
こちらの記事では、WordPress(ワードプレス)のTOPページや記事上に表示された、謎の余白(隙間)や空白・文字などの原因と対処方法を解説しています。
記事上に余白ができる原因
1、CSSが原因
基本的にCSSは、サイトのデザインをカスタマイズする項目なので、余白が発生する原因の中で最も可能性が高いです。
そのため、メインコンテツなどの上部に「padding」「margin」などが入っていると、サイトの上部に余白ができる原因となります。
▼デベロッパーツールで確認する
余白や空白だけでなく、サイト全体の修正点がある場合はデベロッパーツールで確認するようにしましょう。
デベロッパーツールを使うと、サイト内の要素が分かるので、空白がある場合は指定箇所をCSSで消すことが可能です。
- Windows;F12キー
- MacOS:command+option+Iキー
2、「header.php」内にスペースがある
Googleアドセンス広告を配置する時などに、headerを触る機会があるのですが、その際に「header.php」内にスペース文字が入っていると余白が生まれます。
▼header.phpの場所
「外観」→「テーマエディターファイル」→「テーマ選択」→「header.php」
header.phpの場所は、上記の手順で行けます。
逆に記事下に謎の余白(空白)が出来た場合は、「 footer.php」の「<body></body>」内を確認してみましょう。
3、functions.phpに全角スペースがある
header.phpだけでなく、「functions.php」にも全角スペースが入っていると、ヘッダーに1行分の余白ができることがあります。
分かりにくいですが、phpタグの外に全角スペースが入っていると余白が発生するので、functions.php内を確認してみましょう。
▼functions.phpの影響で余白が発生
テーマファイルの中でも「functions.php」は、「header.php」より早く呼び出されるファイルです。
余白となるデータが出力されてから、ヘッダーが出力されることになるので、上部の謎の余白が生まれる原因となります。
4、テーマファイルにアクションフックが無い
サイトにログインしていないときは余白がないけど、ログインしているときのみ現れる場合はテーマファイルに「<?php wp_footer(); ?> (アクションフック)」が抜けている可能性があります。
テーマファイルに上記のアクションフックが無いと、様々な不具合が起きるので「footer.php」が書かれているか確認してみましょう。
5、使用中のプラグイン
プラグインも余白が発生する原因として多いのですが、プラグインによって余白が発生している可能性があります。
直近で導入したプラグインや、サイトデザインに関するプラグインを一つ一つOFFにして検証してみましょう。
6、TOPページを固定ページ化
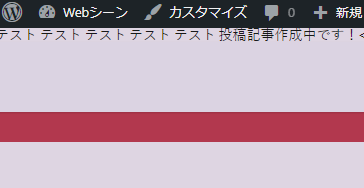
以前、TOPページを固定ページ設定にした時に、サイト上部に記事内テキストの文字が表示されたので、解決手順を下記にまとめていきます。
「WordPress」でTOPページの変更など、まだ行ってない方は下記の記事を参考にして下さい。
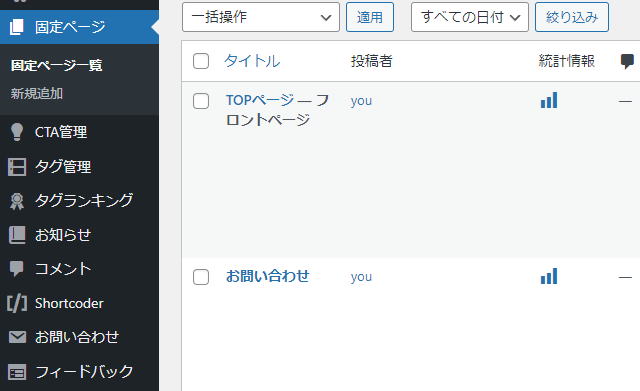
▼固定ページからTOPページを編集
まず始めに「固定ページ」に行き、TOPページ(フロントページ)などの原因が発生した記事の編集画面に行きましょう。
▼メタディスクリプションの表示変更
 記事編集ページに入った後は、下記にスクロールして「Meta Description (メタディスクリプション)」の欄に「固定ページコンテンツ」とあるので消しましょう。
記事編集ページに入った後は、下記にスクロールして「Meta Description (メタディスクリプション)」の欄に「固定ページコンテンツ」とあるので消しましょう。
固定ページコンテンツがあると、記事内のテキストが記事上のディスクリプションスペースに余白が発生するので、この部分を変更すると無駄な空白を消すことができます。
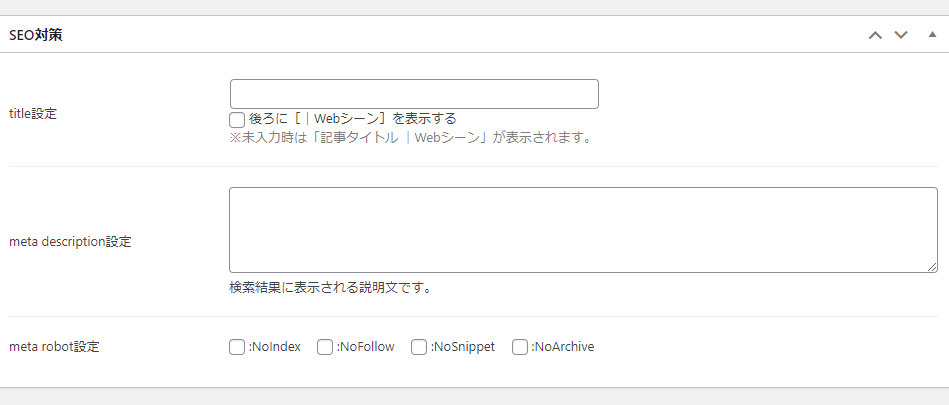
▼メタディスクリプションの記入
 最後はSEO対策のカテゴリ欄にある、「Meta Description (メタディスクリプション)」に1文字でも良いので入力しましょう。
最後はSEO対策のカテゴリ欄にある、「Meta Description (メタディスクリプション)」に1文字でも良いので入力しましょう。
こちらが空白になっていると、サイト上部にテキストが表示されたり空白ができたりします。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け