こちらの記事では、ノーコードツール『STUDIO(スタジオ)』で独自ドメインの取得と設定する方法を解説します。
独自ドメインの発行方法や、STUDIOで独自ドメインを設定するためにはどうしたら良いのか分からない方は参考にしてください。
STUDIOで独自ドメインの取得と設定する方法
独自ドメイン設定の手順

- STUDIOアカウント作成
- ドメイン作成
- ドメイン設定
- サイトとドメインを紐付けする
STUDIOで独自ドメインを設定する手順方法は、大きく分けて上記4つの作業があります。
STUDIOのアカウント作成からドメイン取得、サイトとドメインを紐づけするやり方を下記で解説していきます。
1、STUDIOアカウント作成
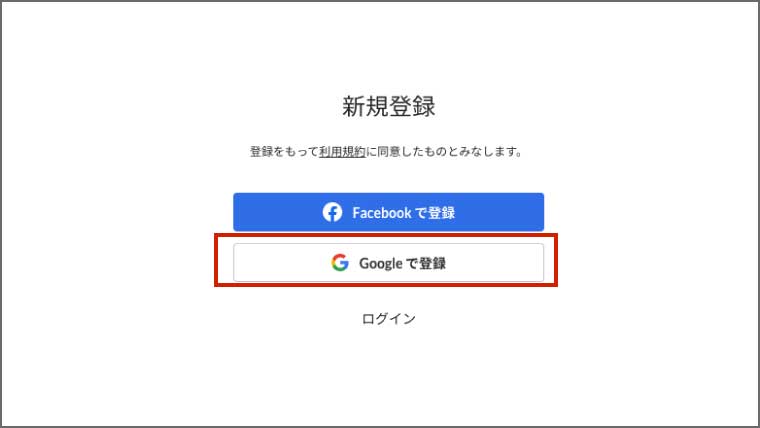
STUDIOに無料登録

まず最初の手順として『STUDIO』のアカウントを作成しましょう。
STUDIOのアカウントは、GoogleもしくはFacebookのアカウントから登録して作れます。
基本的には、Googleアカウントを使った登録の方が簡単なのでおすすめです。
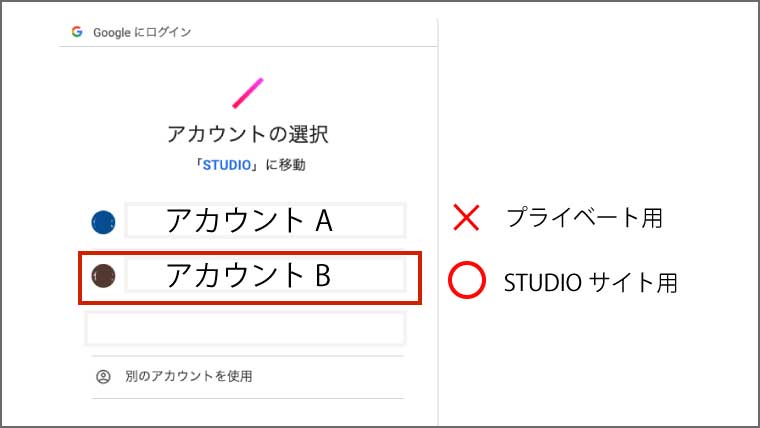
▼アカウント作成時の注意点

LP作成やコーディング・デザイン作業を第三者に依頼する場合は、第三者の方がgoogleアカウント情報を基にSTUDIOにログインします。
そのため、GoogleアカウントをSTUDIOサイト用で新たに作成されることをおすすめします。
2、ドメイン作成
ドメインとは?
「ドメイン」を分かりやすく言うと、インターネット(Web)上の住所(URL)です。
全てのサイトにはドメインが設定されており、このドメインを作らないとホームページやランディングページを表示させられません。
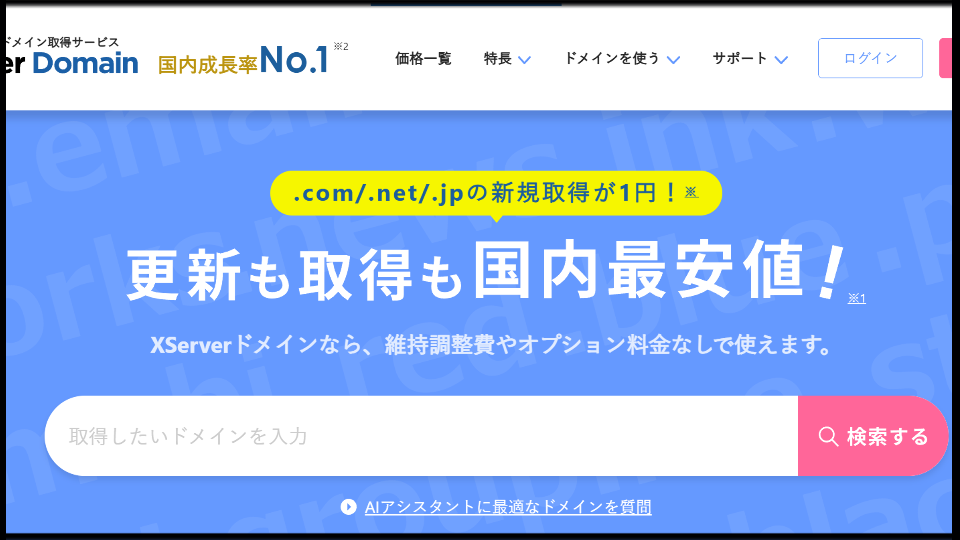
エックスドメインに登録する
ドメインを作成するにあたって、エックスサーバードメインに登録しましょう。
エックスサーバードメインは、国内シェアNo1のレンタルサーバーが提供しているドメインサービスなので安全に利用できます。
※当サイトもエックスサーバードメインを利用しております。
▼XServerアカウント登録の入力事項
・メールアドレス
・パスワード
・契約者種別
・契約法人名(法人のみ)
・名前
・郵便番号
・都道府県
・電話番号
エックスサーバー登録に必要な上記項目を入力後、SMSに届いた認証コードを入力し、「認証をする」をクリックすると登録完了です。
ドメインを選ぶ

エックスサーバードメインに登録した後は、取得したいドメインを入力して「検索」してみましょう。
ドメインによって年間の維持費用が異なります。
ドメインの最後はどれが良いか悩まれると思いますが、基本的には「.com・.net・.jp」の3つの中から取得可能なドメインを選択すれば問題ありません。
▼既に使われているドメインがある
ドメイン取得は早いもの勝ちなので、取得可能なドメインがない場合は他のドメイン名で検索してみましょう。
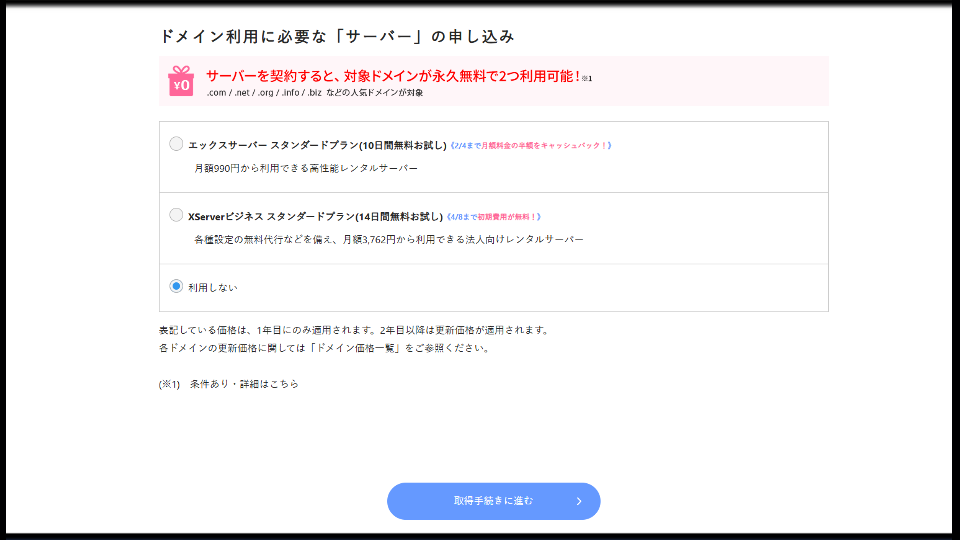
サーバー申し込みの注意点

使えるドメインを選択した後は、「エックスサーバー」の利用申し込みで「利用しない」を選択しましょう。
サーバーは「STUDIO」のサーバーを利用するため、エックスサーバーで契約する必要はありません。
▼重要なメールを保存する
Xserverアカウントに登録すると、登録したメールアドレス宛に、「【エックスドメイン】■重要■Xserverアカウント登録完了のお知らせ」という、とても重要なメールが届きます。
このメールに記載されている「Xserverアカウント登録に関する情報」は、Xserverの管理画面にログインする際に必要な情報なので、忘れないように保存しておきましょう。
▼Xserverアカウント登録に関する情報
- XserverアカウントID
- メールアドレス
- Xserverアカウントパスワード
後ほど、この情報を利用した作業があるので、必ずメモを取っておきましょう。
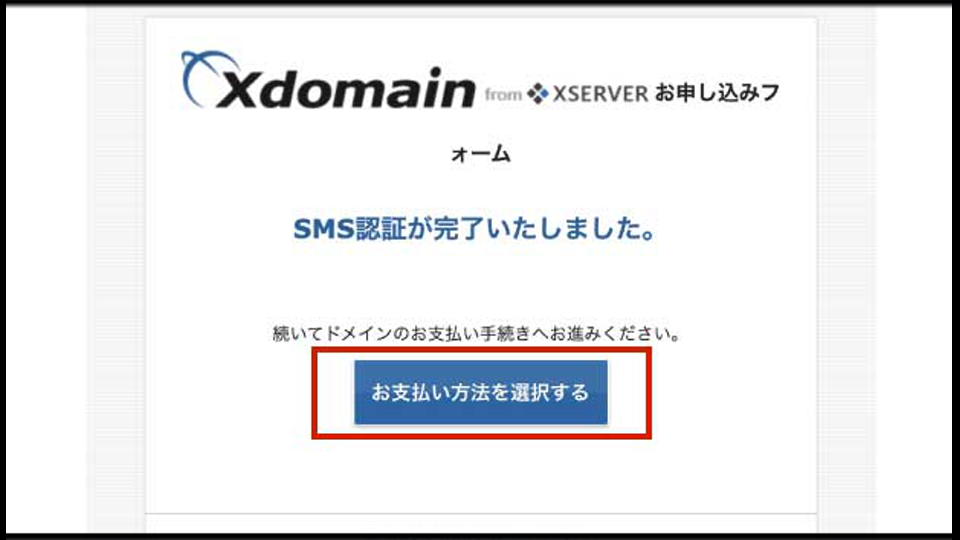
お支払い情報の登録をする

ドメインを選んだ後は、お支払い情報の手続きをします。
上記の続き表示された画面より「お支払い方法を選択する」をクリックし、お支払い方法を選択して必要事項を入力するとお支払い情報の登録が完了です。
最後に、登録情報やお支払い情報、エックスドメイン利用規約、個人情報に関する公表事項を確認し、問題なければ「同意する」にチェックを入れ、「申し込む」を押しましょう。
これで、ドメインの作成は完了です。
3、ドメイン設定
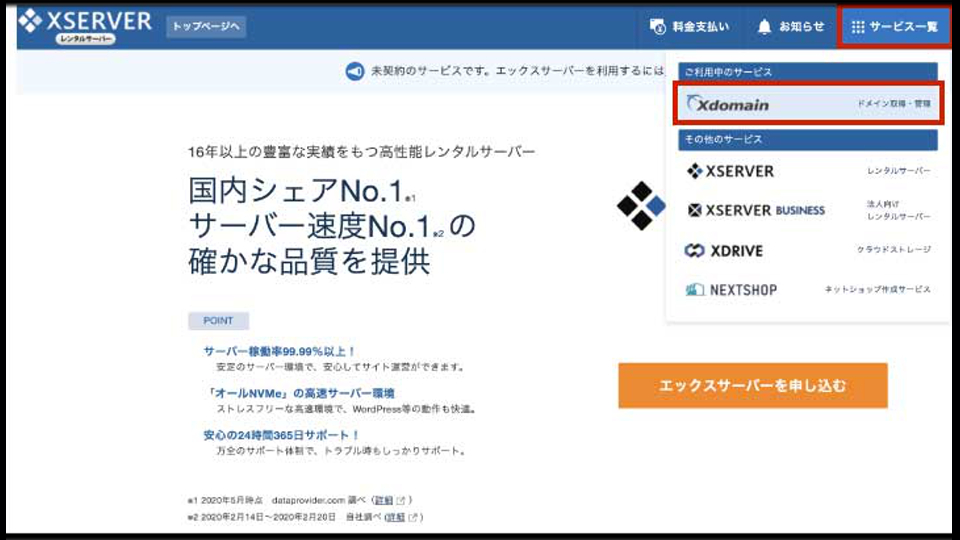
Xserverの管理画面にログイン

次に、上記で作成したドメインの設定を行います。
まず初めにエックスサーバーにログインを行い、サービス一覧から「Xdomain」をクリックすると管理画面にアクセスできます。
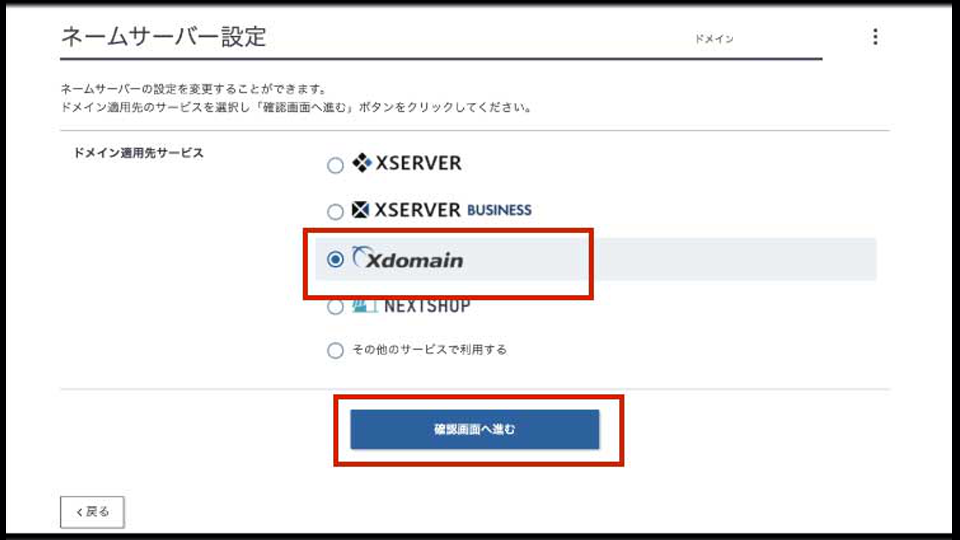
ネームサーバー設定

管理画面にログインした後は、ドメイン枠にある「ネームサーバー設定」を選択します。
Xdomainを選択する

ネームサーバー設定内ではドメイン適用先サービスを選ぶ場所があるのでXdomainを選択して「確認画面に進む」を選択します。
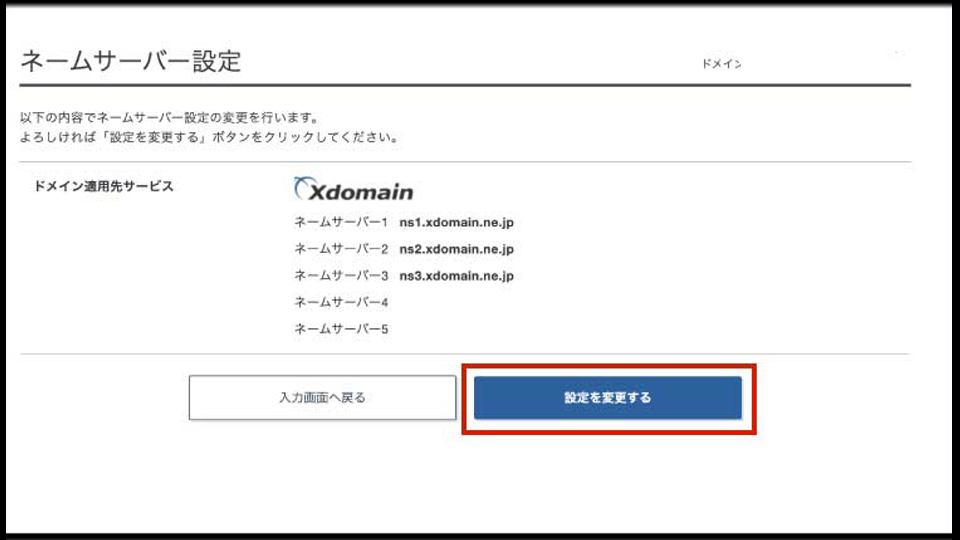
ネームサーバー設定を変更する

ネームサーバーがこのように設定されていることを確認して「設定を変更する」をクリックしてドメインの設定は完了です。
4、サイトとドメインを紐付けする
STUDIOにログインしてプラン変更

最後にサイトとドメインの紐付け作業を行うため、STUDIOにログインし、紐づけるサイトを選択しましょう。
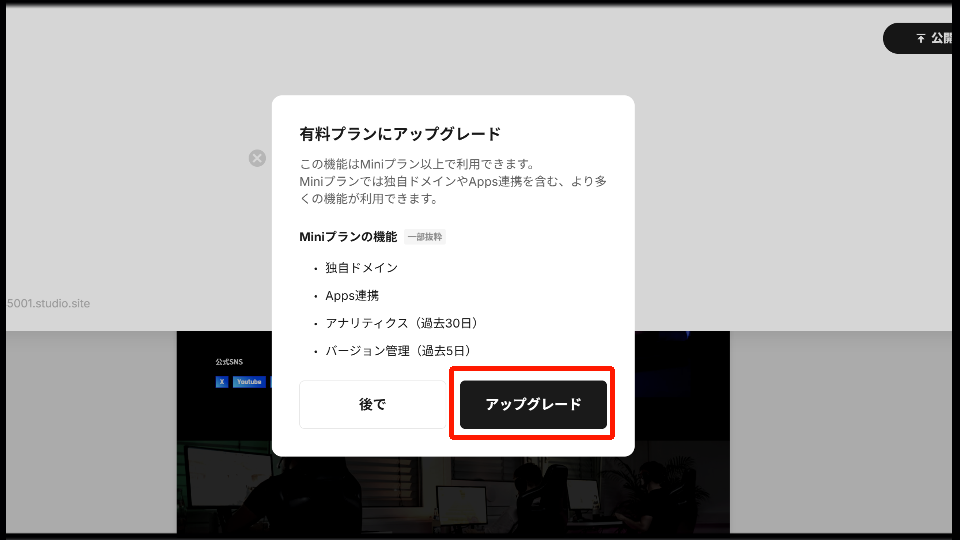
その後、独自ドメイン設定から「有料プランにアップグレード」をクリックし、プランは4種類あるので記事数に合わせてプランを選択しましょう。
▼プラン一覧
| プラン | 値段 | ドメイン設定 | ページ数上限 |
|---|---|---|---|
| Free | 0円 | 不可能 | |
| Mini | 1,290円(月プラン) 590円(年プラン) |
可能 | 2ページ |
| Professional | 1,720円(月プラン) 1,190円(年プラン) |
可能 | 150ページ |
| Business | 5,460円(月プラン) 3,980円(年プラン) |
可能 | 300ページ |
| Business Plus | 12,900円(月プラン) 9,980円(年プラン) |
可能 | 300ページ |
今回はドメイン設定を行うため、Mini以上のプランをを選ぶ必要があります。
ドメインを紐付けする

上記でプランを変更した後は、サイトとドメインの紐付けを行います。
プロジェクト設定内にある、「公開設定」をクリックしましょう。
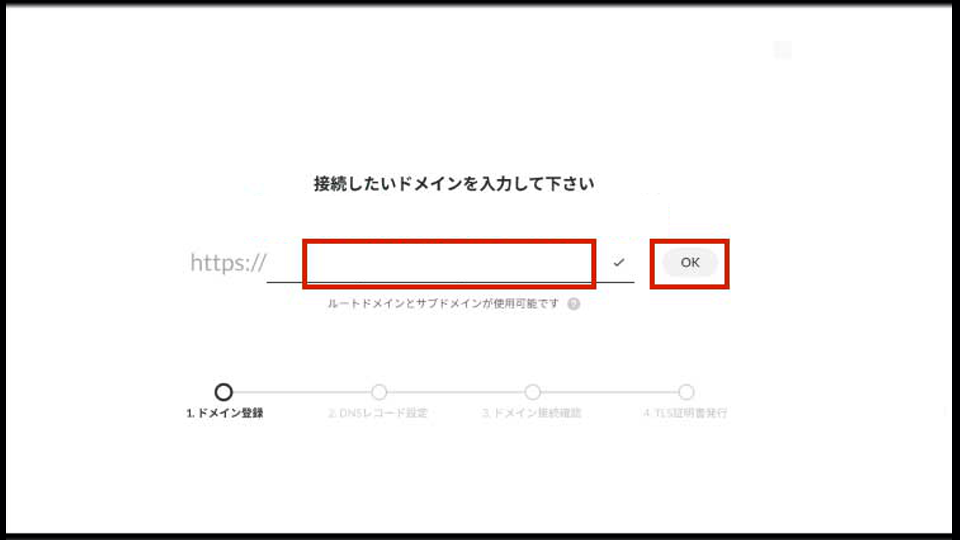
独自ドメイン設定に入力する

「独自ドメイン設定」を選択し、「2、ドメイン作成」で作成したドメインを入力し、「OK」をクリックしましょう。
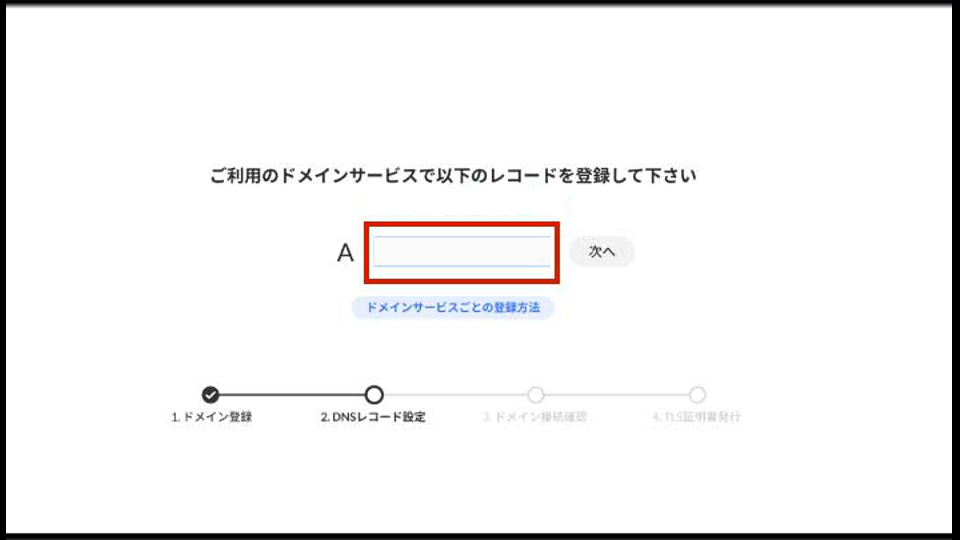
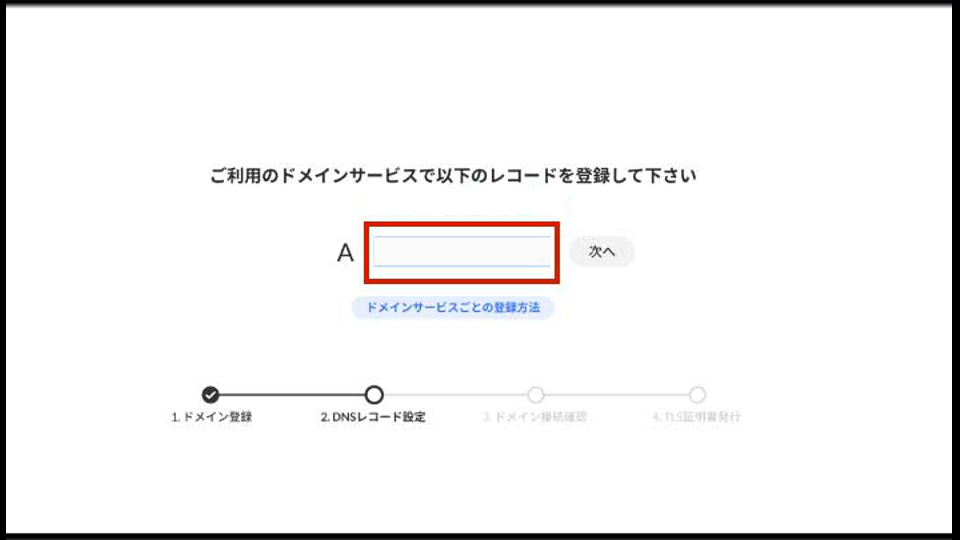
レコードをコピーする

ドメインを入力すると、赤枠の部分にレコードが表示されますので、表示されたレコードをコピーしましょう。
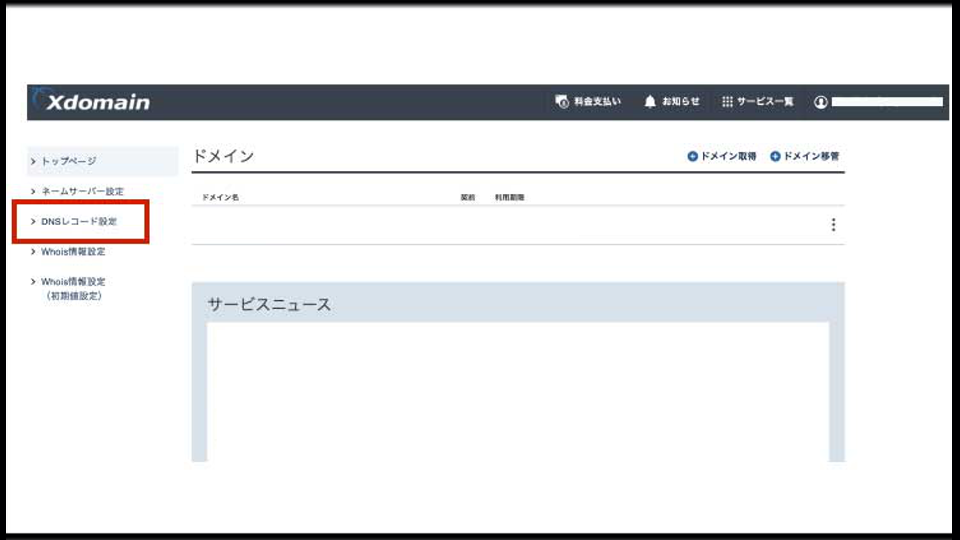
DNSレコード設定

「3、ドメイン設定」で利用したXdomainの管理画面を再度開き、「DNSレコード設定」をクリックしましょう。
▼DNSレコード設定を追加

「DNSレコード設定」を開いた後は、「DNSレコード設定を追加する」をクリックします。
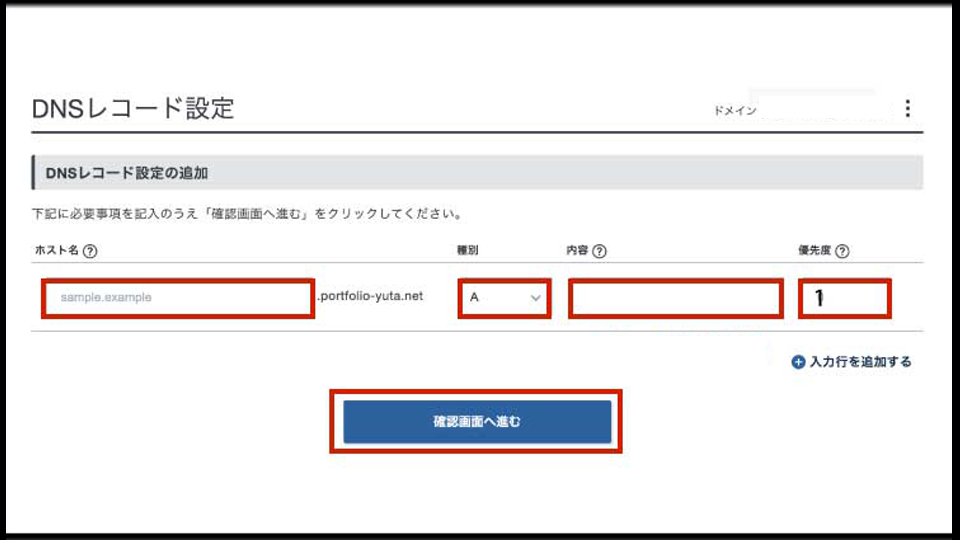
DNSレコード入力

DNSレコード設定の画面が表示されたら、入力画面へ以下のように入力してください。
- ホスト名:空欄
- 種別:A
- 内容:STUDIOでコピーしたレコード
- 優先度:1
入力が完了したら、「確認画面へ進む」をクリックし、入力内容をに問題がなければ「設定を追加する」を選択します。
TLS証明書発行

再度、STUDIOのページに戻り、「次へ」を選択しましょう。
これでサーバーとドメインが接続されてTLS証明書を発行中となるので数十分待ち、「更新」ボタンを押すとドメインの紐付け作業は終了です。
STUDIOドメイン取得設定まとめ
今回は、ノーコードツールSTUDIOで独自ドメインを取得してサーバーと接続設定する方法を解説しました。
独自ドメインを設定するためには、大きく分けて以下の4つの作業があります。
- STUDIOアカウント作成
- ドメイン作成
- ドメイン設定
- サイトとドメインを紐付けする
サーバーの契約は、STUDIOのサーバーを利用するため必要ありません。
これからノーコードツールstudioでWEBサイトを作成し、独自ドメインで公開したい人は、ぜひ参考にしてください。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け