こちらの記事では、WordPressテーマ「THE THOR」で「preタグの改行が反映されない」状態で横一列になったり、テキストが詰められる問題の対処方法についてまとめています。
一般的に「CSS・br」でテキストの折返しや、表示画面で改行ができるのですが、preタグの折返しや改行が効かないという方は下記で解決方法をまとめているので参考にしてください。
preタグとは?
整形済みテキストの表示に使う
まず初めに、preタグとは、「preformatted text (整形済みテキスト)」の頭文字でHTMLに属します。
「<pre></pre>」で囲んだ要素(テキスト部分)を、ユーザーが見る画面にそのまま表示するためのタグです。
▼コピペ可能CSSなどに使われる
preタグは、HTMLタグや空欄・改行などがそのまま表示されるので「サイトデザインのコピペ可能CSS」や「JavaScriptのプログラムソースコード」などを、画面表示するときに使っている便利なタグです。
THE THORの場合

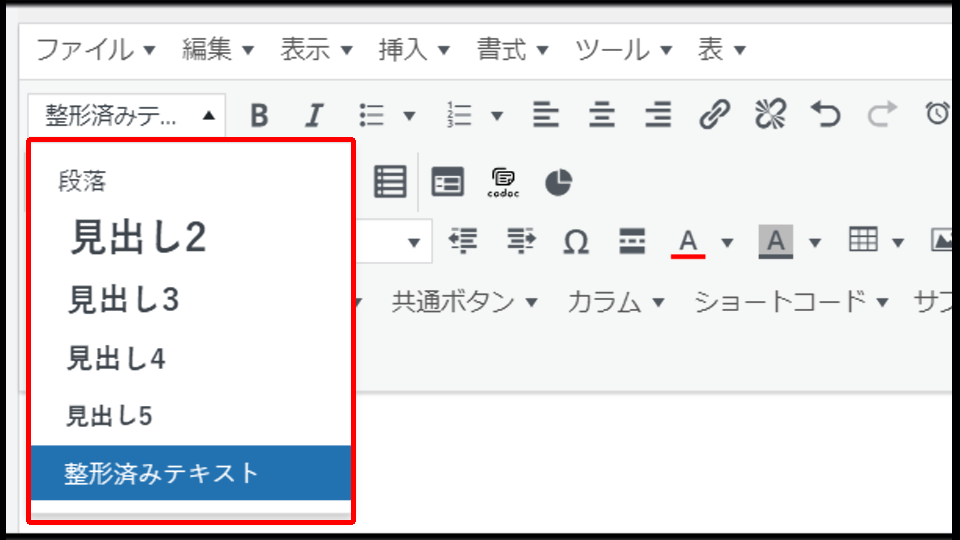
ブログテーマ「THE THOR」では「整形済みテキスト」が、preタグに当たります。
preタグの折返しが反映されない対処法
1、プレビュー画面で横一列になる
| 編集画面 | プレビュー画面 |
 |
 |
プレビュー画面で横一列になって折返しが反映されない方は、上記のように真横に伸びている状態になっているかと思います。
2、preタグ要素を折返すCSS
preタグの折返しが反映されずに横一列になっている方は、上記のCSSで折り返しができるようになります。
使用しているテーマによっては、「.content pre」の要素が違うので、デベロッパーツールで確認してみて下さい。
3、preタグ要素を折返すCSSの結果
preタグ要素を折返すCSSを入力すると、使用しているテーマによっては、編集画面の改行が効かずにプレビュー画面で、テキストが詰められた状態になる方もいるかと思います。
もし同様のテキストが1行になる問題が起きた方はや、今後に備えて対処方法を知りたい方は下記をご覧下さい。
preタグの改行が反映されない対処法
1、プレビュー画面で「preタグ」が効かない
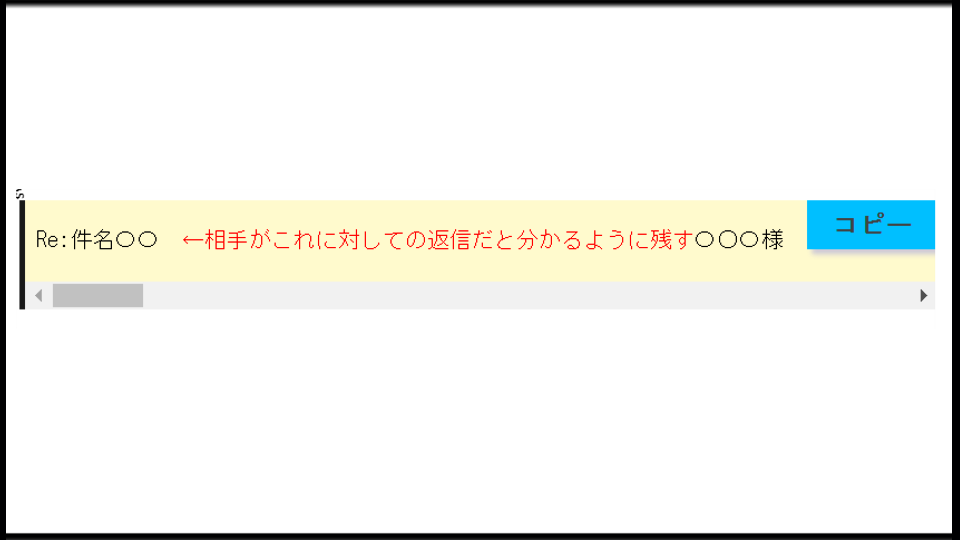
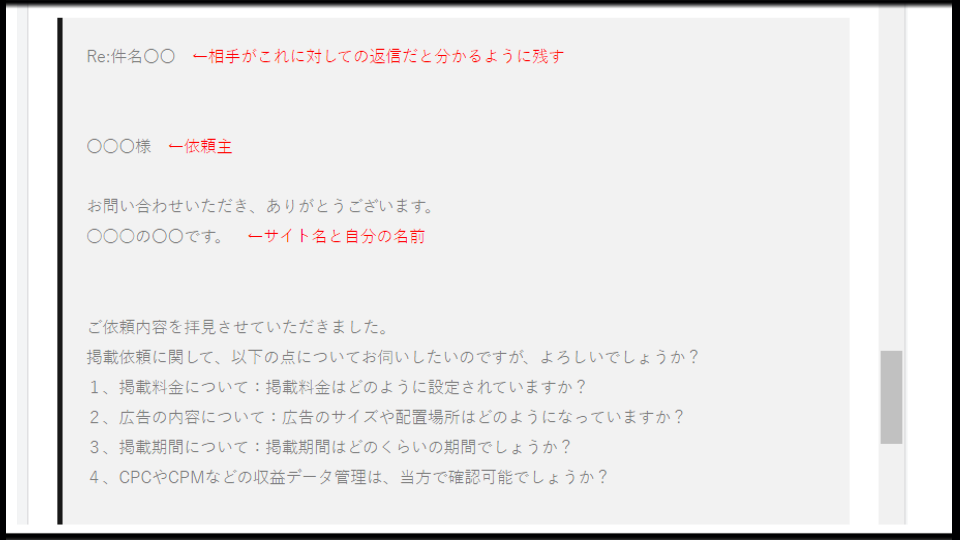
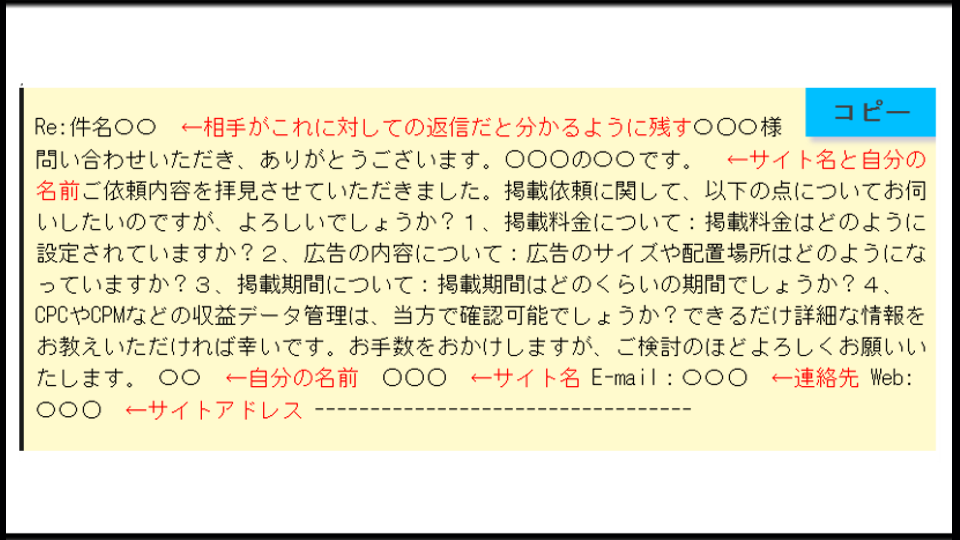
| 編集画面 | プレビュー画面 |
 |
 |
編集画面では「preタグ」の改行が反映されていましたが、実際に記事を見てみると改行が無効になっており、テキスト文字をびっちり詰めた状態で表示されていました。
編集画面のように改行や、空欄などを全く同じに表示してほしいです。
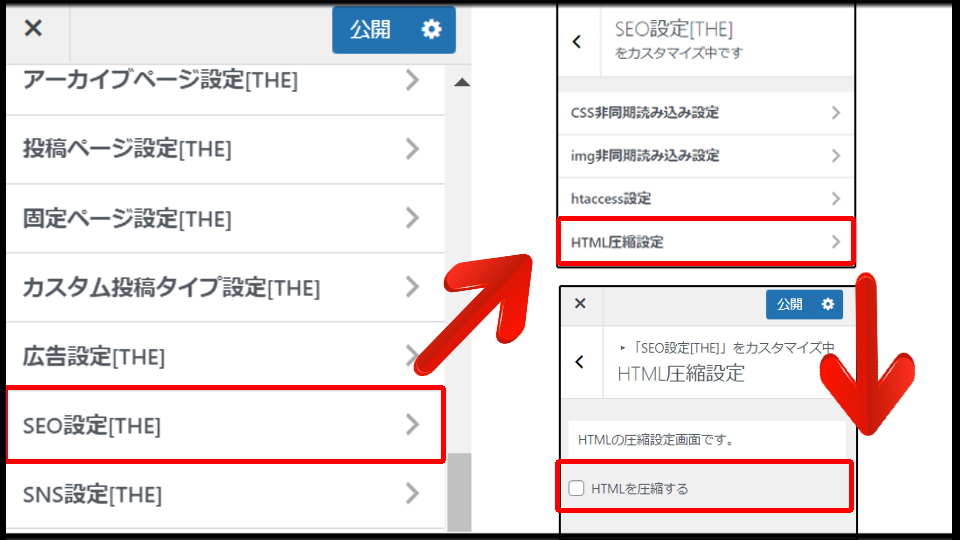
2、HTMLの圧縮を解除
テキストが改行されずに、1行になる場合は「THE THOR」にあるSEO設定の「HTML圧縮」にチェックが入っていると、1行になってしまいます。
外観>カスタマイズ>SEO設定>HTML圧縮設定>「HTMLを圧縮する」のチェックを外す
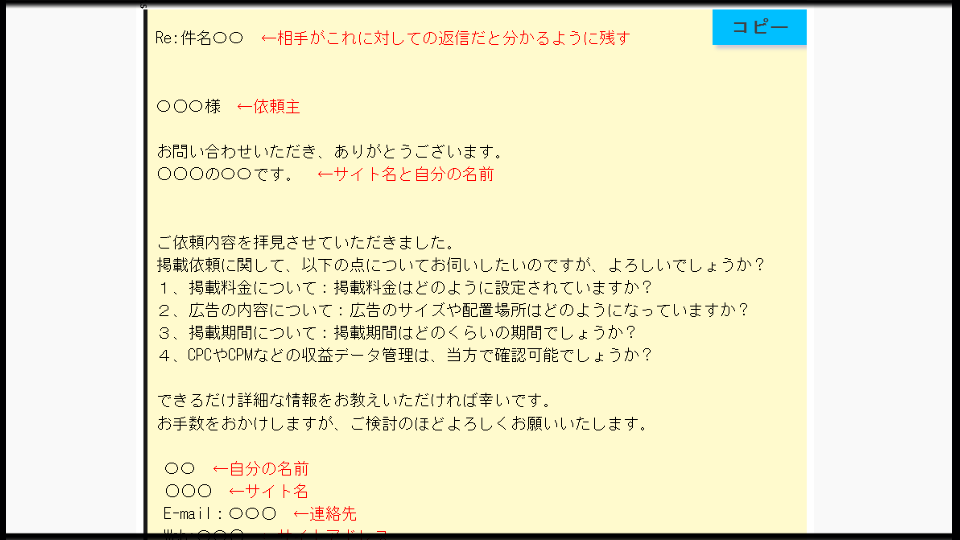
3、HTMLの圧縮を解除した結果

HTMLの圧縮を解除すると、投稿編集画面と同じ内容でプレビュー画面に表示されました。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け