こちらの記事では、ブログサイトにGoogleアドセンス広告が表示されない時の原因や対処方法をまとめています。
実際に体験した内容や、原因となっている問題の解決策を記載しているので参考にしてください。
Googleアドセンス広告が表示されない原因
1、広告コードに全角スペースが入ってる
Googleアドセンスの広告コードは、基本的に上記の文字列となっており、空白に見える場所は全て半角スペースになっています。
ブログサイトの運営をしていると、必ず広告コードに触る機会があるので、その時に全角スペースなどをアドセンス広告コードに入れると画面に表示されなくなることがあります。
2、同じコードがヘッダーやフッターにある
Googleアドセンスの仕組みとしては、上記のコードを「<head></head>」内に入れて、その下のコードを「<body></body>」に入れる形になっています。
※Googleアドセンスは、ユーザーが間違えないように1番のような長いのを出してくれていますが、基本的に2番のコードをヘッド内に入れておけば良いです。
ですが、上記のコードをヘッド内とボディ内(フッター)の両方に入れたことがあり、2重でシステムが競合し合っているのか広告が表示されませんでした。
▼コードを非表示にして検証する
外観→テーマファイルエディター→テーマ内を弄る時は、下記のコードで挟むと非表示(無効化)にできます。
怪しいと思った場所があれば、「<!– –>」で挟んでみましょう。
<!-- ココが非表示になる -->
もし、画面が真っ白になった時などは、レンタルサーバーで復旧が可能なので、バックアップからの復元方法をご覧下さい。
3、画面表示の%による非表示
Googleアドセンスは、画面表示の%によっても非表示になることがあります。
基本的にレスポンスシブですが、稀にサイトの読み込みが遅くなって、アドセンス広告が表示されないケースがありました。
4、広告ブロッカーの解除
これは当たり前ですが、広告ブロックをしていると表示されません。
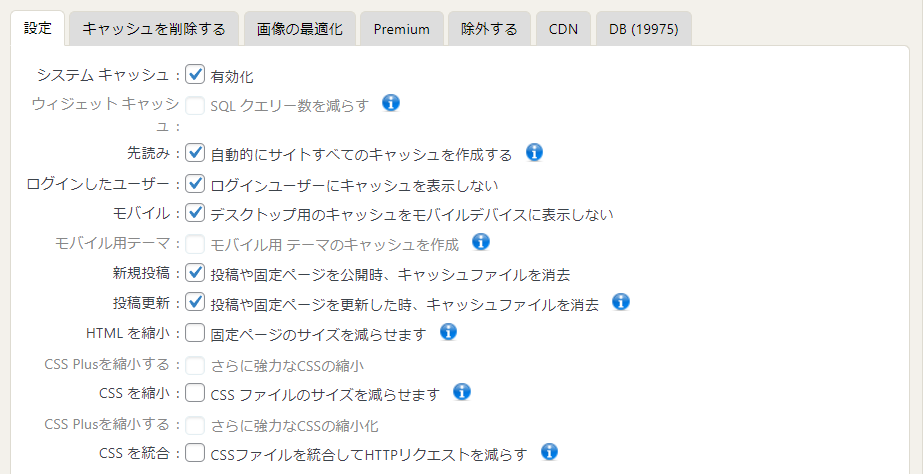
5、プラグインによる影響
Googleアドセンス広告がスマホやPC画面に表示されないのは、プラグインによる影響があります。
「WP Fastest Cache」などは、サイトの表示速度を改善する便利なキャッシュ削除プラグインですが、時にアドセンス広告の表示を妨げていることがあります。
6、サイトのデザイン変更後
アドセンス広告は、サイトの幅や広告枠などを変更してすぐだと、うまく表示されないことがあります。
特に記事数などが多いサイトでは、全ページのレスポンスシブ対応が遅れることがあるので、一定時間待ってみましょう。
7、記事公開したての時
新たに記事を作成して公開したての時は、アドセンス広告が表示されないことがあります。
その時は記事のインデックスを行い、Googleのクローラーを呼んでみましょう。
8、記事内に広告を入れすぎている
テーマにもよりますが、アドセンス広告を1記事に20個以上入れると、きちんと表示されないことがあります。
これは、Googleからの広告配信遅れなのか、1日後に表示されて解決しました。
9、人気のない記事
これは残念なことですが、あまりユーザーが訪れていない記事に広告が表示されないことがあります。
その際は、記事のタイトルから内容などを見直してリライトして改善してみましょう。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け