こちらの記事では、WordPressにおける「このサイトで重大なエラーが発生しました。対応手順については、サイト管理者のメール受信ボックスを確認してください。」と表示された時の直し方・対処方法を記載しています。
WordPressのエラー発生原因
主な原因
- プラグイン・コード・テーマに問題
- メモリ上限を超過
- データベースの破損
WordPressでエラーが起きる時は主に上記の原因があります。
その中でもプラグインを導入した事によるエラーが多いので、今回はプラグインをデータベースから消す対処法を解説します。
▼様々なエラー
- ERR_CONNECTION_TIMED_OUT:速度が遅い、または負荷が高すぎるWebサーバーが原因で発生
- ERR_CACHE_MISS:サイトのキャッシュ・プラグインなどのPHPツールが原因となる可能性が高い
- 500 Internal Server Error:サーバーファイルの破損が原因である可能性の高い深刻なエラー
- Error Establishing a Database Connection:データベースの破損やデータサーバーに関する問題が原因の可能性
- HTTP 503 Service Unavailable:サーバーに関する問題が発生
- HTTP 502 Bad Gateway:サーバーに関する問題で、訪問者が多く負荷が高すぎる場合に発生
上記以外のエラーが発生した場合、こちらのHTTPステータスコード一覧をご覧ください。
重大なエラーの対処方法
エラー復旧のやり方一覧
- デバッグモードを有効にする
- サイトのキャッシュを削除する
- すべてのプラグインを無効化する
- PHPをバージョンアップする
- PHPメモリ上限を引き上げる
- デフォルトのテーマに戻す
- サイトのバックアップを復元する
- 最大アップロードサイズの上限を変更する
- マルウェアをチェックする
1、デバッグモードを有効にする
WordPressで問題が発生した場合、まずデバッグモードを有効にする必要があります。デバッグモードを有効にすると、サイトで発生している様々なPHPエラーを確認して根本の原因を辿ることができます。
管理画面にアクセスできない場合、デバッグのログも有効にする必要があります。そうすることで、全てのPHPエラーがファイルに保存されます。
WordPress管理画面を開き、「サイト」>「ツール」へと進み、「WordPressデバッグ」の「有効化」をクリックしましょう。
その後、サイト全体のエラー問題の原因を探ったり、ログを確認したりすることができます。
デバックモード中は、管理人だけでなく訪問者にも表示されてしまうので、完了したら必ずデバッグモードを無効にしてください。
▼デバッグモードを手動で有効にする手順
- 手順1: FTP経由でサイトへ接続。
- 手順2: ルートフォルダからwp-config.phpを探し、テキストエディタまたはIDEで開く。
- 手順3: 次のコードをファイルの末尾(コードの終了を示すメッセージの真上)に追加後、ファイルを保存して閉じる。
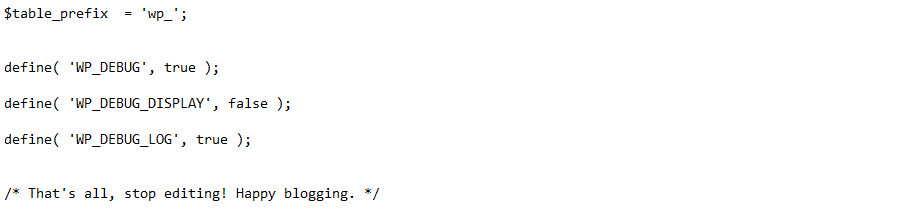
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_DISPLAY', false );
define( 'WP_DEBUG_LOG', true );上記のコードを追加すると、下記のようになるはずです。

これでサイトのデバッグモードが有効になり、エラーがログに表示され、デバッグのログはwp-contentフォルダ内にdebug.logという名前で保存されます。
エラー原因として特定のテーマやプラグイン名が記載されていたり、特定のファイルが参照されていたりしないか探してみましょう。
デバッグが完了した後は、上記のコードを必ず削除してください。
2、サイトのキャッシュを削除する
キャッシュ保存は、サイトのスピードを改善するのに非常に有効ですが、時にキャッシュが問題となり、サイトでエラーが発生することがあります。
その場合、最もシンプルな解決策はキャッシュの削除です。それだけで問題が解消し、サイトが正常に復旧するかもしれません。
キャッシュの「削除」と言っても、ご安心を。ページはすぐにキャッシュされ、再び素早く読み込まれるようになります。
キャッシュを削除することによって、問題となっている破損したファイルを削除することができます。
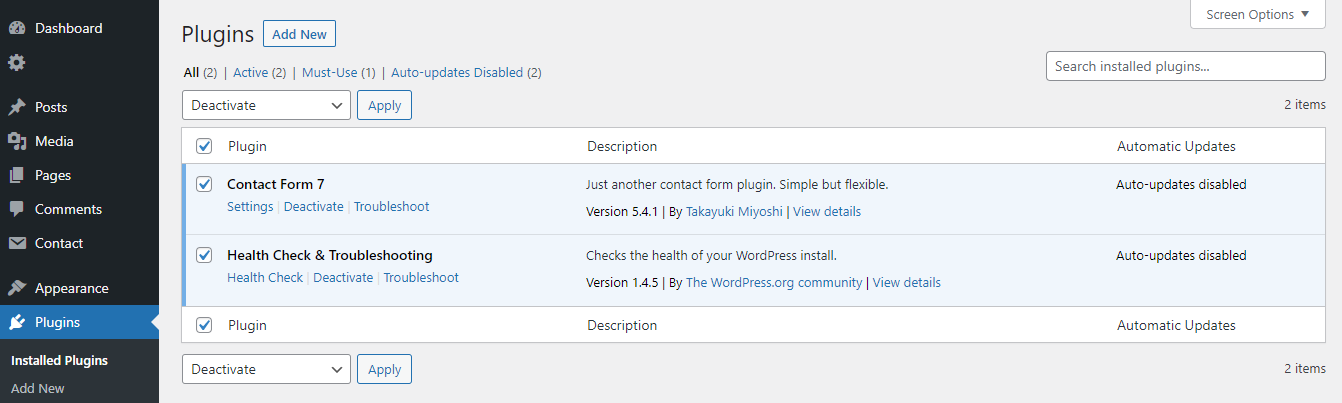
3、すべてのプラグインを無効化する
重大なエラーの原因となりやすいのがプラグインです。
サイトで使っているプラグイン全てを無効にして、問題が解決するかどうか確認してみましょう。
エラーが解消した場合は、一つずつ有効にしていき再びエラーが発生するまで続けて、エラーが発生したプラグインを無効化しましょう。
「削除」をクリックしてファイルを完全に削除することもできますが、その場合一つ一つ再インストールするかバックアップを復元しなければなりません。
▼サイトにログイン出来ない場合
4、PHPをバージョンアップする
PHPバージョンが古いことでサイト破損の原因となるため、必ずバージョンアップが必要です。
PHPのバージョンアップは大きな変更ですので、実行する前に必ずサイトをバックアップしましょう。
5、PHPメモリ上限を引き上げる
プラグインやテーマがサイトの破損を引き起こしている場合でも、真の原因は PHPのメモリ上限であることがあります。
メモリ上限をあまりに高く設定すると、不適切なスクリプトによりサイトが非常に遅くなってしまいますが、デフォルトの値が低すぎる可能性もあります。
少しだけPHPの上限を引き上げることで、サイトの破損をすぐに修正できる場合があります。
- 手順1: FTP経由でサイトにアクセスし、wp-config.phpを開く。
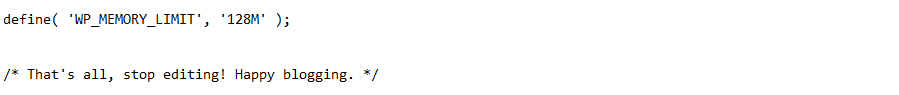
- 手順2: 最後の行の直前に次のコードを挿入して保存する。
define( 'WP_MEMORY_LIMIT', '128M' );
問題が解決しない場合、大容量の256Mへ変更してみてもいいですが、プラグインの説明の中で指示がある場合を除き、それより高い値に設定するのは基本的に意味がありません。
※レンタルサーバーによっては、メモリ上限が非常に低く、引き上げることができない場合があります。この場合、レンタルサーバーを変更するか、問題の原因となっているプラグインを削除するしかありません。
6、デフォルトのテーマに戻す
重大なエラー発生の原因として、テーマの互換性も考えられます。
テーマを確認するには利用中のテーマを一度削除し、デフォルトのテーマに戻すのが一番です。テーマが原因であれば、こうすることですぐにエラーが解消するはずです。
エラーが解消した後にテーマファイルを元に戻せるよう、最初にサイトをバックアップするのを忘れないようにしましょう。
7、サイトのバックアップを復元する
WordPressのエラーが発生した際、バックアップを復元するだけで簡単に解決することもあります。
本番サイトで復元を行う前にステージングサイトでテストを行い、サイトが正常に機能することを確かめましょう。
テストを行うことより、加えた変更を上書きしてしまう事態を防げます。
8、最大アップロードサイズの上限を変更する
重大なエラーのメッセージが、常に全ての画面で表示されるのではなく、特定の状況下でのみ表示される場合、PHP関数を少し編集するだけで問題が解決する可能性があります。
サイズの大きなファイルをアップロードした際にエラー画面が表示される場合は、最大アップロードサイズの設定値が低すぎる可能性が高いです。
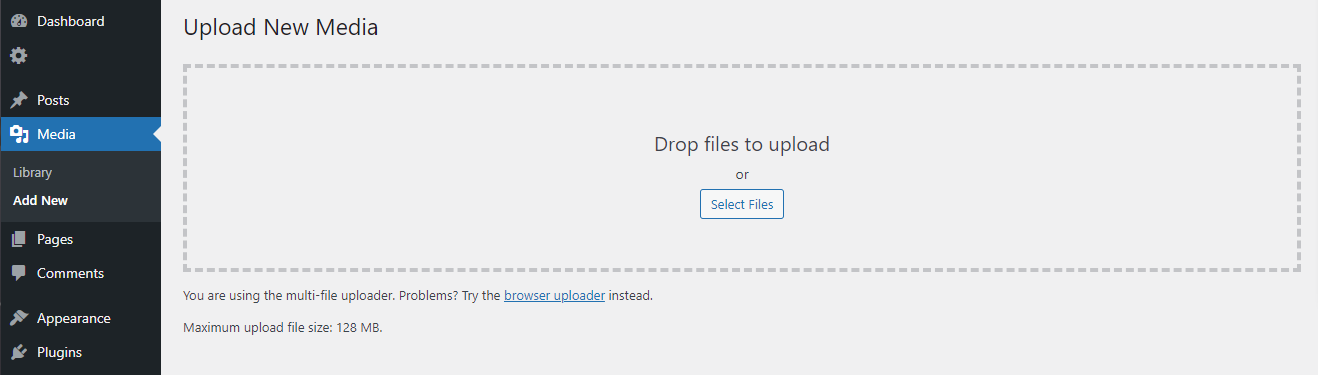
まず、アップロードしようとしているファイルのサイズと最大アップロードサイズの設定値を比較してみましょう。「メディア」>「新規追加」を開き、画面下を見ると分かります。
▼アップロードサイズ変更方法
ファイルのアップロードを変更するには、wp-config.phpファイルの最後の行の直前にコードを追加する必要があります。
最大アップロードサイズを引き上げるには次のコードを追加しましょう
ini_set('upload_max_size' , '256M' );
ini_set('post_max_size','256M');サイズの大きなページの破損を修正するには次のコードを追加します。
ini_set('pcre.recursion_limit',20000000);
ini_set('pcre.backtrack_limit',10000000);
9、マルウェアをチェックする
重大なエラーの原因がマルウェアである可能性があります。
プラグインやテーマのものではない、奇妙なPHPスクリプトが見られる場合、特にその可能性が高いです。
マルウェアの削除は、特にウェブサイトにアクセスできずサイトのスキャンもできない場合、かなり大変な作業になります。
正常なファイルとマルウェアによって追加された不審なファイルを見分けるのは、時に困難です。そして、本体のファイルを削除してしまうと厄介なことになります。マルウェアはPHPファイルを変更し、スクリプトを「こっそり忍ばせる」ことがあるため、開発者でないと気がつくのは至難の業でしょう。
マルウェアを探したい場合は、レンタルサーバーもしくは開発者に依頼しましょう。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け