こちらの記事では、WordPress(ワードプレス)のコメント欄に絵文字を使えるようにする方法や、文字化けして絵文字が表示されない時の対策方法を記載しています。
最初は、WordPressの仕様なのかと思っていたのですが、問題なく表示されているブログもあったので、設定による影響かと調査して原因が判明しました。
当記事を読めば、コメント欄の文字コードを変更して正常に表示されるようにすることができるので、どうぞ最後までご覧ください。
絵文字が表示されない原因
文字コードが不適切だった
絵文字が表示されない原因は、コメント内容を保存しているテーブル内のカラム文字コードが不適切だったためでした。
データベースにある、コメントテーブルにデータが書き込まれる際に絵文字が未対応だったため、書き込んだ絵文字が消えて表示されていました。
コメント欄に絵文字を使えるようにする方法
1、レンタルサーバーにログイン
※クリックで拡大
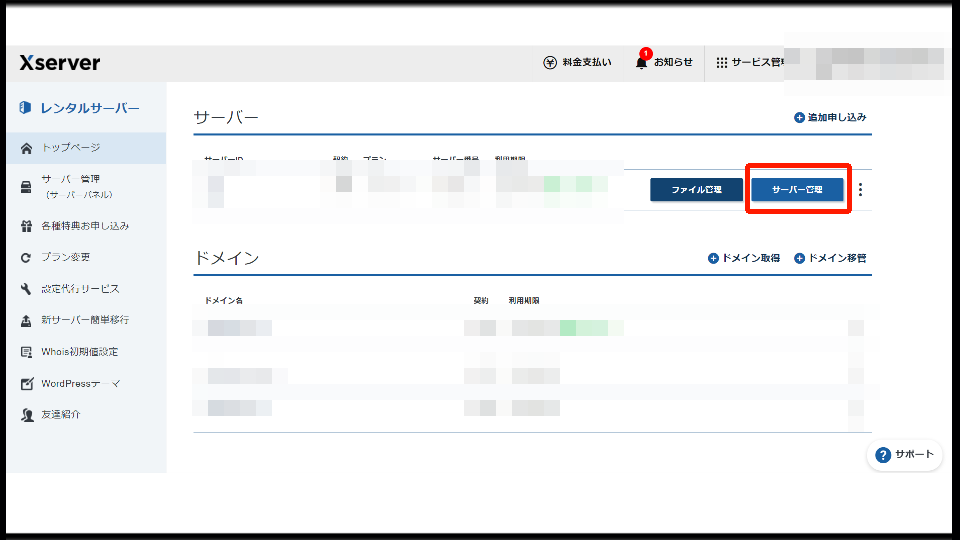
WordPressのコメント欄に絵文字を使えるようにするには、まず初めにレンタルサーバーにログインしましょう。
レンタルサーバーにログインした後は、「サーバー管理」を選択します。
※別のサーバーでも同様に可能です。
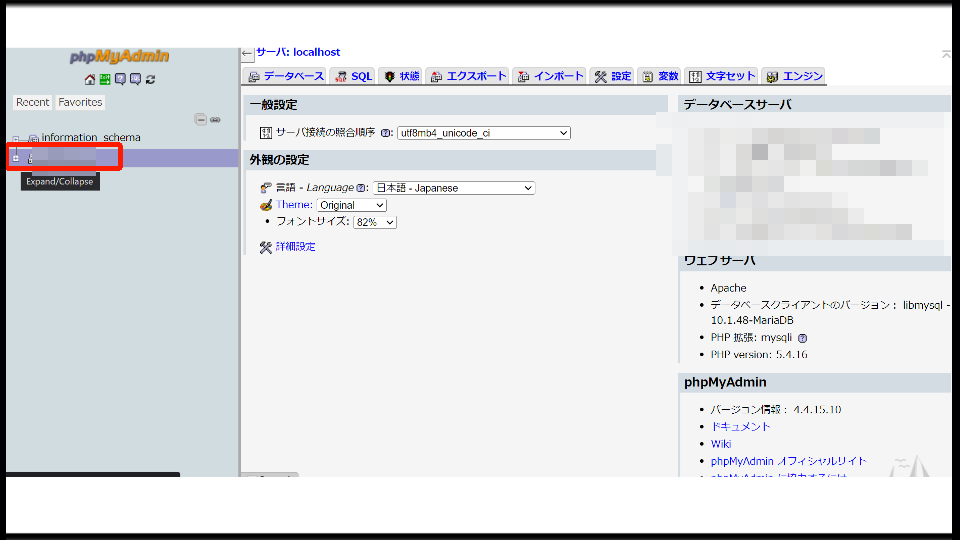
2、PhpMyAdminを選択する
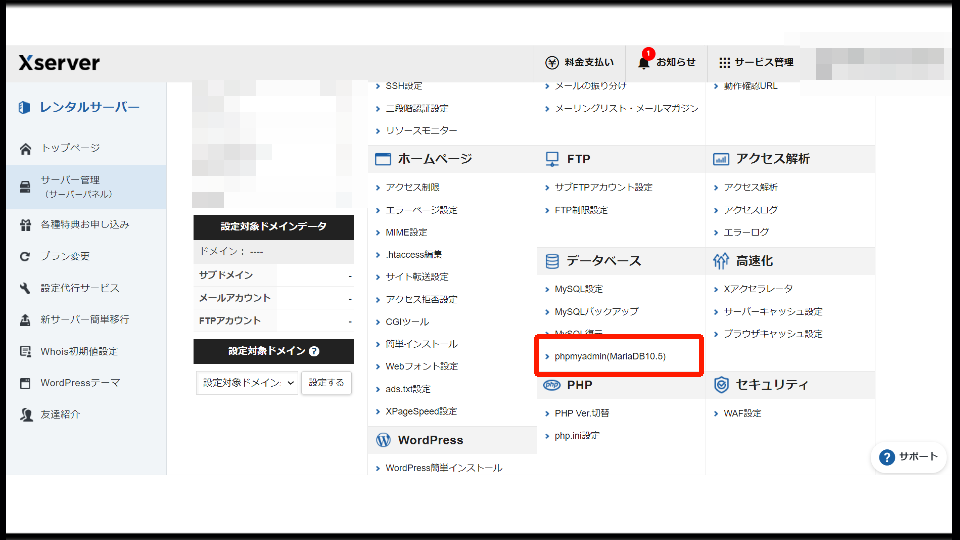
「サーバー管理」を開いたあとは、レンタルサーバーのデータベース内にある「PhpMyAdmin」を選択しましょう。
3、コメントテーブルとカラムを開く
| 1 | 2 |
 |
 |
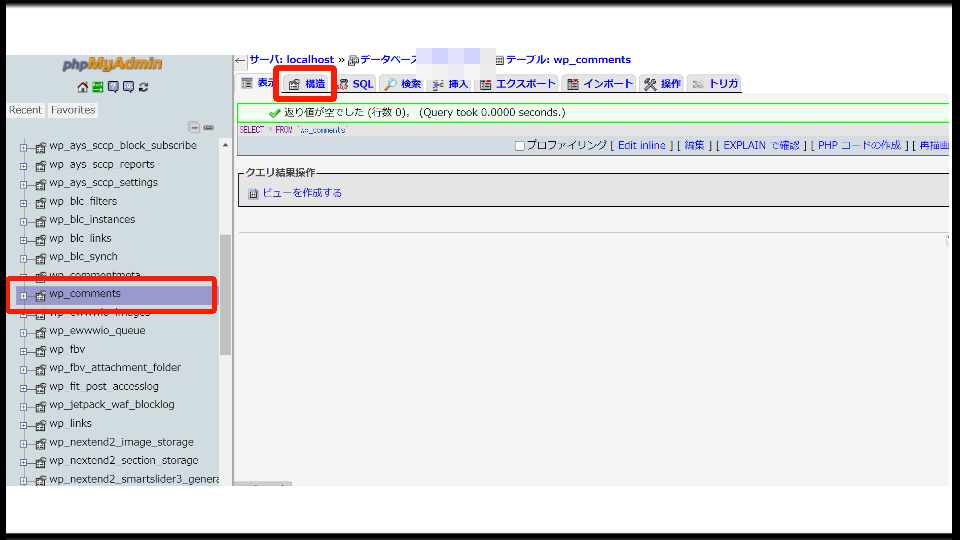
「PhpMyAdmin」を開いた後は、自分のデータベース名をクリックし、その中にある「wp_comments」を選択しましょう。
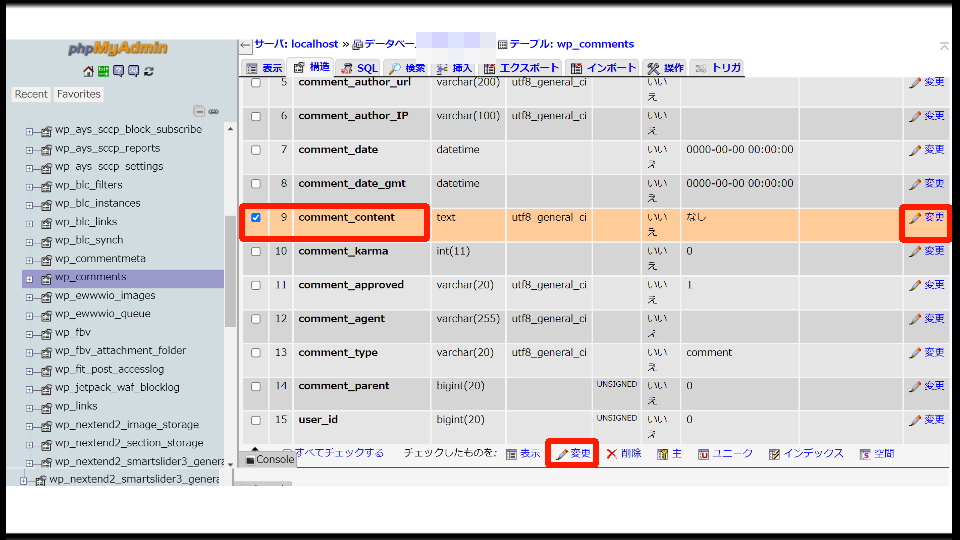
「wp_comments」を選んだ後は、上にある「構造」タブをクリックします。
4、comment_contentを変更
構造を開いた中にある、「comment_content」にチェックマークを入れ、「変更」をクリックしましょう。
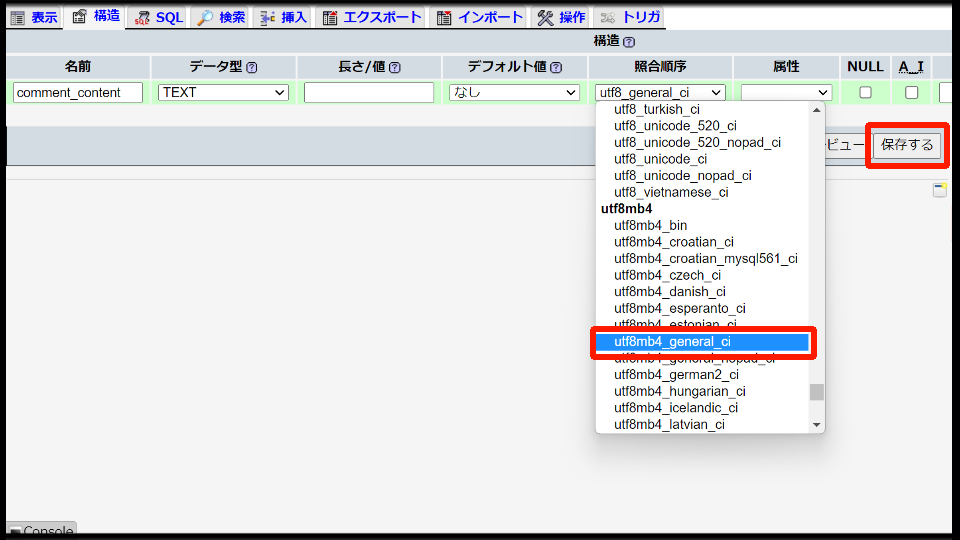
5、照合順序を変更する
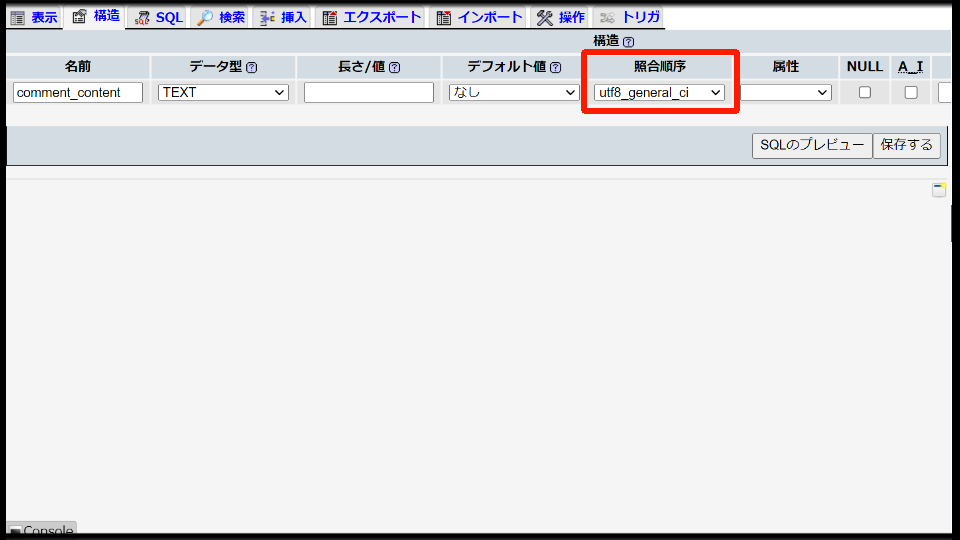
「comment_content」内には、名前・データ値などがあるので、その中の「照合順序」を選択します。
▼utf8_general_ciを変更する
おそらく弄っていない状態であれば「utf8_general_ci」になっており、照合順序の値を「utf8mb4_general_ci」に変更して「保存する」をクリックしましょう。
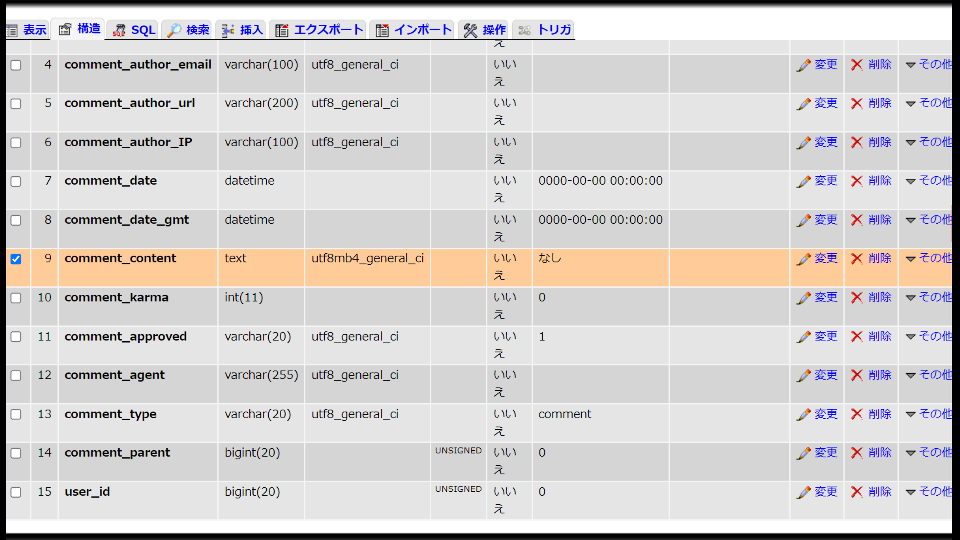
6、変更されたことを確認する
「comment_content」の照合順序が、「utf8_general_ci」→「utf8mb4_general_ci」に変更されたことを確認しましょう。
以上でWordPressのコメント欄に絵文字を表示させる対応は完了です。
コメント欄に絵文字表示の対応後、新たなコメントの絵文字のみ正常に表示されます。
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け