
こちらの記事では「WordPress(ワードプレス)」における、テーマファイルエディター内にある「style.css」を編集したら画面が真っ白になった時の対処法を解説しています。
WordPressの管理画面だけでなく、Web画面全体が真っ白になってしまった時の操作方法で、サーバーにログインしてstyle.cssを元に戻す方法を紹介しています。
テーマファイルエディターのエラー
このサイトで重大なエラーが発生
多くの方がWordPressの「テーマファイルエディター」を弄った事があると思います。
テーマファイル内には「style.css」や「functions.php」などがあり、間違った入力を行うと上記のような「このサイトで重大なエラーが発生しました。対応手順については、サイト管理者のメール受信ボックスを確認してください。」と表示されることがあります。
今回は、重大なエラーや編集画面が真っ白になった時の直し方についてまとめています。
style.cssのファイルを元に戻す手順
style.cssのバックアップ手順一覧
- エックスサーバーにログインする
- サーバー内のファイル管理画面を開く
- style.cssのファイル編集画面を開く
- style.cssの修正箇所を編集して元に戻す
※下記にMixHostの手順も追記しました。
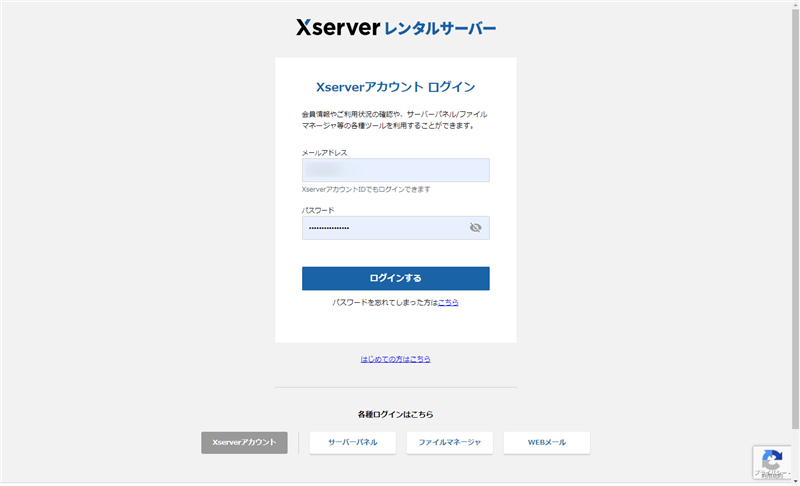
1、エックスサーバーにログインする
例として、当サイトで使用している「エックスサーバー」に行き、「Xserverアカウント」にログインしましょう。
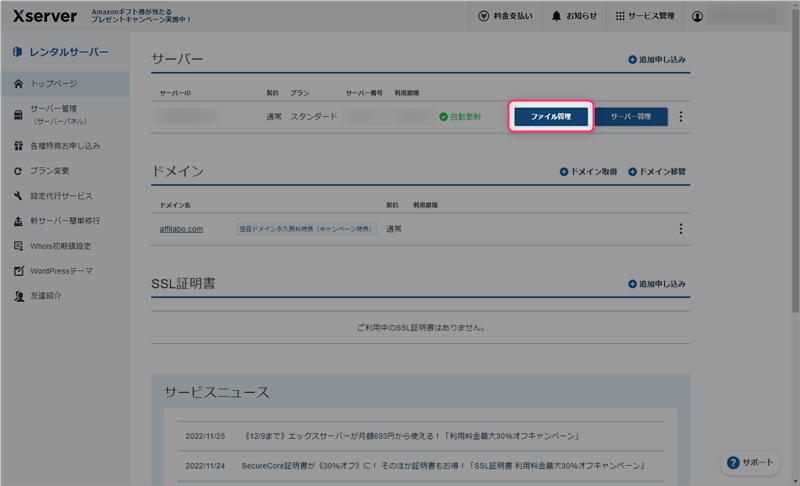
2、サーバー内のファイル管理画面を開く
Xserverアカウントにログインした後は、サーバー内にある「ファイル管理」をクリックしましょう。
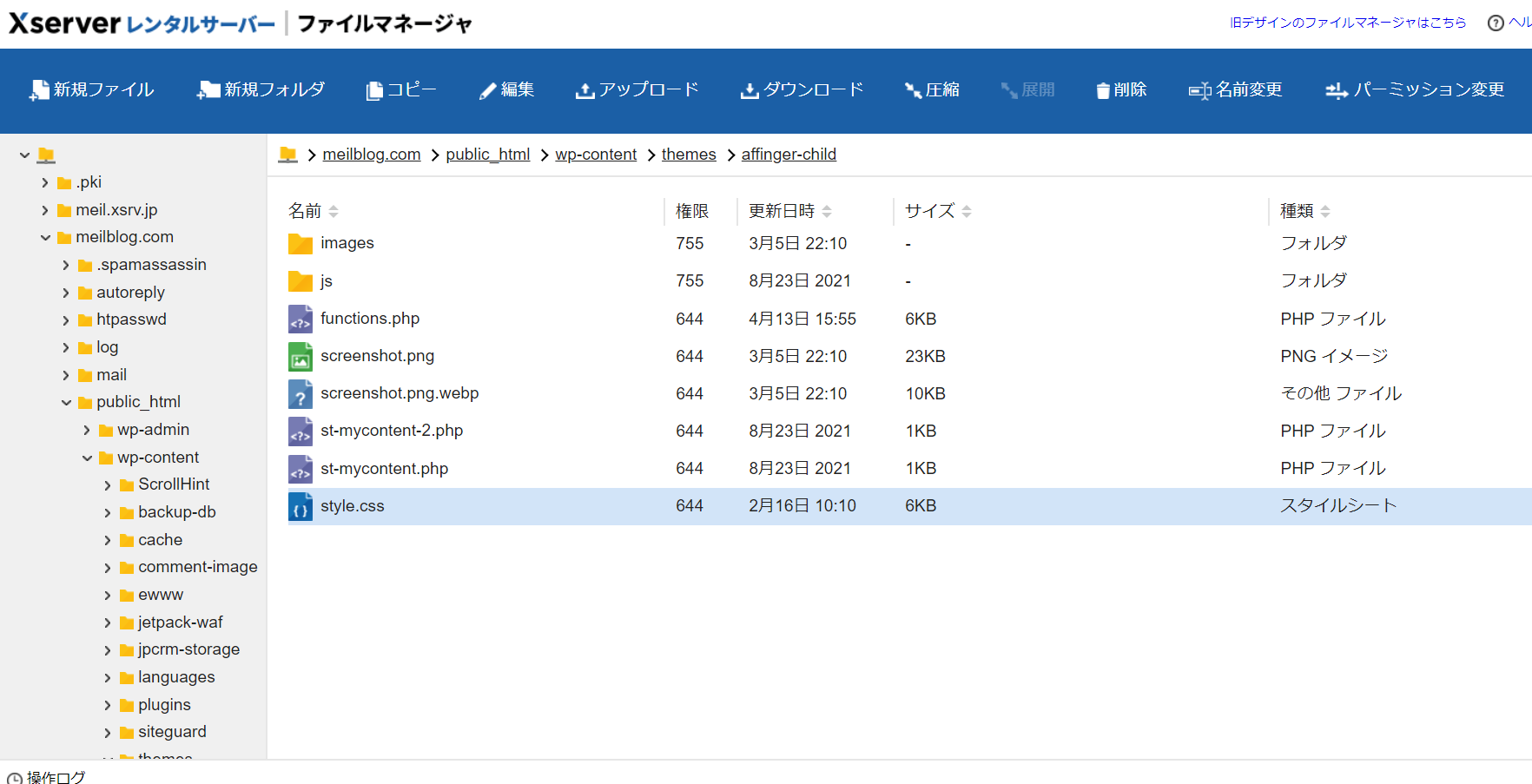
3、style.cssのファイル編集画面を開く
「ファイル管理」を開いた後は、下記のstyle.cssがある場所を開く手順で、編集したいテーマのstyle.cssを選択して「編集」をクリックしましょう。
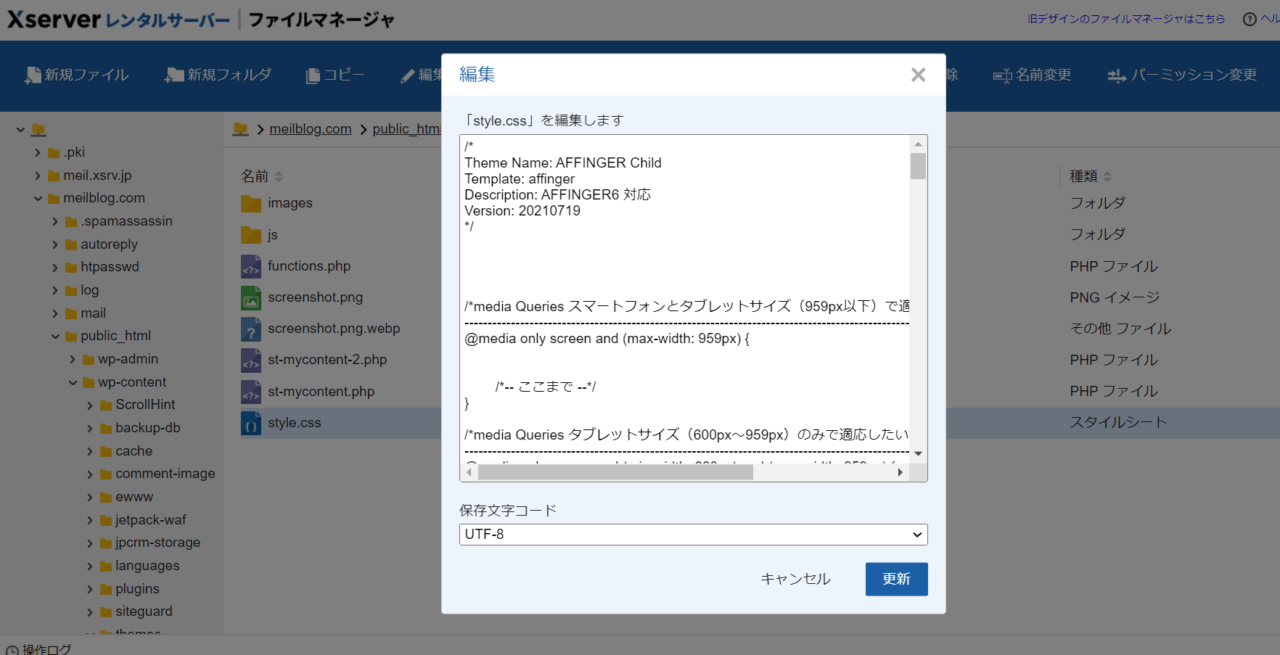
4、style.cssの修正箇所を編集して元に戻す
「style.css」の編集を開いた後は、修正したい場所をエラーが起きる前の状態に戻して(書き直して)「更新」をクリックしましょう。
上記の流れで画面が真っ白になる前の、正常に管理画面が表示されるようになります。
▼編集場所が分からない場合
もし、どこを編集したのか分からない時は、パソコンに同じテーマを再びダウンロードして、「style.css」をテキストファイルで開き、変更した箇所を確認しましょう。
※ファイル名に「.txt」を付けて開く
style.cssのファイルを再びアップロードし直す方法もありますが、過去の編集内容が初期化されるので注意しましょう。
style.cssのエラー対応まとめ
上記の方法を使って、レンタルサーバー内から「テーマファイルエディター」の「style.css」や「functions.php」だけでなく、バグを起こしているアップロードファイルなども削除することも可能です。
ブログサイトを修正・改善するには「style.css」を編集する必要があるので、今後エラーが発生したときに備えて覚えておきましょう。
Mix hostのエラー修正手順
1、ミックスホストにログインする
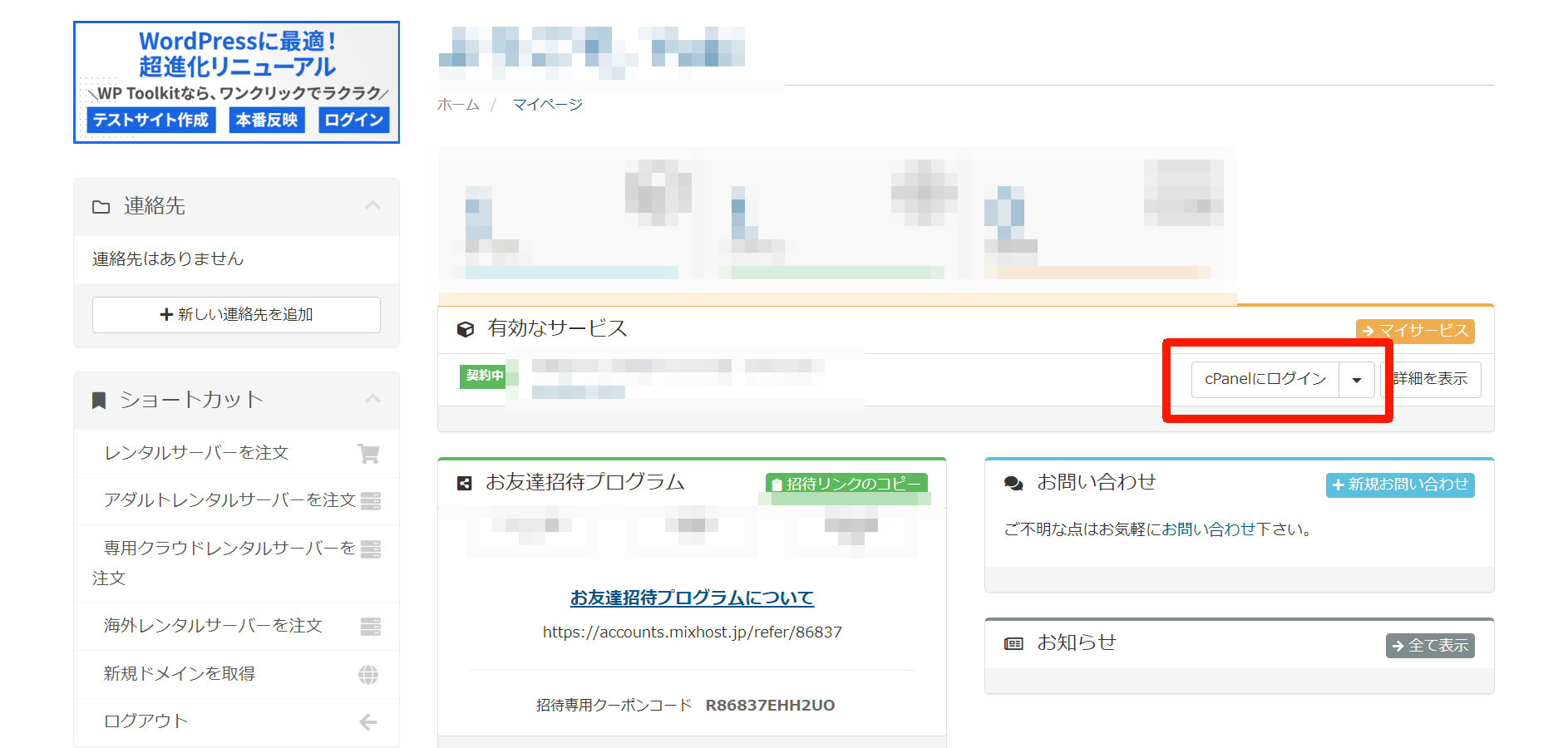
まず始めに「mixhost」のサーバーにログインしましょう。
ログインした後、有効なサービス欄にある「cPanelにログイン」を選択します。
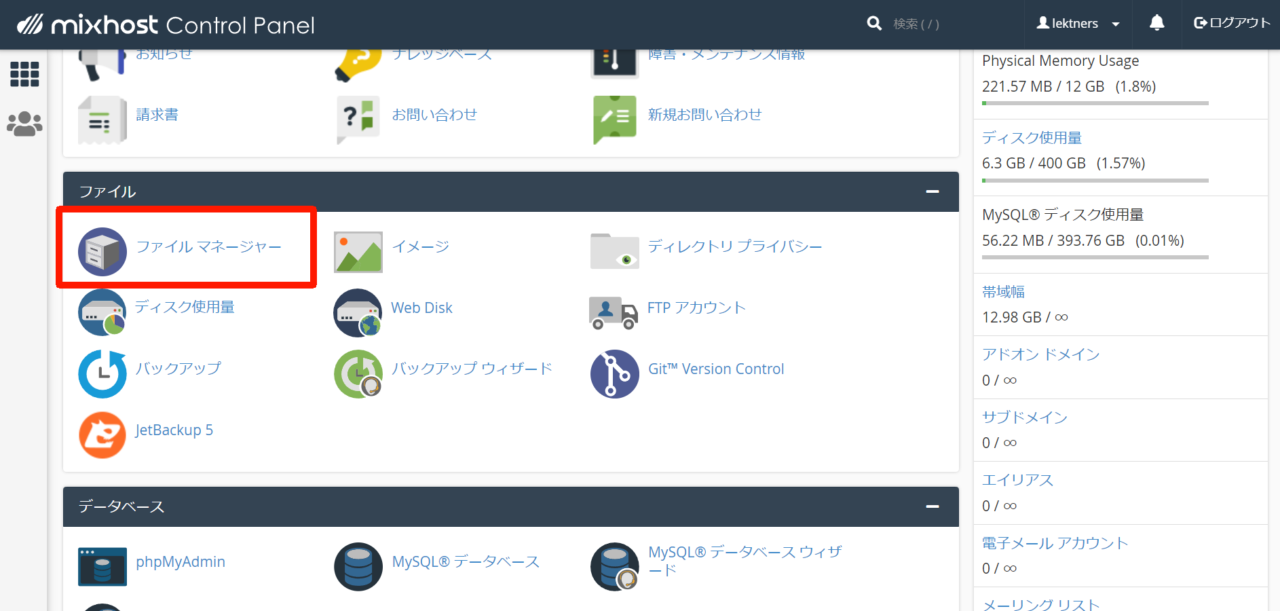
2、ファイルマネージャーを開く
「cPanel」を開いた後は、中部のファイル項目内にある「ファイルマネージャー」を開きましょう。
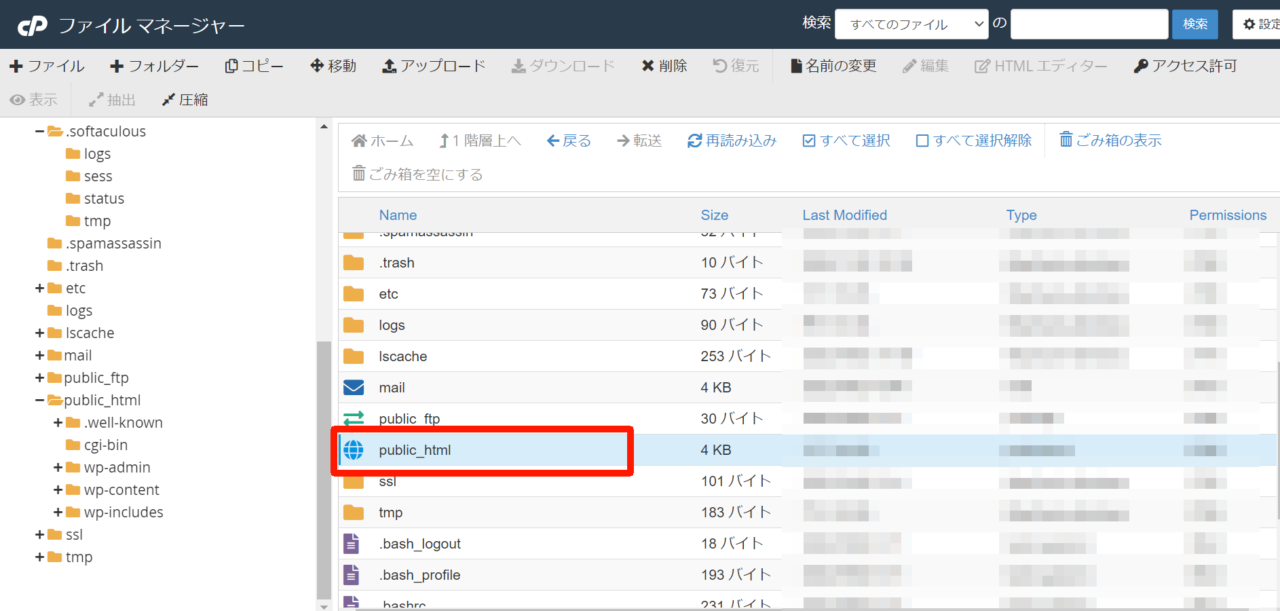
3、public_htmlを開く
ファイルマネージャーを開いた後は「public_html」という項目があるので、ダブルクリックで開きます。
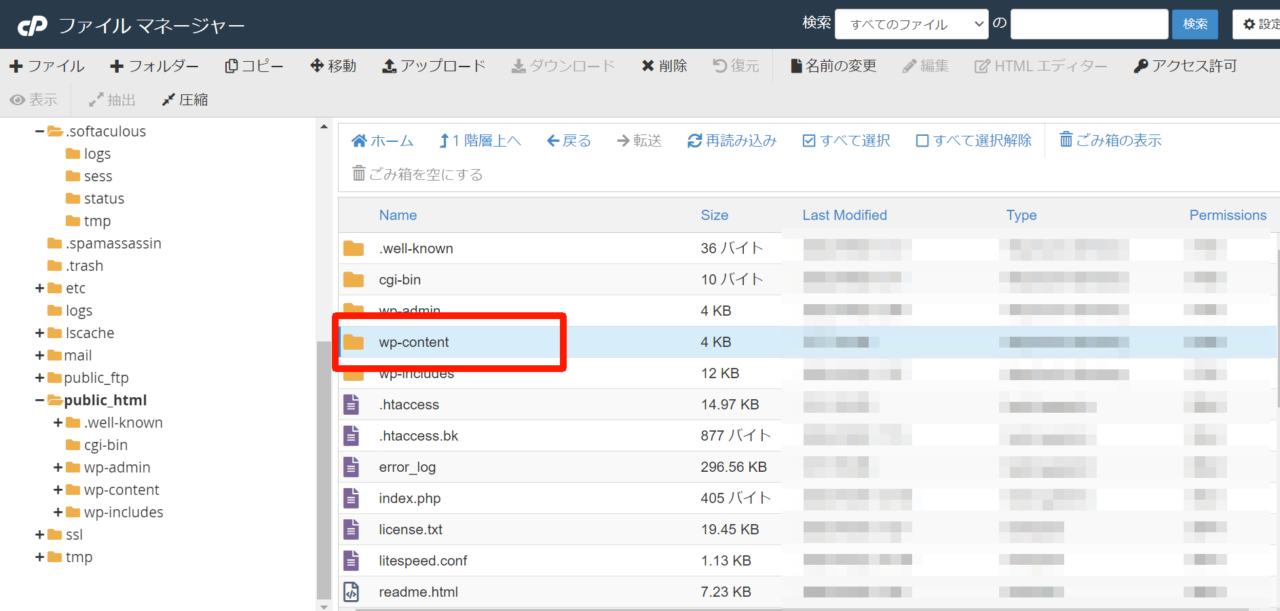
4、wp-contentを開く
次に、public_html内にある「wp-content」を開きましょう。
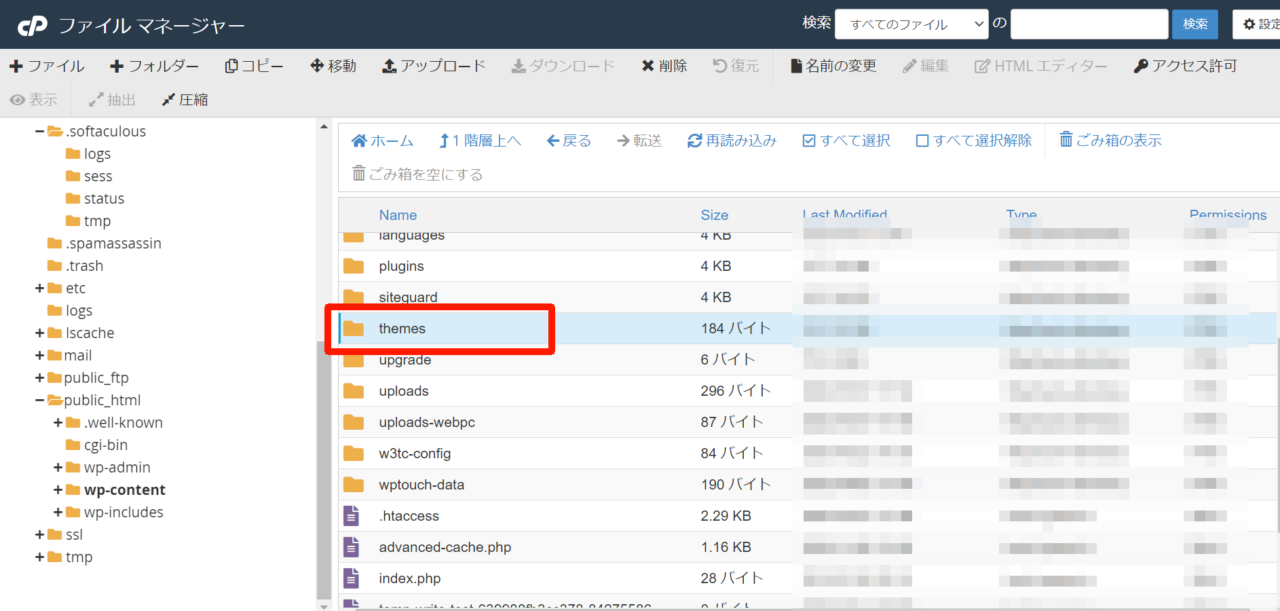
5、themesを開く
wp-contentを開くと「themes」フォルダがあるので開きましょう。
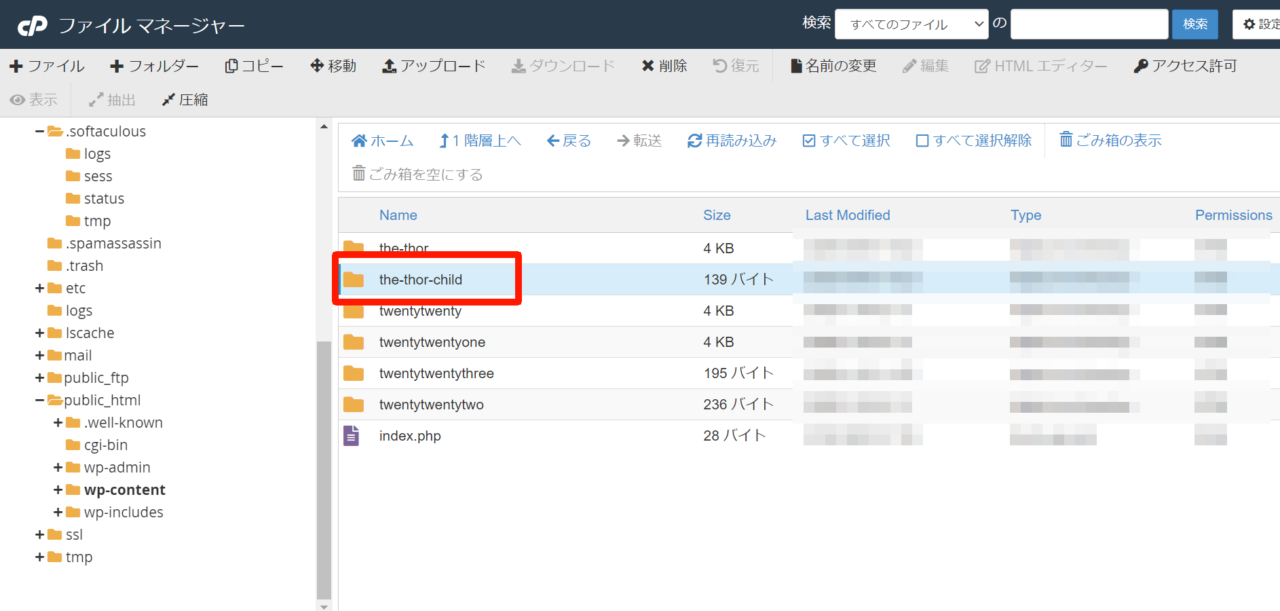
6、使用しているテーマを開く
themes内には、ご自身のブログサイトで使っているテーマが入っているので、使っているテーマを選択します。
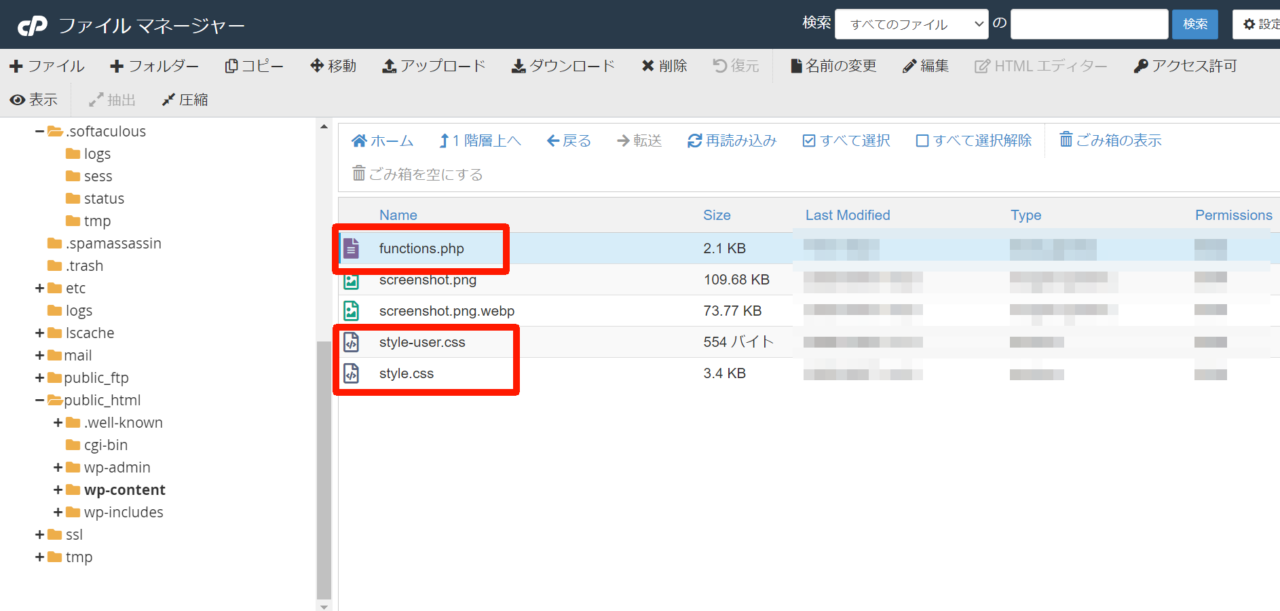
7、style.cssを開く
テーマの中には「style.css」が入っているので、style.cssをダブルクリックで開きましょう。
同様に「functions.php」でもエラーが発生した時は、この場所でエラーを習性することが可能です。
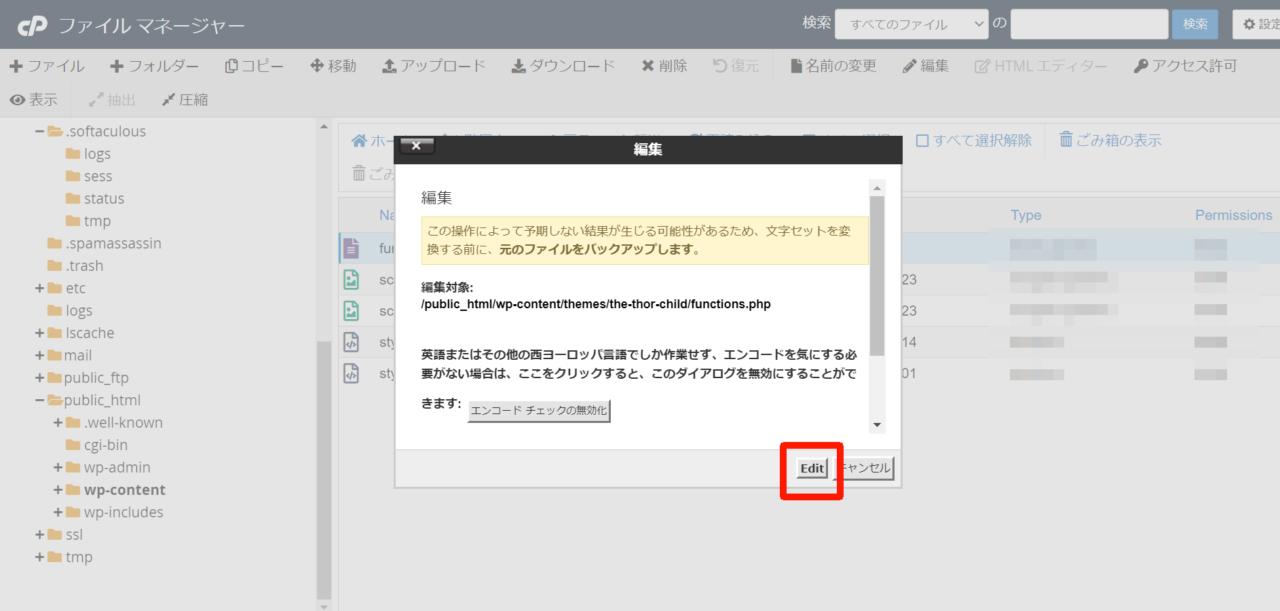
8、Editを選択する
style.cssを開くときに注意文がでますが、バックアップなど問題なければ「Edit」を選択します。
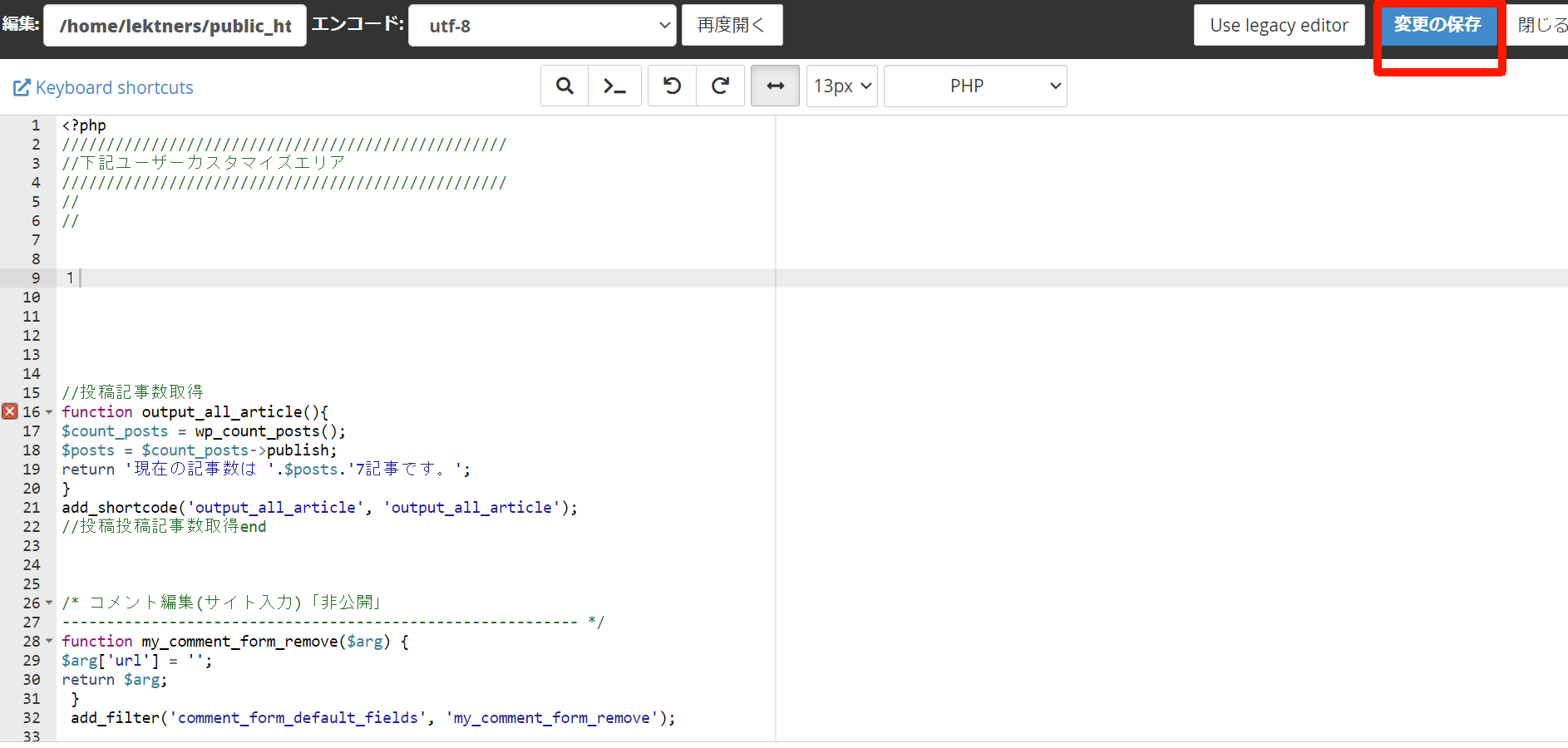
9、エラーの場所を修正して変更の保存をする
サーバーでstyle.cssを編集し、エラー文を元に戻したり消したりした後は、最後に右上にある「変更の保存」を選択すると復旧作業終了です。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け