Warning: A non-numeric value encountered in /home/meil/webcras.com/public_html/wp-includes/media.php on line 3679

こちらの記事では、WordPressのブログサイトをスマホ画面で見た時に、横にずれたり表示がガクガク・グラグラする原因と対処方法を解説しています。
記事の横に、謎の余白が発生しているとUXやUIが悪くなり、SEOに対しても悪影響を及ぼすので画面表示がおかしくなった時は、ぜひ参考にしてください。
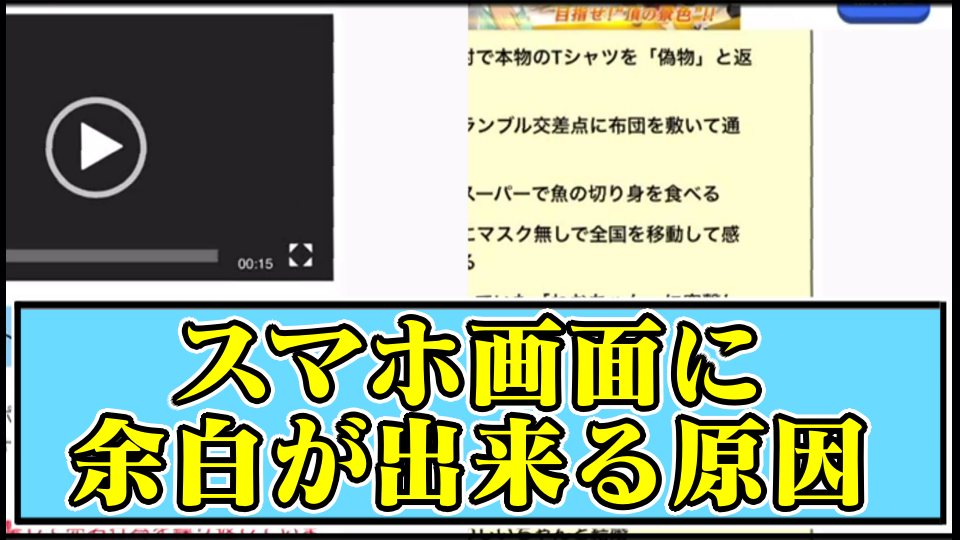
スマホ画面で余白ができてズレる
サイトの表示がおかしい現象
画面が横にズレたりするのは、上記のようにスマホ画面でまっすぐスクロールできない状態になっているかと思います。
パソコンの編集画面やプレビュー画面では余白など見当たらないのに、スマホで見ると上下左右にできた謎の余白によって、記事が横や斜めにガクガク・グラグラすることがあります。
これらの現象は、サイトデザインを良くしようとして、CSSなどを編集したことのあるブロガーであれば必ず通る道で、問題点を修正すれば必ず解決するので安心してください。
スマホ画面で余白ができる原因
CSSによる余白の原因

ブログサイト全体に余白が出来る原因は、CSSによってメインコンテンツから要素がはみ出ている事が最も多いです。
▼余白が発生しやすい要素
- 見出しがコンテンツ幅より大きい
- テーブルがコンテンツ幅より大きい
- テキストや画像がコンテンツ幅より大きい
CSSでは上記要素の周囲に、余計な「padding」「margin」「border」「position」を作り出していると、メインコンテンツからはみ出して、余白が出来る原因となります。
▼importantで固定されている
「important」とは、命令文を最優先で実行させるコードで、CSSを弄った経験がある方は一度は見たことがあるかと思います。
CSSを多く使っていると「important」が同じ要素で重複している可能性があります。
importantの重複例
昔書いたCSS:main {padding: 20px;}
最近書いたCSS:main {padding: 30px !important;}
上記のように以前書いたCSSを忘れて、新たに同じ要素に「important」付きで書いた場合は、!importantがある方が優先されます。
そのため、同じ要素をCSSで書き換えていないか再度確認してみましょう。
▼サイドバーの%がメインより大きい
その他にも、メインコンテンツは余白ができる原因がなくても、サイドバー(ウィジェット)が原因でスマホ画面でずれる原因が起きます。
基本的にスマホ画面では、メインコンテンツの下にサイドバーが来ますが、メインとサイドの%を弄っていると画面がグラグラすることがあります。
サイドバーの%が大きい例
/*メインの幅*/
.l-main {width:70%;}/*サイドバーの幅*/
.l-sidebar {width:40%;}
上記のようにメインとサイドバーの合計が100%を超えていると、スマホ画面で表示がズレることがあります。
HTMLによる余白の原因

特定の記事やカテゴリに余白が出来る場合は、HTMLが原因である可能性が高いです。
上記で解説したCSSだけでなく、記事内の要素「画像・動画・広告」などが、width100%以上になっているとコンテンツ外にはみ出す場合があります。
もしwidth100%以下だとしても、レスポンスシブ対応させていないとスマホ画面に切り替えた際に、そのままの要素のサイズで表示されたりします。
プラグインによる余白の原因

上記のCSSやHTML以外では、プラグインによって画面表示がズレる場合があります。
余白ができる原因となりやすいプラグインは、AMPプラグインや画像サイズをサイト内で編集するプラグインなどです。
余白が出来るきっかけになるプラグインを、一つずつオフにして確かめてみましょう。
プラグインをレンタルサーバーで消す方法もあるので、やり方を知りたい方は下記を参考にして下さい。
余白の原因と対処方法まとめ
画面表示がズレる原因を探す
余白が発生している場所の特定は「デベロッパーツール」を使うと、分かりやすいです。
それぞれの要素に影響を与えているCSSなども、判別することができるのでショートカットキーを覚えておきましょう。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け