こちらの記事では、インターネットのURLアドレス(ドメイン)を「httpからhttps (SSL化)」に変更する設定方法を解説しています。
こちらの記事では、インターネットのURLアドレス(ドメイン)を「httpからhttps (SSL化)」に変更する設定方法を解説しています。
保護されていない通信と表示された時の対処方法を記載しているので参考にして下さい。
httpsとは?
httpよりセキュリティが優秀
「http」は(Hyper Text Transfer Protocol)の略で、「https」は(Hypertext Transfer Protocol Secure(安全))という意味です。
アドレスバーの「https://」と「http://」の違いは、ホームページを見る時の通信方法が違い、「https://」は通信内容が暗号化されており安全性が高いです。
▼バージョン68以降から警告表示が出る
Google Chromeのバージョン68以前までは、URLが「http」の状態でも問題ありませんでしたが、Ver68以降はSSLが有効でない場合に「保護されていない通信」と警告が表示されるようになりました。
▼ユーザーに不安を与えてしまう
「https://」になっていないと「保護されていない通信」と表示されるだけでなく、「このサイトでは機密情報(パスワード・クレジットカードなど)を入力しないで下さい。
「悪意のあるユーザーに情報が盗まれる恐れがあります。」と表示されるので、サイト運営者は必ずhttps (SSL化)にしておきましょう。
httpsにするメリット一覧
- セキュリティの強化
- Webサイトの高速化
- Webサイト分析の効率化
- SEOで上位表示されやすい
セキュリティの強化
第一に「https」にすることでセキュリティが強固となるメリットがあります。
Webサイト内でデータ販売や、通販サイトなどの商品を購入する際に必要な「名前・住所・クレジットカード番号」などの個人情報を暗号化して通信を行うので、簡単に漏洩して悪用されるリスクを抑えられます。
Webサイトの高速化
「https」には、「http/2」というWebサイトの通信速度を高速化させる次世代プロトコルがあります。
次世代プロトコルには、スマホやタブレットなどのモバイル通信機器の表示速度を高める効果があるので、モバイルフレンドリーなサイトを作る上で重要な要素です。
Webサイト分析の効率化
「https化」させておくことで、Googleのサイト分析においてユーザーがどこのページから来たのか、などのアクセスログが辿りやすくなるので効率よく分析が出来るようになります。
▼全ページ常時SSL化がおすすめ
もしホームページのユーザー流入が多い、トップページのみ「http化」していても別の子ページやカテゴリに移動した際、httpのままでは「Cookie」に保存されず別のユーザーとして登録されるので注意しましょう。
SEOで上位表示されやすくなる
上記の「セキュリティ・サイト高速化・サイト分析」などにより、少なからずユーザー第一とするサイトに近付くのでGoogleからの評価も上がり、SEO対策として上位表示されやすくなります。
httpsにする設定方法
サーバーでSSL証明書を取得
- サーバー証明書署名(CSR)を作成する
- サーバー証明書の入力・申し込み
- サーバー証明書の認証手続き
- サーバー証明書のダウンロード
上記の手順はレンタルサーバーを借りていない場合です。
「エックスサーバー」や「ミックスホスト」などの、レンタルサーバーから契約した方は簡略化できるので下記の手順をご覧ください。
サーバーでSSLにする操作方法
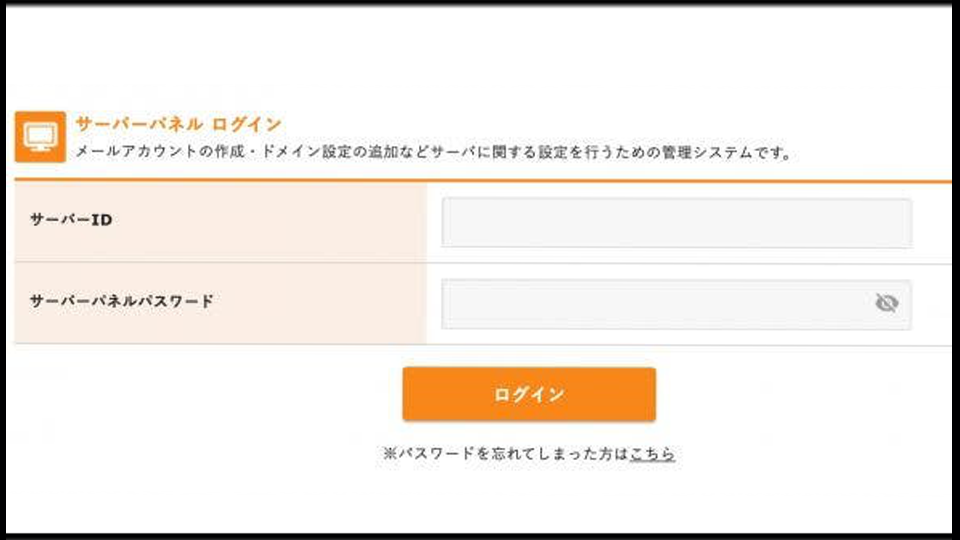
1、サーバーパネルにログインする
例として、エックスサーバーでSSL化する手順解説を行います。
サーバー契約をした後に「エックスサーバー」の公式ホームページからサーバーパネルにログインしましょう。
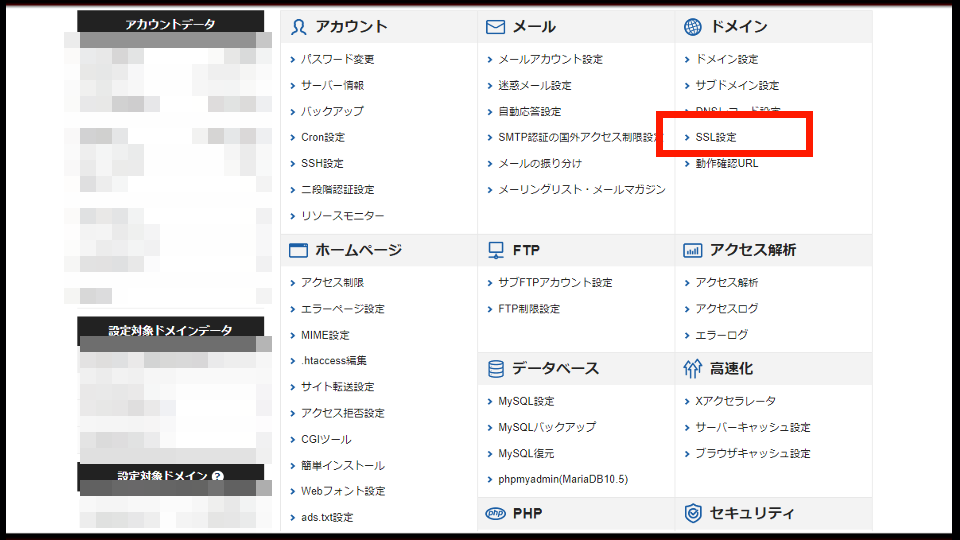
2、ドメイン欄にあるSSL設定を選択
サーバーパネルにログイン後は、ドメインと書かれた欄に「SSL設定」があるのでクリックしましょう。
複数のサイトを取り扱っている方は、左下の「設定対象ドメイン」や、リンク先でドメイン名の横にある「選択する」をクリックしましょう。
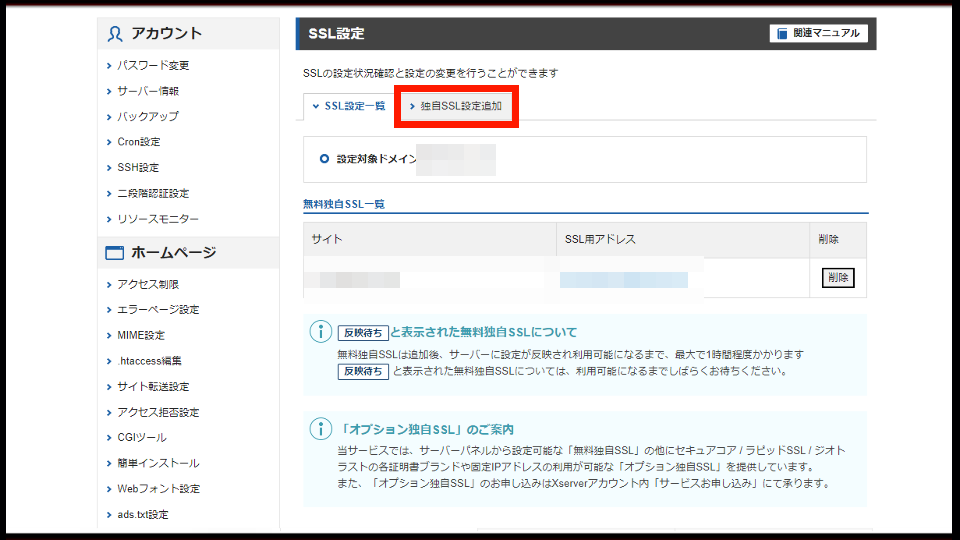
3、独自SSL設定追加を選択
次に、SSL設定と書かれた見出しの下にある、切り替えタブの「独自SSL設定追加」をクリックしましょう。
バージョンによって「独自SSL設定追加」のタブが無いことがあるので、SSL設定にある「変更」を選択しましょう。
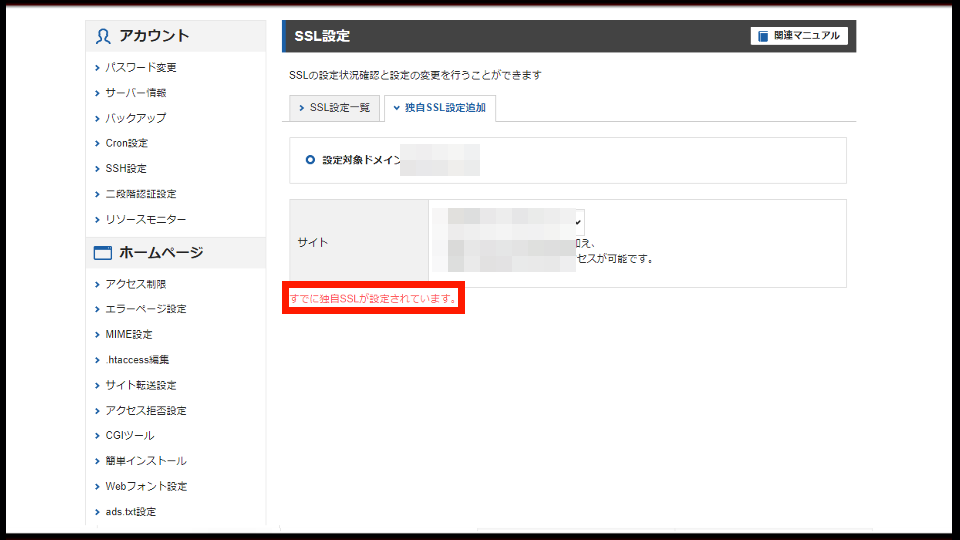
※既にSSL化している方は、WordPressの設定「手順6」を御覧ください。
4、SSL設定の追加
切り替えタブの「独自SSL設定追加」をクリックしたあとは、設定対象ドメインでSSL化したいドメインを選択し、独自SSL設定の追加をしてサーバーの操作は完了です。
SSL化の設定は、サーバーだけでなくワードプレスでも操作が必要です。
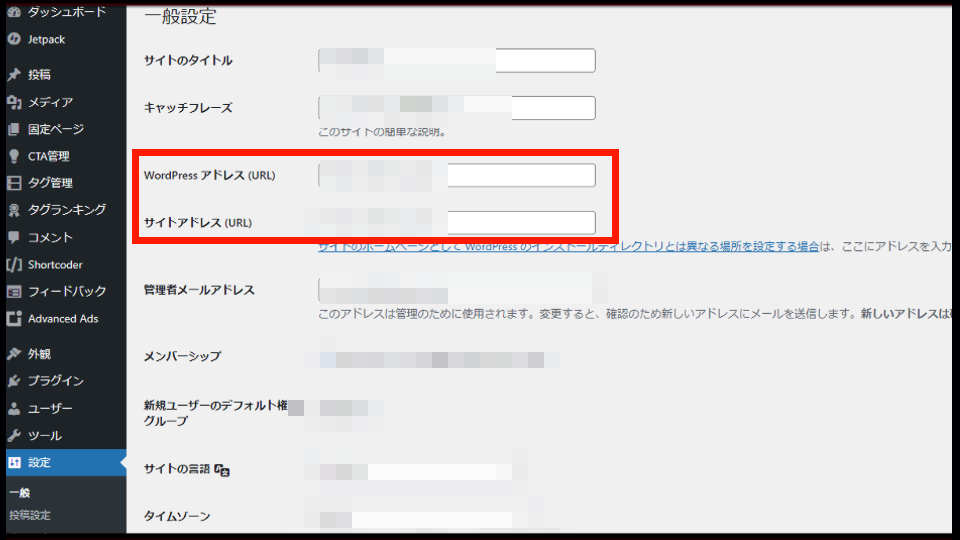
5、WordPressでサイトアドレスを変更
最後に、WordPressの設定に行き、一般設定にある「WordPressアドレス(URL)」と「サイトアドレス(URL)」のドメインを変更すると常時SSL化にできます。
http://〇〇〇〇〇.〇〇〇→https://〇〇〇〇〇.〇〇〇に変更しましょう。
6、SSL化しているか最終確認
https化した後は「シークレットモード(プライベートモード)」で、httpsにしたURLアドレスを入力して変更されているか最終確認をしましょう。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け