こちらの記事では、「Googleアナリティクス」の新バージョンGA4から、以前の旧バージョンUA(ユニバーサルアナリティクス)の設定画面に戻す方法を解説しています。
Googleアナリティクスとは?
アクセス解析ツール

「グーグルアナリティクス(Google Analytics)」とは、Googleが無料で提供しているWebサイトのアクセス解析ツールです。
▼分析できる内容の一部
- 訪問ユーザー数
- ページビュー数(PV)
- 滞在時間
- 直帰率
「Googleアナリティクス」では、様々な指標・統計データを分析することができるので「どの記事が人気がある」「この記事はあまり見られていない」など、サイトの改善に繋げることができます。
▼2020年にGA4バージョンに変化した
「Googleアナリティクス」は、2020年10月に新しいバージョン「Google Analytics4(GA4)」にアップデート変更がありました。
GA4はスマートフォンアプリにも対応していますが、旧バージョン(ユニバーサルアナリティクス (UA))と比べて、使いにくいと感じる方も多いと思います。
▼現在は自動的にGA4表示になる
現在は、新しくGoogleアナリティクスのアカウントを作成して、サイトを追加すると自動的にGA4バージョンになります。
ユニバーサルアナリティクスとは?
旧バージョン仕様のUA
「ユニバーサルアナリティクス (UA)」とは、「Google Analytics4(GA4)」に変わる前に使われていた昔のバージョンです。
▼UA版とGA4版両方使える
今回の、ユニバーサルアナリティクス(UA)に戻す方法を使えば、新バージョンと旧バージョンの両方を同時に使うことが出来ます。
「新しいGoogleアナリティクスが使いづらい」や「Googleアナリティクスを以前のバージョンに戻したい」と感じている方は下記をご覧ください。
Google Analytics4(GA4)の特徴
スマホアプリで管理ができる
新しくなった「Google Analytics4(GA4)」の特徴は、iPhoneやAndroidのスマートフォンアプリに対応していることです。
その為、外出先などでもスマホのアプリで簡単にアクセス解析ができるようになりました。
▼GA4が使いにくい場面もある
「GA4」は、旧バージョン「ユニバーサルアナリティクス (UA)」のメニューにあった項目がなくなっており、欲しい情報をどうやって見れば良いのか分かりにくくなっています。
また、新バージョン(GA4)のアプリでは、解析したい項目を表示するための設定が非常にややこしくなっており、不便と感じる方も多いです。
旧バージョン(UA)に戻す方法
昔のアナリティクス作成手順一覧
- Googleアナリティクスにログイン
- 管理画面のプロパティを作成
- 設定後に詳細オプション
- UAプロパティの作成
- サイトのビジネス情報を入力
- トラッキングIDを貼り付け
Googleアナリティクスの「新バージョン(GA4)」から「旧バージョン(UA)」にへ戻す方法ですが、正確には「新しく旧バージョンのプロパティを追加」する形になります。
▼新バージョンのプロパティ削除
旧バージョンのアナリティクスを作成した後は、新バージョンのアナリティクス(プロパティ)を削除ができるので、プロパティの削除方法は下記の記事をご覧ください。
Googleアナリティクスにログイン
※タップで拡大
まず始めに「Googleアナリティクス」でサイトを追加するには、プロパティを作成する必要があります。
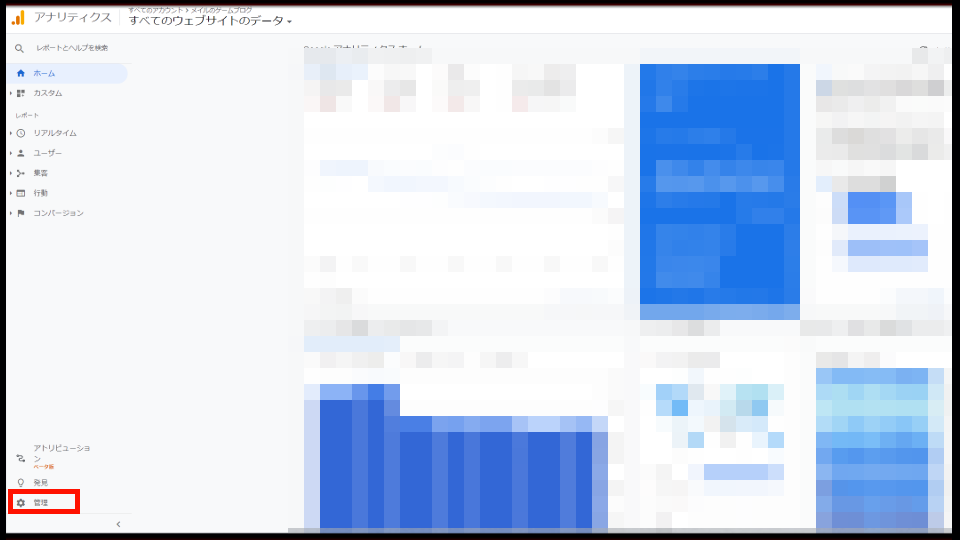
Googleアナリティクスにログインして、画面左下にある歯車アイコンの「管理」を選択して開きましょう。
管理画面「+プロパティを作成」を選択
上記で歯車マークを選択して管理画面に切り替わった後は、画面中央上部にある「+プロパティを作成」をクリックすると、新しくプロパティを作成することができます。
プロパティ設定後に詳細オプション
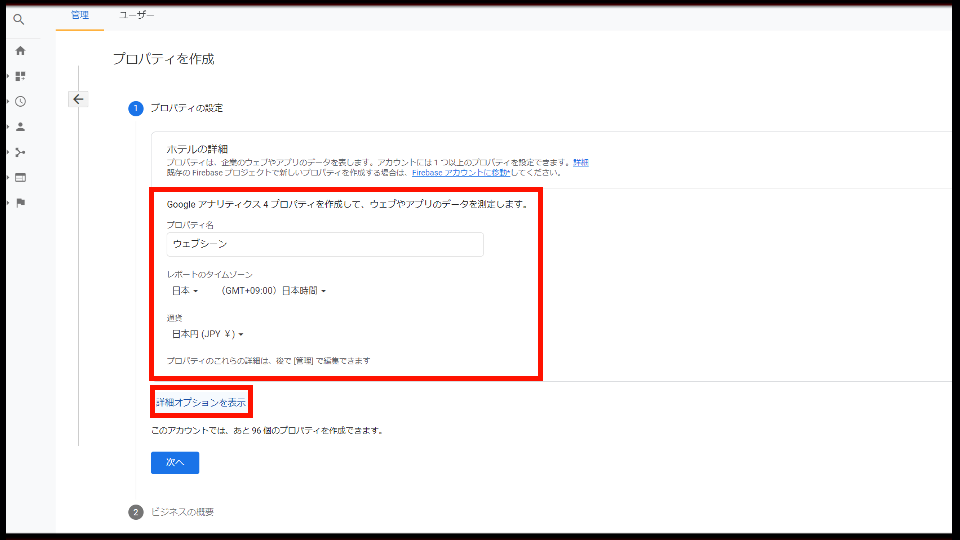
プロパティ設定では「プロパティ名・通貨」などを入力した後は、「詳細オプションを表示」をクリックしましょう。
UAプロパティの作成
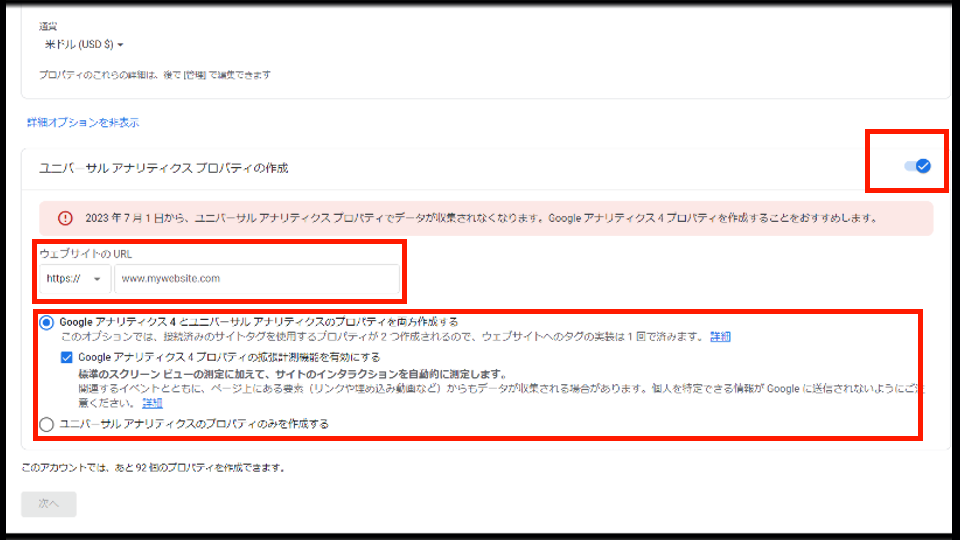
詳細オプションが開いた後は、「ユニバーサル アナリティクス プロパティの作成」の右にあるスライダーボタンのチェックをONにしましょう。
チェックをすると「ウェブサイトのURL」と「Googleアナリティクス4とユニバーサル アナリティクスのプロパティを両方作成する」が開くので入力しましょう。
▼2023年7月1日からはUAでデータ収集不可
「2023年7月1日」以降は、ユニバーサルアナリティクスでデータの収集が不可となります。
現時点で、新旧のアナリティクス両方使いたい場合は両方作成し、旧バージョンのプロパティのみを作成したい場合は「ユニバーサル アナリティクスのプロパティのみを作成する」にチェックを入れます。
サイトのビジネス情報を入力する
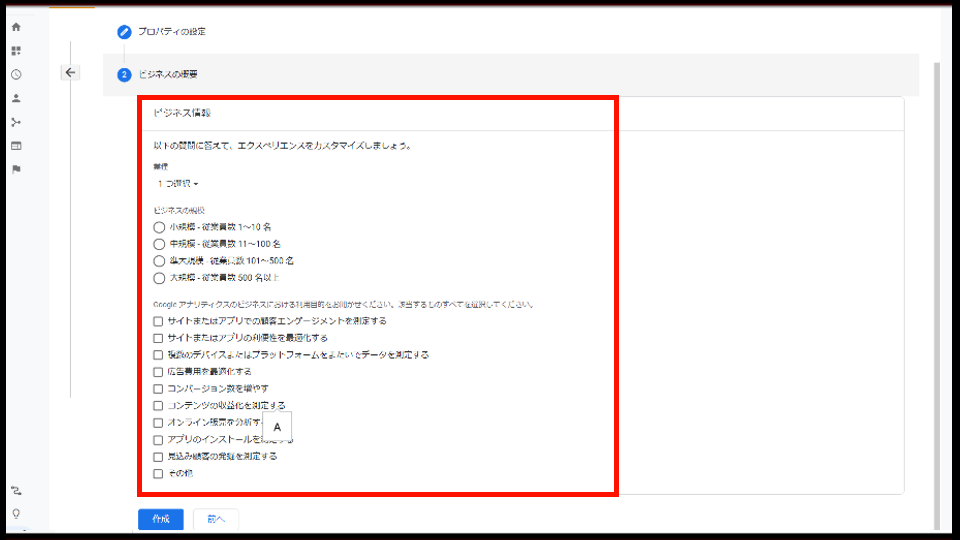
上記のプロパティ設定を行った後は、Webサイトの「ビジネス情報」内容を入力する画面が表示されます。
ビジネス情報では下記の3項目について該当するものを選択し、「作成」をクリックするとプロパティの作成は完了です。
- 業種
- ビジネスの規模
- Google アナリティクスのビジネスにおける利用目的をお聞かせください。該当するものすべてを選択してください。
トラッキングIDをサイトに貼り付け
 プロパティを作った後は、下記の手順で「グーグルアナリティクス」のトラッキングIDを発行できます。
プロパティを作った後は、下記の手順で「グーグルアナリティクス」のトラッキングIDを発行できます。
▼トラッキングIDの確認・貼り付ける手順
- 管理
- プロパティ
- データストリーム
- タグの実装手順を表示する
- 手動でインストールする
- Googleタグをコピー
- ヘッドタグの後ろに貼り付ける
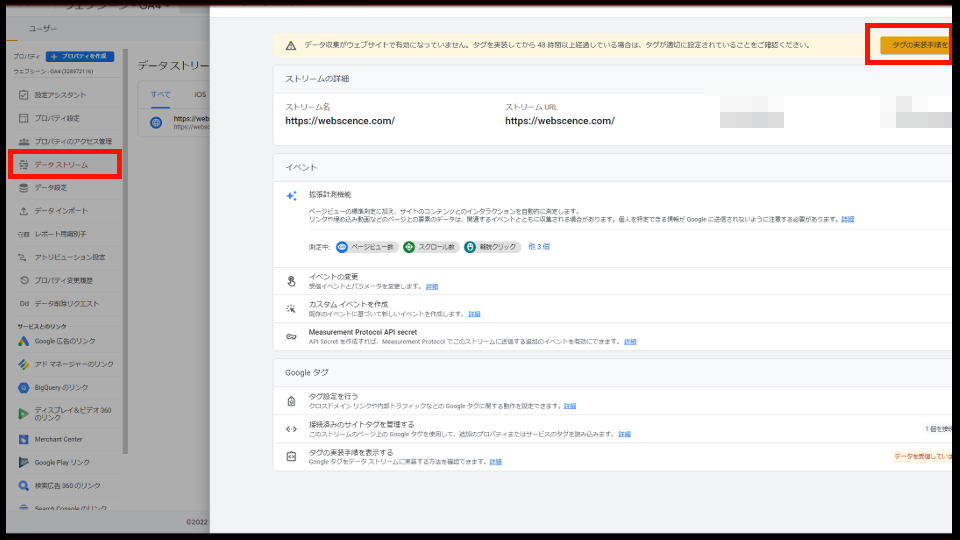
再び管理画面からプロパティを開き「データストリーム」をクリックしましょう。
その後、右上にある「タグの実装手順を表示する」をクリックすると、「ウェブサイト作成ツールを使用してインストールする」と「手動でインストールする」があるので、手動でインストールするのタブを選択して「Googleタグ」をコピーします。
プラグインなどを使用する方は「作成ツール」で大丈夫ですが、サイトを重くしたくない方は手動でインストールがおすすめです。
▼Googleタグをheadタグに貼り付ける場所
- WordPress内の外観
- テーマファイルエディター
- header.php
- ヘッドタグの間にGoogleタグを貼り付ける
コピーした「Googleタグ」を、WordPress内の外観→テーマファイルエディター→header.php→ヘッドタグの間に貼り付けて完了です。
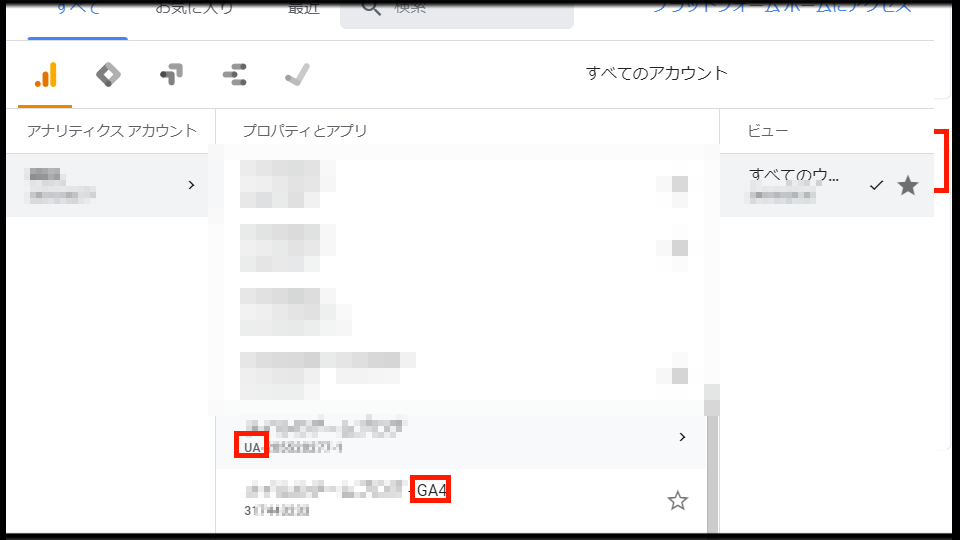
旧バージョン(UA)のプロパティ確認
すべてのウェブサイトのデータ
Googleタグを貼り付けた後は、再びGoogleアナリティクスを開き、左上にある「すべてのウェブサイトのデータ」のタブ内に「UA-」で始まる旧バージョンの(ユニバーサルアナリティクス)が追加されています。
▼データ集計はプロパティ作成後
サイトのデータ集計は、プロパティを作成した後から開始されます。
もし新バージョンのアナリティクスを見たい場合は、「GA4」を開くと新しいアナリティクスを見れます。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け