こちらの記事では、初心者から上級者まで多くのブロガーが使用している、日本語対応のおすすめの人気テーマを紹介しています。
テーマの選び方や決め方、決められない方は参考にして下さい。
WordPressのテーマとは?
ブログのテーマには2種類の意味がある
- Webサイト全体のデザイン
- Webサイトで取り扱うジャンル
ブログの「テーマ」には2種類の意味があり、1つ目がWebサイトのデザイン、2つ目がWebサイトで取り扱うジャンル(題材)です。
こちらの記事では、Webサイトのデザインにおけるテーマの選び方や決め方を紹介しています。
Webサイトで取り扱うジャンル選びのテーマ題材は下記の記事をご覧ください。
Webサイトのデザインテンプレート

「WordPressのテーマ」とは、Webサイト全体を構成しているデザインテンプレートです。
テーマにも様々な特徴や得意な分野があり、テーマを変えるだけでサイトのイメージカラーや、和風・洋風、自然、インテリ系などブログの印象を自由に変更可能です。
WordPressのテーマで出来ること

WordPressのテーマでは、Webサイトのデザインや、タイトル・見出しのサイズや幅構成、内部リンクや外部リンク機能などを自由に変えることができます。
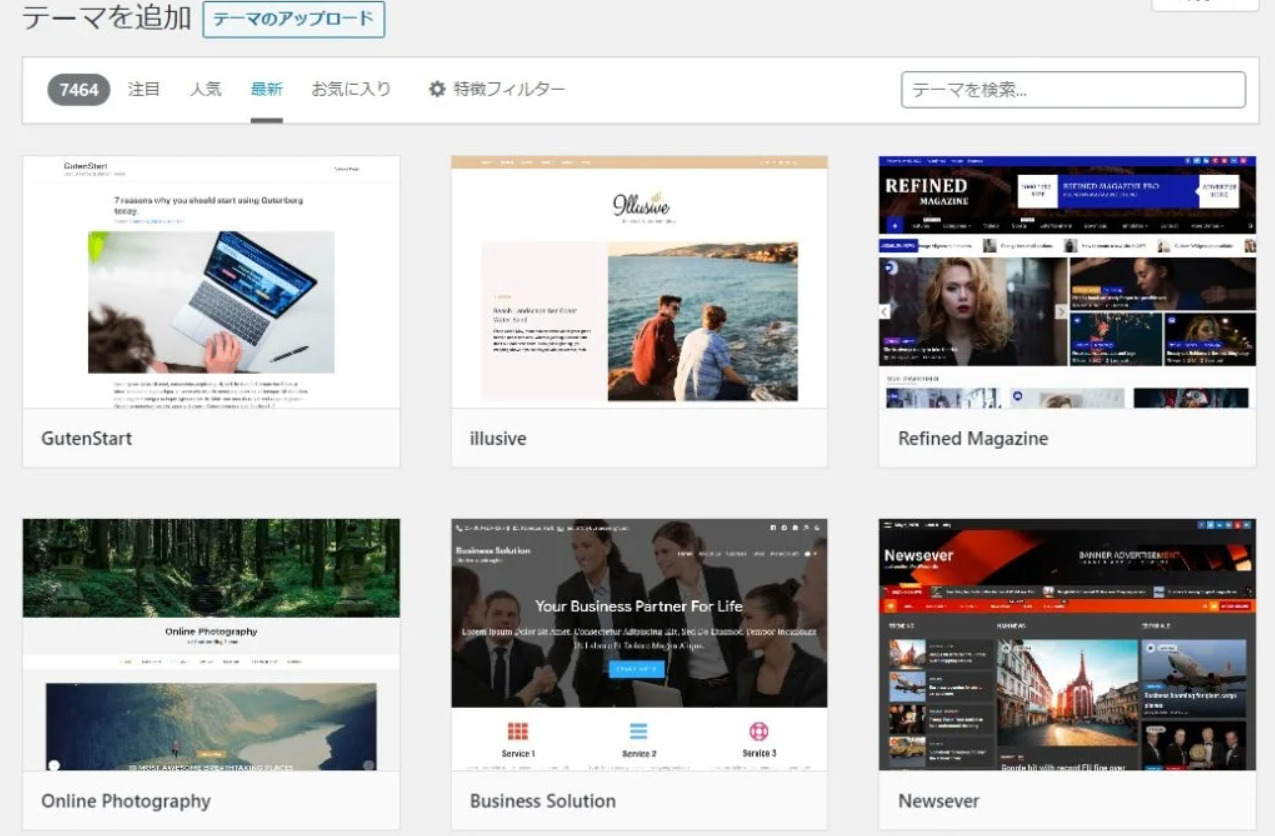
テーマには「無料・有料・自作」がある
テーマには、インターネット上でフリー素材として無料ダウンロードできるものから、1万円前後で有料販売されているテーマもあります。
更にWebサイトの構成にこだわりたいプログラムが得意な方などは、自分で作成したテーマをアップロードしてサイトに適用することが可能です。
▼無料テーマはテンプレ化しやすい
無料のテーマは拡張性が少ないので、他のサイトと被りやすく他人と同じテンプレートになりオリジナル性を出せないです。
ブログで収益化させようとした後に、PVが伸びなかったりすると「無料だから良いや」と愛着が湧かずにドロップアウトするブロガーが多いです。
▼基本的に有料テーマがおすすめ
1万円ほどの初期投資はかかりますが、テーマは基本的にアフィリエイトに強く細かなカスタマイズができる有料のテーマが良いです。
私はブログ毎にテーマを変えているので「トール」「賢威」「アフィンガー」、この3種類のテーマを使っています。
サイトジャンルにテーマを合わせる

テーマはブログのジャンルに合わせる事が最重要です。サイトのタイトル決め並に今後の集客性(PV数)に影響するので、しっかりと考えて選びましょう。
▼テーマで対応しているカラーを確認する
サイトのジャンルは様々ありますが、「白・黒・青・ピンク」などは広いジャンルへの対応力があります。
もし、別のシャンルに切り替える時など、カラーを自由に変えられる利便性のあるテーマを購入しておくと、後々方針が変わった際に書き直す必要がなくなります。
※下記で紹介するテーマは全てカラー変更自由です。
WordPressテーマの選び方
テーマを決める時のポイント一覧
- 日本語に対応しているか
- カスタマイズしやすいか
- レスポンシブデザインか
- カラム数を調整できるか
WordPressの「テーマ」選びでは、この4点を事前に確認しておきましょう。詳細を下記で解説していきます。
日本語に対応しているテーマか
テーマの中には英語ベースのものがあり、日本人をターゲット(ペルソナ)にしたブログサイトでは日本語に対応しているかが重要なポイントです。
Webサイトを作成する上で慣れない言語のツールを使うと、テーマの設定だけでも余計な作業工数がかかってしまいます。
海外のテーマには、日本語での情報が少なく設定方法が複雑なものもあるので、日本語対応している日本公式が出しているテーマを選ぶのが無難です。
カスタマイズしやすいか
テーマ(Webサイトのデザイン)をカスタマイズしたいと考えている人は、カスタマイズ方法が分かりやすいか、簡単に設定出来るのかを確認しておきましょう。
利用者が多い人気のテーマは、公式サイトやYouTube動画付きで解説サイトが作られていたりするので、設定方法が分からない時や困った時などに調べたらすぐに分かります。
特に初心者の方は、情報が豊富に掲載されている人気のテーマを選ぶとスムーズに作業が進められるでしょう。
レスポンシブデザインか
PC画面やスマートフォン、タブレットなど、大きさの違う画面サイズにも対応したデザインのことを「レスポンシブデザイン」と言います。
レスポンシブデザインのテーマを使うと、液晶モニターの大きさを自動的に判別し、ページのデザインを最適化して表示させることができます。
▼スマートフォン対応は必須
近年では、スマートフォンやタブレットなどのモバイル端末からアクセスする人が増えているので、レスポンシブデザインに対応しているかどうかが閲覧数を獲得する際に重要なポイントです。
カラム数を調節できるか
カラム数とは、Webサイトの中に設置されている列数のことです。
「2カラムレイアウト(カラムが2つ)」の場合は、Webサイトの左右どちらかサイドに、記事のカテゴリや人気の記事ランキングなどのメニューを表示させる事ができます。
▼記事数に合わせてカラムを調整する
「シングルカラムレイアウト(サイドメニュー無し)」や「3カラムレイアウト(カラムが3つ)」などがありますが、記事数の量に合わせてユーザーが見たいページに簡単に行けるようにカラムを調整しましょう。
WordPressにおすすめのテーマ
ブログにおすすめのテーマ一覧
ブログのテーマにおすすめのテーマ一覧です。
管理人のサイトテーマは、ジャンルに合わせて現在3つ「THE THOR (ザ・トール)」・「賢威」・「ACTION (AFFINGER6)」のテーマを使っています。
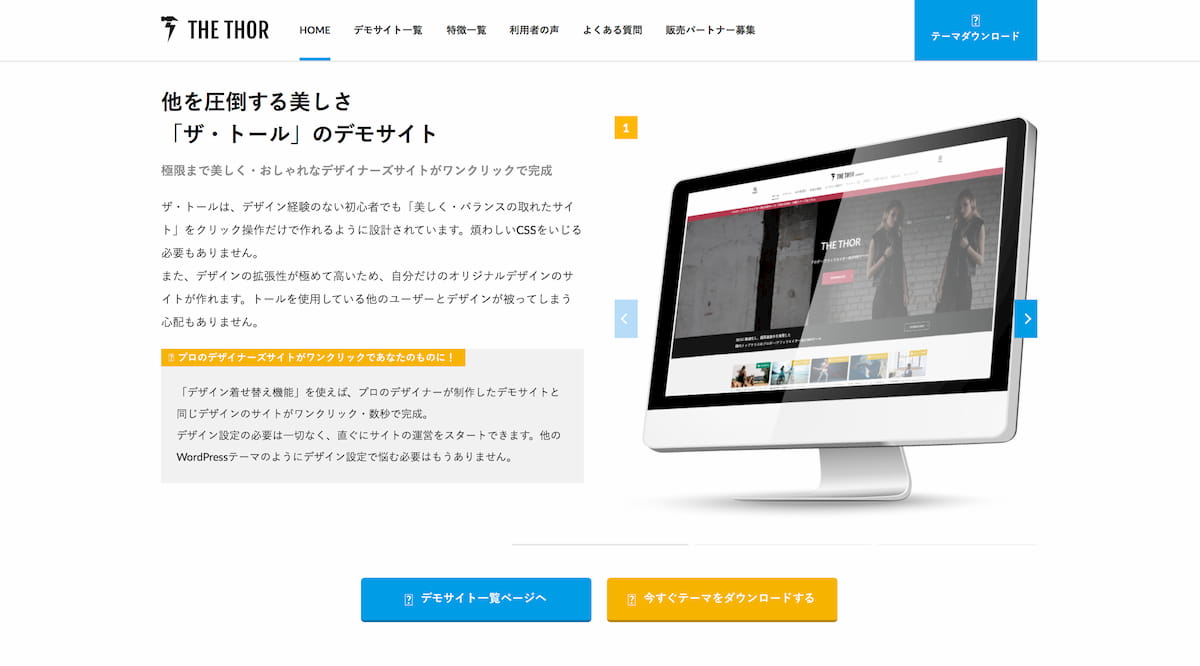
THE THOR (ザ・トール)
 |
|
| テーマ | ・THE THOR (ザ・トール) |
| 対象レベル | ・初級者〜上級者 |
| 特徴 | ・SEOに強い、カスタマイズ豊富 |
| 複数サイト | ・◯ ※1回の購入で複数サイトに利用可能 |
| AMP対応 | ・◯ ※ページ毎に設定可能 |
| 決済方法 | ・クレジットカード ・銀行振込 ・コンビニ ・BitCach ・ちょコムeマネー |
| 料金価格 | 16,280円 |
「THE THOR (ザ・トール)」は、サイト運営者が必要とする機能ほぼ全て搭載された高機能WordPressテーマで、僕が最初に購入したテーマです。
THE THORは「SEOの強さ」が圧倒的であり、検索エンジンから評価されやすい内部構造を採用しており、国内最高水準のサイト読み込みや画面表示速度を高速化するシステムを搭載しています。
一流SEOコンサルタントが開発を行い、多くのプロアフィリエイターやWEBマーケターが使用しています。
▼AMPやPWA機能がワンクリックで有効化
このほかにもカテゴリー・タグ・アーカイブページなどの内部SEO対策機能、Googleが推奨する最新技術「AMP」を搭載するなど、抜群の集客と収益化を実現しています。
AMPに関しても、クリック1つで対応できる高機能WordPressテーマです。
▼プラグイン数を減らせる
WordPressのプラグインは入れるほどサイト全体が重くなり、ユーザビリティが落ちてしまいます。
「THE THOR」の利点は、下記の定番のプラグインがほとんど必要なくなるという点です。
- Table of Contents Plus
- All in One SEO Pack
- Contact Form 7
- Yoast SEO
- Premium SEO Pack
目次作成を自動化や問い合わせフォームなども「THE THOR」のテーマだけで簡単作成できます。
https://fit-theme.com/the-thor/
賢威
 |
|
| テーマ | ・賢威 |
| 対象レベル | ・初心者~上級者/ブログ・Webメディア向け |
| 特徴 | ・SEOに強い、手厚いSEOサポート |
| 複数サイト | ・◯ ※1回の購入で複数サイトに利用可能 |
| AMP対応 | ・△ ※自己設置 |
| 決済方法 | ・クレジットカード ・PayPal ・銀行振込 |
| 料金価格 | 24,800円 |
「賢威」は、SEO業界やアフィリエイターの間で有名なSEOテーマテンプレートです。
WordPressだけでなく、HTMLを使ったWEBサイトやブログが制作できる完全プロ仕様のテーマなので、一度は聞いた事のある大企業などが仕様しています。
権威は2007年1月に発売を開始し、2020年時点で30,000人以上のユーザーが賢威を使ってWEBサイトやブログを運営しています。
DIVER
 |
|
| テーマ | ・DIVER |
| 対象レベル | ・初級者〜/ブログ・Webメディア向け |
| 特徴 | ・SEOに強い、カスタマイズ豊富 |
| 複数サイト | ・◯ ※1回の購入で複数サイトに利用可能 |
| AMP対応 | ・◯ ※ページ毎に設定可能 |
| 決済方法 | ・クレジットカード ・銀行振込・郵便振替 ・コンビニ決済 ・BitCash ・ちょコムeマネー |
| 料金価格 | 17,980円 |
「DIVER」は、は大手企業にも導入されている高品質・高機能ツールを一般向けに最適化したWordPressテーマです。
SEOや収益化に強いだけでなく、デザイン性やカスタマイズ性能にも優れており、メールサポートが無期限&無制限で利用できるのでブログ初心者にとって有り難いポイントです。
▼DIVERは複数サイトで利用可能
DIVERのメリットは、1回の購入で複数サイトに利用できるので、今後複数のサイトを開設する予定がある方は、DIVERを活用してみましょう。
また、簡単にサイトデザインを整えることもできるので、クライアントにサイトを提供するプロのWEBデザイナーにもおすすめです。
ACTION (AFFINGER6)
 |
|
| テーマ | ・ACTION (AFFINGER6) |
| 対象レベル | ・中級者〜/アフィリエイトサイト向け |
| 特徴 | ・集客・収益化支援機能が豊富 |
| 複数サイト | ・◯ ※1回の購入で複数サイトに利用可能 |
| AMP対応 | ・◯ ※ページ毎に設定可能 |
| 決済方法 | ・クレジットカード ・銀行振込 |
| 料金価格 | 14,800円 |
「ACTION (AFFINGER6)」は、稼ぐことに特化したアフィリエイター向けのWordPressテーマです。
SEOに強いことから有名タレントのブログや学校法人、大手企業でも使われているWordPressテーマで、集客・収益・アフィリエイトをサポートする機能を多く搭載しています。
また、デザイン面も優れており、目次自動表示やSEO対策の「AMP」設定などカスタマイズ機能が充実しています。
STORK19(ストーク)
 |
|
| テーマ | ・STORK19(ストーク) |
| 対象レベル | ・初級者〜中級者 |
| 特徴 | ・デザイン性高い、使いやすい |
| 複数サイト | ・◯ ※1回の購入で複数サイトに利用可能 |
| AMP対応 | ・◯ ※ページ毎に設定可能 |
| 決済方法 | ・クレジットカード ・銀行振込 ・Amazon Pay |
| 料金価格 | 11,000円 |
「STORK19(ストーク)」は、誰が使っても美しいデザインを追求しており、テーマ導入後の微調整はほぼ必要なく、ブログの執筆などコンテンツ作りに時間を設けられます。
▼モバイルフレンドリーな設定
STORKは、表示速度への対応やモバイルフレンドリーなど「SEOの強化」をしており、アフィリエイトサイトに最適な機能を搭載するなど、サイトの運用が楽しくなる仕掛けや機能を搭載しています。
Emanon Pro (エマノン)
 |
|
| テーマ | ・Emanon (エマノン) |
| 対象レベル | ・初級者〜/企業のオウンドメディア向け |
| 特徴 | ・サイト作成に必要な機能を網羅 |
| 複数サイト | ・◯ ※1回の購入で複数サイトに利用可能 |
| AMP対応 | ・◯ ※ページ毎に設定可能 |
| 決済方法 | ・クレジットカード ・銀行振り込み ・Paypal |
| 料金価格 | 9,800円 |
「Emanon (エマノン)」は、ビジネスブログに特化したWordPressテーマです。
検索エンジンがインデックスしやすい構造を持っており、SEOに強くWEB集客がしやすいので初心者から上級者まで人気があります。
▼柔軟なサイト設計に対応したwordpressテーマ
「Emanon (エマノン)」は、「TwitterやFacebook」などのSNSフォローボタンやモバイルフレンドリー機能やページ速度設定、自然検索からの流入数を増やすSEO対策など、サイト運営に必要な機能が凝縮されています。
SWALLOW (スワロー)
 |
|
| テーマ | ・スワロー |
| 対象レベル | ・初級者〜中級者 |
| 特徴 | ・SEO対策、サイト速度が優秀 |
| 複数サイト | ・◯ ※1回の購入で複数サイトに利用可能 |
| AMP対応 | ・◯ ※ページ毎に設定可能 |
| 決済方法 | ・クレジットカード ・銀行振込 ・Amazon Pay |
| 料金価格 | 9,900円 |
「スワロー」は、OPENCAGEとプロブロガーの八木仁平氏が共同開発したWordPressテーマです。
洗練されたデザインと「SEOの強さ」を兼ね備えており、初心者でも上位化されやすいWEBサイトやブログが作成できます。
スワローの特徴はSEOの強さだけでなく、無駄な装飾を無くし「誰が使っても美しいデザイン」を追求している点です。
どうしてもテーマが決められない場合
他のサイトを見て同じテーマにする
もしテーマが決まらない、決められない場合は、他のブログサイトと同じテーマを使うのも一つの手です。
まずは複数のテーマを取り扱う「雑記ブログ」からスタートしても良いと思います。
ブログで大切なのは「とりあえず始めてみる」そして「継続する」ことです。
収益化を目指す場合はおすすめできませんが、雑記ブログで「SEO対策の知識」「Webライティング」「ブログ運営のノウハウ」などが身につくので、後に特化ブログをはじめる時に役立つでしょう。
管理人が使っているテーマ紹介
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け