こちらの記事では、「THE THOR(ザ・トール)」のグローバルメニューの設定方法・出し方・着せ替えカスタマイズについて解説しています。
「THE THOR」のグローバルメニューとは?
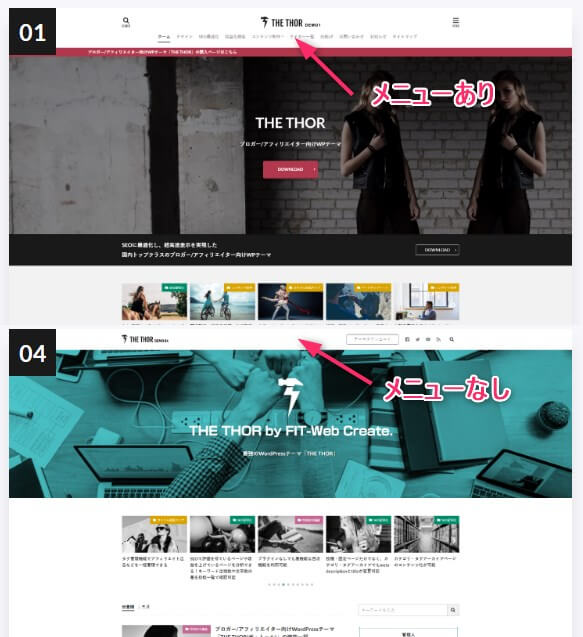
サイトの上下に設置できるリンク
※タップで拡大
WordPressの「グローバルメニュー」とは、表示画面上部に上記画像のようにカテゴリや好きな記事へ簡単にアクセス出来るリンクの事を言います。
下記では「THE THOR」のグローバルメニューの出し方、設置方法の手順を解説しているので、出し方が分からない方は参考にしてください。
▼グローバルメニューでSEO対策
「グローバルメニュー」を設置すると、このブログには「どんなカテゴリがあるのか・どの記事が見たい」など、ユーザー(読者)の利便性が上がります。
サイト全体が簡単に一目で分かるようになるので、結果としてSEO対策の一環としてユーザビリティ向上に繋がります。
グローバルメニューが出ない原因
表示されない原因一覧
- メニューの設定をしていない
- メニュー設定で指定をしていない
- 着せ替えを設定していない
- キャッシュが残っている
「THE THOR (ザ・トール) 」のグローバルメニューが出ない場合は、主に上記項目の原因があります。
WordPressのメニュー設定だけでなく、「THE THOR」の公式サイトから着せ替えをダウンロードして反映させる必要があります。
グローバルメニューを出す設定
外観のメニューで設定
まず始めに、「グローバルメニュー」はどのようなテーマでも設定をしておかないと出てきません。
THE THORの仕様ではなく、グローバルメニューの表示は「WordPress」の基礎と考えておいてください。
▼ドラッグで表示を並び替えられる
WordPressのグローバルメニュー部分では、どの項目(カテゴリや記事)でメニューを構成するのかを好きに決められます。
グローバルメニューのカスタマイズ設定
「THE THOR」に限らず、メニュー項目の部分はどのテーマでも、ウィジェットのサイドバーメニューなどを表示させたい時に必要です。
左側の「メニュー項目を追加」部分にある項目を、右側のメニュー構造にドラッグアンドドロップしましょう。
- 固定ページ・・・固定ページで作成した記事
- 投稿・・・投稿ページで作成した記事
- カスタムリンク・・・個別記事や指定したいURL
- カテゴリー・・・作成したカテゴリー
特別な記事や、外部サイトなどに飛ばしたい時は、カスタムリンクにURLを設定すればメニューに加わります。
グローバルメニューを出す場所の設定
メニュー設定で表示場所の指定をする
上記でグローバルメニューの並びを作ったとしても「作っただけ」止まりです。
作成後は「メニュー設定」部分にチェックを入れないと表示させる場所の指定が出来ていないので表示されません。
グローバルメニューを、どの部分(記事上のヘッダー・記事下のフッター)のどこに配置するのかチェックを入れてを設定します。
PC・スマホのメニュー表示設定
次に「外観→カスタマイズ→メニュー」に行き、パソコンやスマートフォンで表示するか表示しないかの設定をしましょう。
▼グローバルメニューの選択肢
- PC/スマホで表示する
- PC/スマホで表示しない
- スマホで表示しない
- PCで表示しない
「グローバルメニュー設定」のPC・スマホで表示するを選び「公開」をクリックしましょう。
▼メニューの横幅を設定して決める
グローバルメニューは、メニューの高さや横幅も変えられます。
変更するには、「基本エリア設定→ヘッダーエリア設定」に行き、「ヘッダーのレイアウトを選択」をクリックしてシンプルかダイナミックに切り替えられます。
シンプルにすると高さがスリムになり、PCで見た時にサイト全体がスマートな見た目になります。
グローバルメニューを出す着せ替え設定方法
THE THOR公式サイトからDLする
グローバルメニューが出ない時に、多くの方が見落としがちなのが着せ替えの設定をしていないパターンです。
事前に「THE THOR (ザ・トール)」の公式サイトからテーマの着せ替えをダウンロードをして導入しておく必要があります。
※私自身、AFFINGERからザ・トールにしたので最初は迷いました。
グローバルメニューの見た目
| PC表示 | スマホ表示 |
.jpg) |
.png) |
上記は着せ替えテーマ「02」を使ったサイトの見た目で、よくブログなどに使われている形です。
PC画面の表示では真ん中にタイトルがあり、その下にメニューがくるタイプとなり、スマホ画面でもタイトルのすぐ下にメニューが来ます。
▼グローバルメニューの無いテーマがある
グローバルメニューの着せ替えテーマ「02」「03」「04」「06」「07」にはトップにメニューがありません。
以上のテーマの場合には、自分で設定する必要があるので注意しましょう。
キャッシュが残っている
キャッシュが残ると出ない可能性がある
PC内にキャッシュが残っていると、どのテーマを使っていても前回の表示形式として、グローバルメニューを設定していても表示されない可能性があります。
キャッシュとは? キャッシュの消し方
キャッシュとは、サイトを訪問するとサイトのデーターがブラウザに残り、二回目アクセスしたときに画像などを読み込みやすくする仕組みです。
ですが、キャッシュが残ることで作業前の画面が出てくることがあるので、スーパーリロードなどを試してみましょう。
※スパーリロード:ウィンドウズなら「CTRL+Rキー」
※キャッシュ削除:設定→プライバシーとセキュリティ→閲覧履歴データの削除
WordPressの有料テーマを使うべき理由
初心者こそ作業時間が効率化できる
「WordPress」の有料テーマを使う一番の理由は、初心者が最初に苦労するサイト全体のデザイン作成を短縮化できることです。
「HTML」・「CSS」・「JavaScript」などに詳しいプログラマーなどでしたら、問題ないと思いますが初心者の時に初期投資として使っておくのをおすすめします。
WordPressの有料テーマを使うメリット5選
有料テーマの重要ポイント
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- サポートが充実している
- 多くの有名ブロガーが使用している
「WordPress」で有料テーマを使うにあたって、主に上記のメリットがあるので、下記で有料テーマを使うメリットの詳細を解説していきます。
▼1、検索上位を目指せる
ブログを運営していく上で重要となるのがSEO対策(SearchEngine Optimizationの略)で、ユーザーの検索意図やGoogle検索エンジンのことを考えて、ブログを最適化させるSEO対策が必要があります。
有料テーマだとリンク周りや視覚的にユーザビリティの高い作りが簡単にできるので、結果として上位表示しやすくなり収益を伸ばすことに繋がります。
▼2、見た目が綺麗でおしゃれになる
.jpg)
無料テーマは必要最低限のものを備えていますが、カスタマイズが限られてしまうので、いずれシンプルすぎてつまらなくなってしまいます。
有料テーマはデザイン性が高く、自分の好きなデザインにもカスタマイズしやすい点がおすすめです。
▼3、機能が豊富でできることが多い
有料テーマでは、ジャンルに合わせてアフィリエイト特化や趣味特化などの見た目にする機能性が高いです。
上記の「着せ替え機能」など、取り扱っているジャンルに沿ったカスタムが簡単にできます。
▼4、サポートが充実している
有料テーマを購入すると、分からないことがあった際に無料相談ができます。
無料テーマだとダウンロード後は、管理者自身で問題解決をしないといけませんが、有料テーマでは売りっぱなしにしない工夫がされています。
▼5、多くの有名ブロガーが使用している
稼いでいる有名なブロガーさん達のほどんどが、有料テーマを必ずと言っていいほど使っています。
ブログのサイト作りでは執筆する内容も大事ですが、扱っている分野の文章が同じ程度なら、最後の勝負はテーマの構造となります。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け