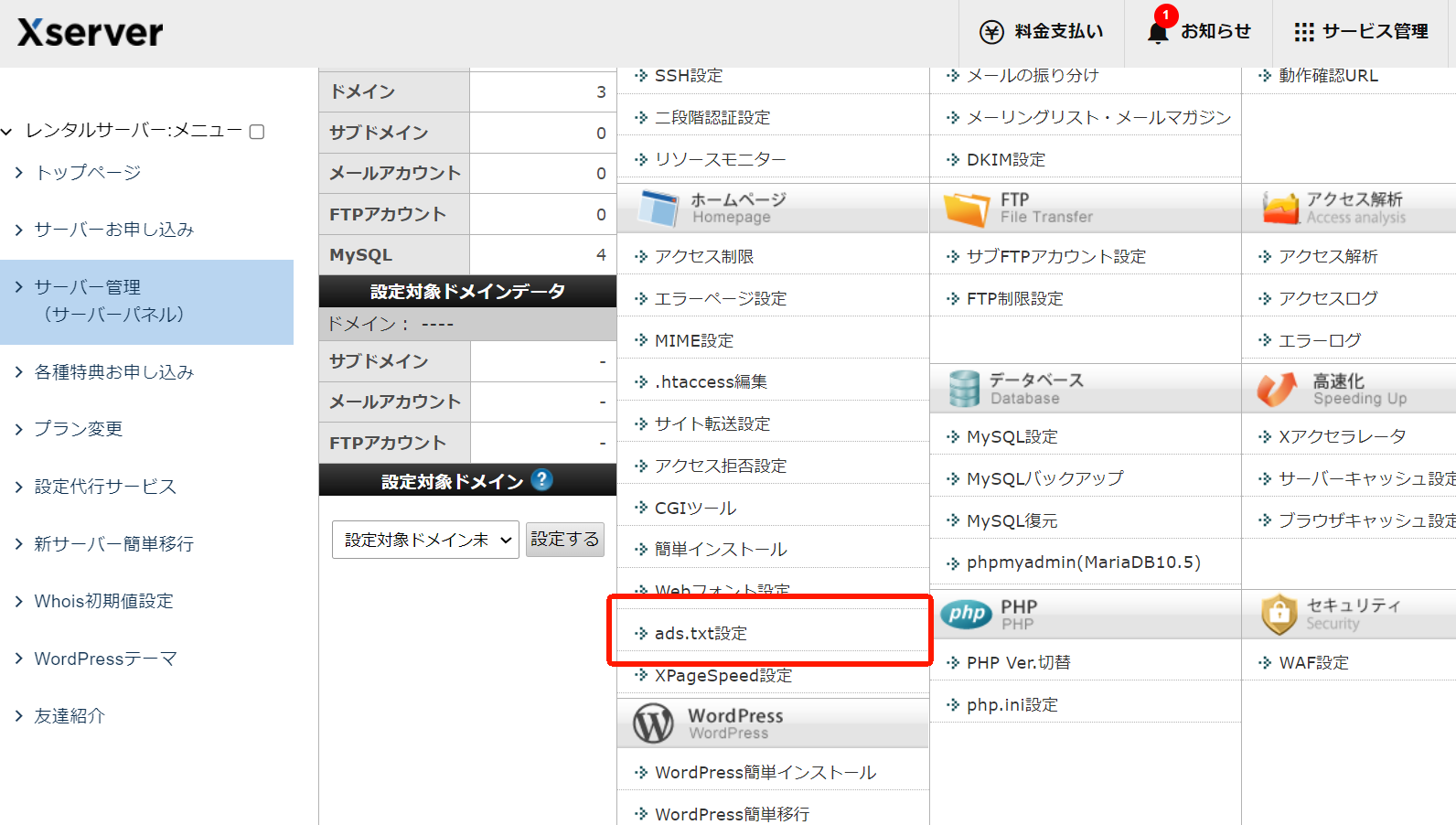
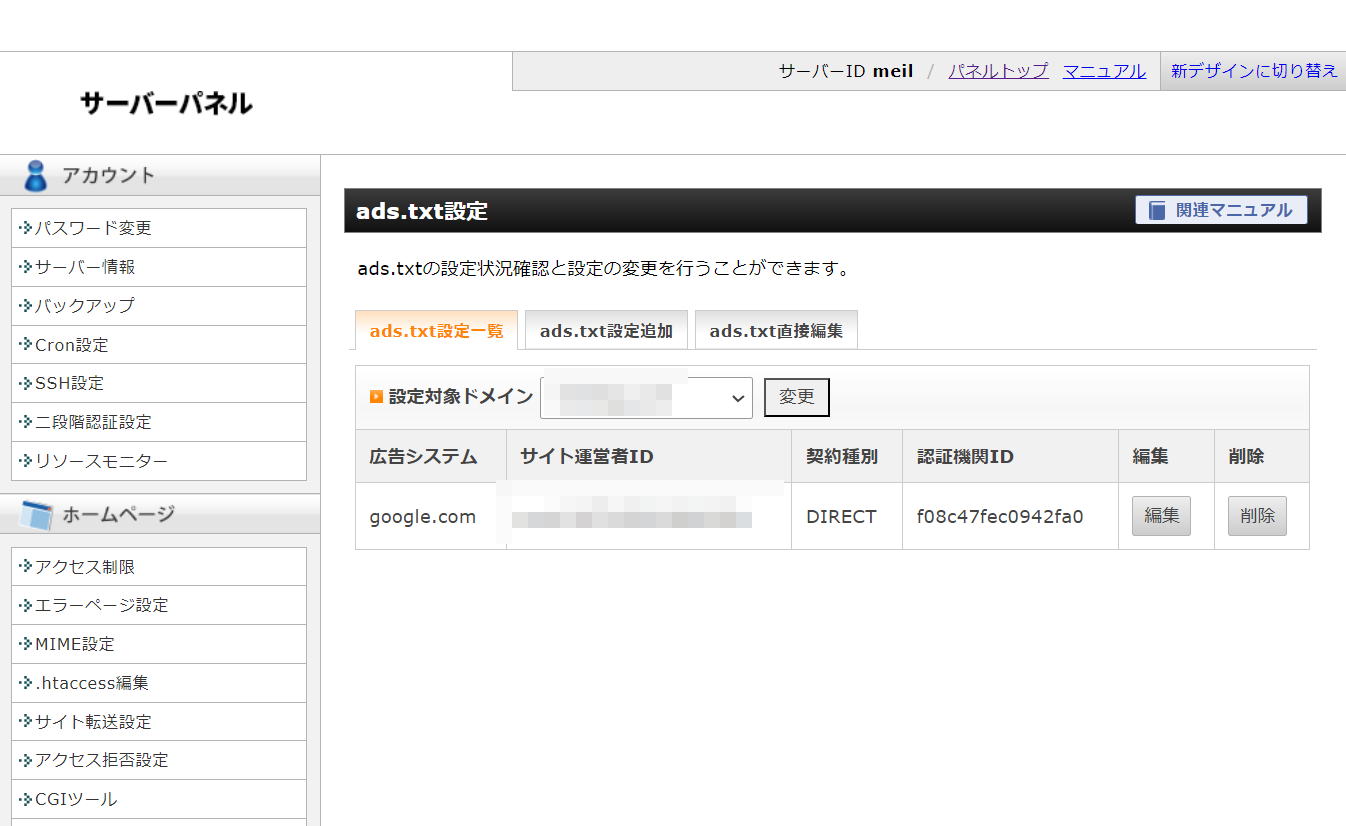
2、ads.txt設定を開く
レンタルサーバーにログインした後は、ホームページ項目にある「ads.txt設定」があるのでクリックして開きましょう。
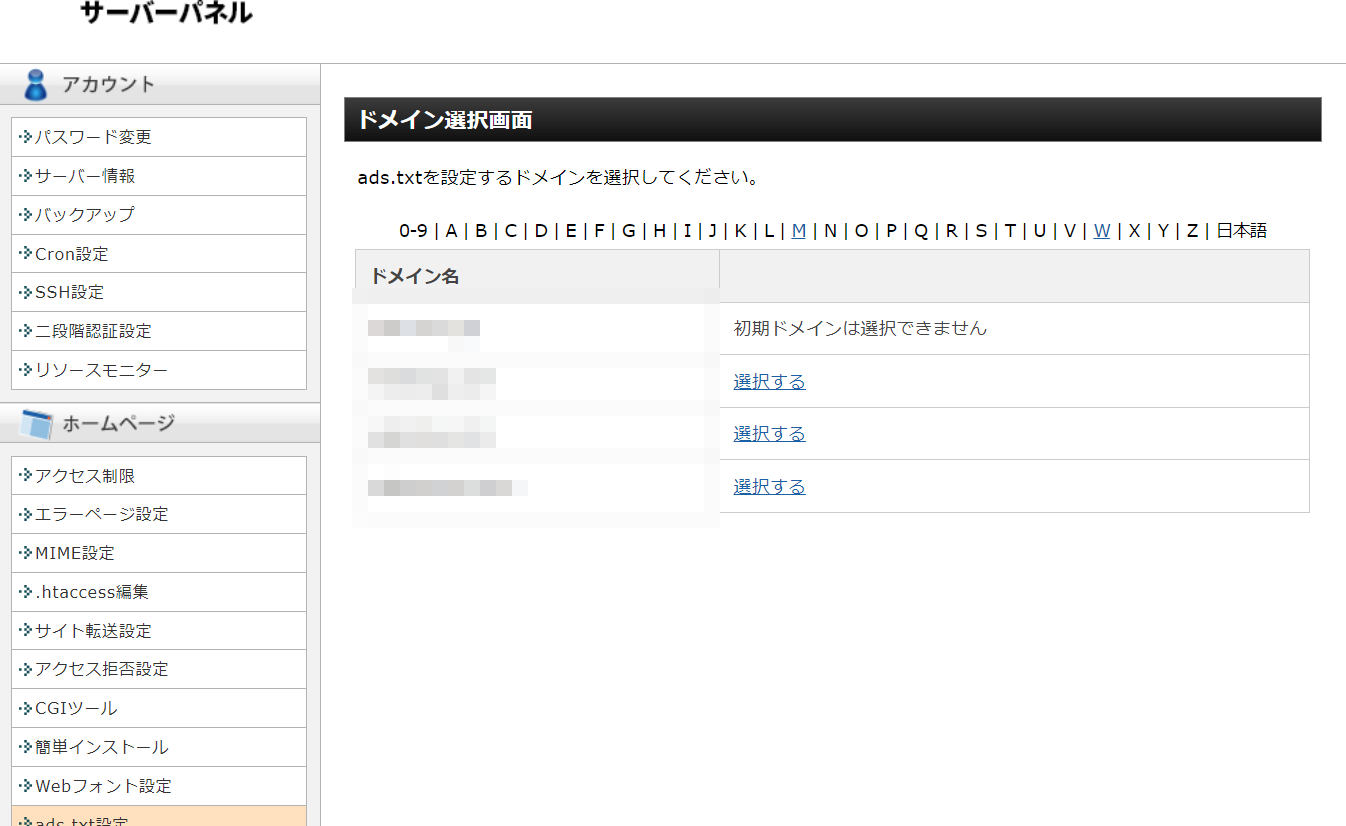
3、広告を載せたいサイトを選ぶ
「ads.txt設定」を開いた後は、Googleアドセンス広告を掲載するサイトを選び「選択する」をクリックしましょう。
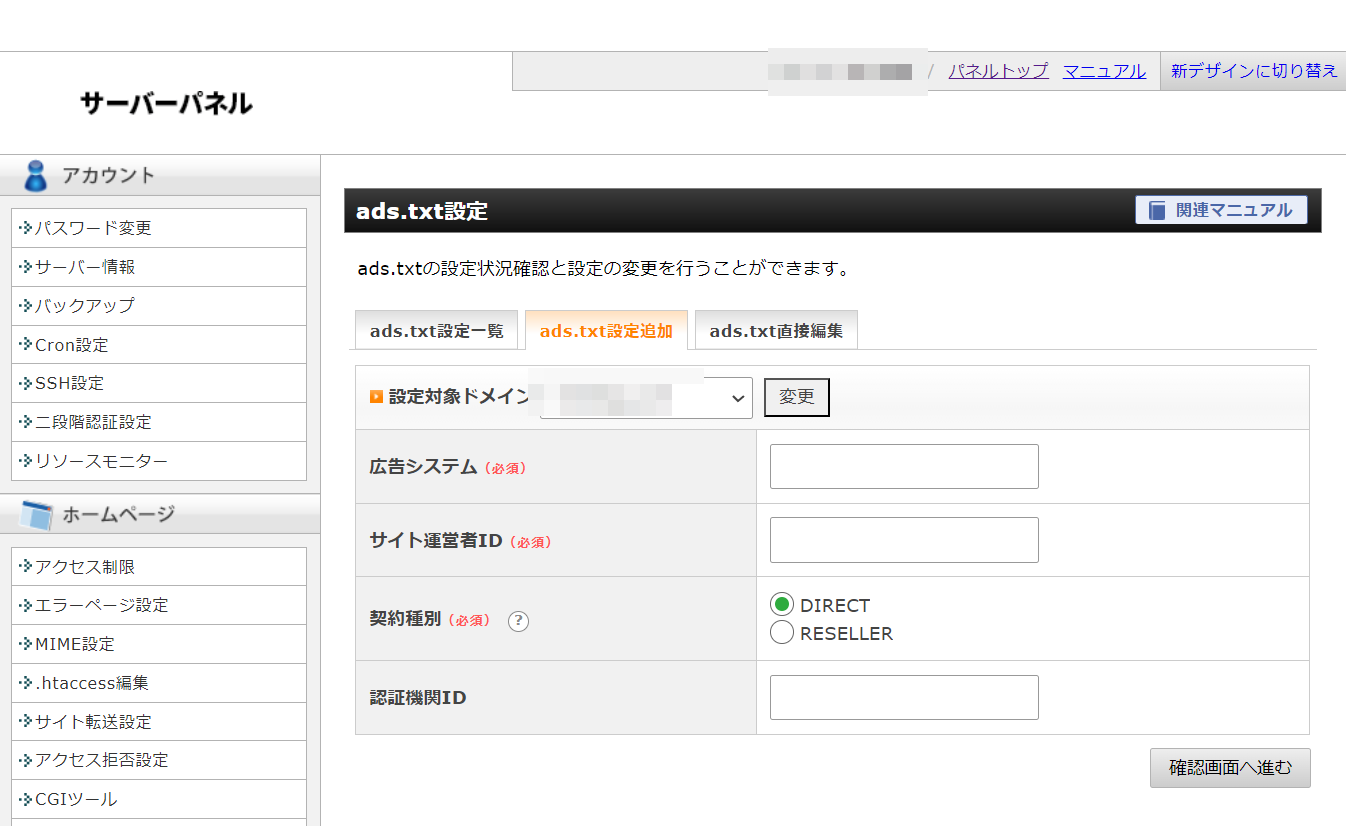
4、広告システムや運営者IDを入力する
サイトの選択をした後は「ads.txt設定追加」のタブを開き、「設定対象ドメイン・広告システム・サイト運営者ID・契約種別・認証機関ID」を入力しましょう。
多くの方は「なにそれ?どこにあるの?」となるかと思うので、下記の内容を入力してください。
▼ads.txt設定追加の内容
Googleアドセンスにおける「ads.txt設定追加」では、サイト運営者ID以外の項目は全員同じです。
そのため、上記の「設定対象ドメイン・広告システム・契約種別・認証機関ID」を入力しましょう。
▼広告システム
google.com
▼サイト運営者ID
pub-XXXXXXXXXXXXXXXXX
▼契約種別
DIRECT
▼認証機関ID
f08c47fec0942fa0
サイト運営者IDの確認方法は、下記をご覧下さい
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け