こちらの記事では、WordPress(ワードプレス)の「margin(マージン)・padding(パディング)・border(ボーダー)」の上下左右の場所確認方法や、余白(空白)を消すCSSについて解説しています。
border(ボーダー)とは?
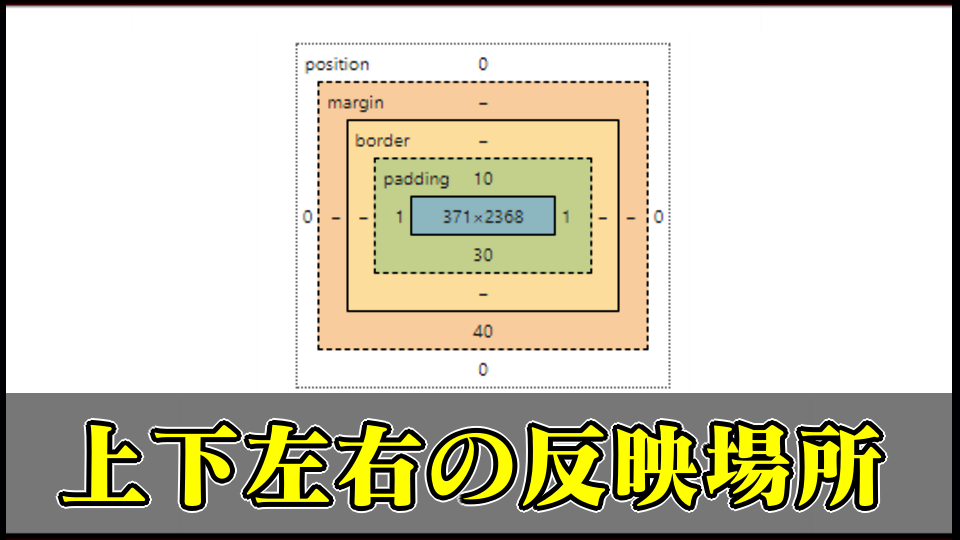
コンテンツ上下左右の余白(空白)場所
※タップで拡大
WordPressの「margin(マージン)・padding(パディング)・border(ボーダー)」とは、画像や文字の周りにある余白(空白)の部分をさします。
余白がある場所の確認方法は、「デベロッパーツール」を開くことで上下左右に余白(空白)があるプロパティ場所の特定が可能です。
デベロッパーツールのショートカット
- Windows:F12 (ファンクションキー)
- Mac:command+option+I
「GoogleChrome(グーグルクローム)」でデベロッパーツールは、上記のショートカットキー(コマンド)をキーボード入力することでプロパティが見れます。
margin・padding・borderの場所
サイト内の余白を確認する方法
デベロッパーツールを開くと、PC画面に上記のようなボックスが現れ、中央の青色部分が「テキスト・画像・見出し」などのメインとなる部分のプロパティの場所を確認する事ができます。
▼記事内の余白構成
中央のメイン部分を中心に、「padding(パディング)」→「border(ボーダー)」→「margin(マージン)」の順で外周が広がります。
デベロッパーツールの操作動画
「デベロッパーツール」を開くと、見えている範囲のプロパティに使われているHTML・divタグ・CSSコードなどを確認できます。
デベロッパーツールは今回の本題である「margin・padding・border」の場所を特定する際に、今後必要となるスキルなのでショートカットキーは必ず覚えておきましょう。
▼サイト内には反映されない
上記の動画で「border」を消したり表示させたりしましたが、実際にはブログサイトに反映はされないので安心してください。
デベロッパーツールで特定の原因を突き止めたり、余白の調整した後に「追加CSS」や「Simple Custom CSS」に書き込んで、サイトのデザインを変更できます。
「border」上下左右の書き方
CSS「border余白」の反映場所
- border: 1px:「上下左右」全体を指定
- border: 1px 2px:「上下」と「左右」を指定
- border: 1px 2px 3px:「上」「左右」「下」を指定
- border: 1px 2px 3px 4px:「上」「右」「下」「左」を指定
「border(ボーダー)」はCSSに入力した4種類の記入パターンによって、上下左右の余白幅を変化させることができます。
「border: ○px」の後に、1つのpx指定だと全体に反映され、4つ指定だと時計回りに「上右下左」の順番で反映されます。
余白の原因を直す手順
「上下左右」余白を直すCSS入力方法
- デベロッパーツールを開く
- 左上の矢印アイコンをクリック
- 記事内の指定場所をクリック
- Stylesタブ内のチェックで確認
- 修正箇所のCSSをコピーする
- 追加CSSに入力して余白のサイズ変更
「WordPress」のコンテンツ内テキストや画像、テーブルなどの余白がある場所を特定して、幅や高さを調整する設定の手順です。
手順ごとの詳細を下記で解説していきます。
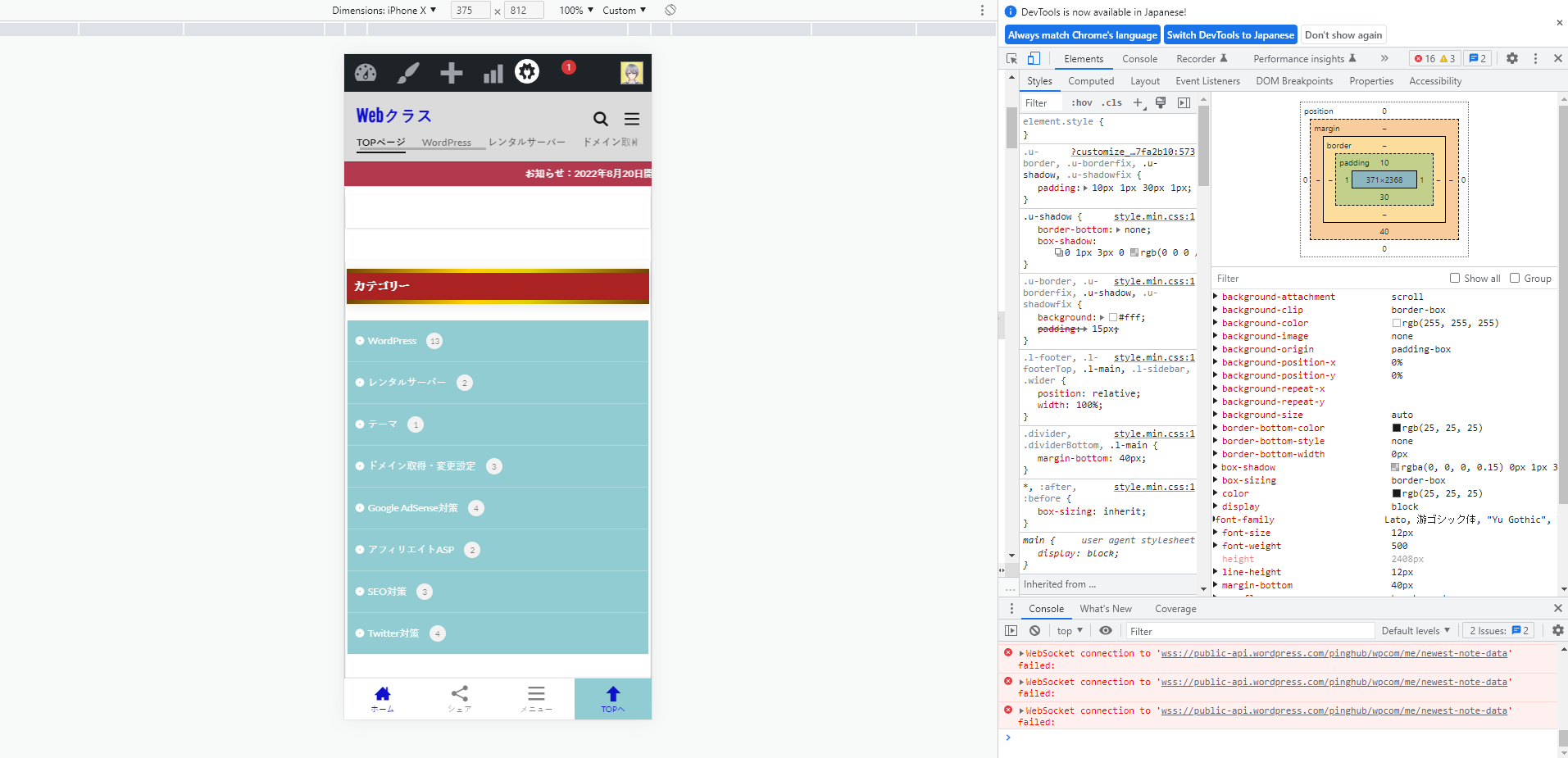
デベロッパーツールを開く
まず始めに、上記で解説した「デベロッパーツール」をショートカットキーで開きプロパティが見れる状態にしましょう。
▼ショートカットキー
- Windows:F12 (ファンクションキー)
- Mac:command+option+I
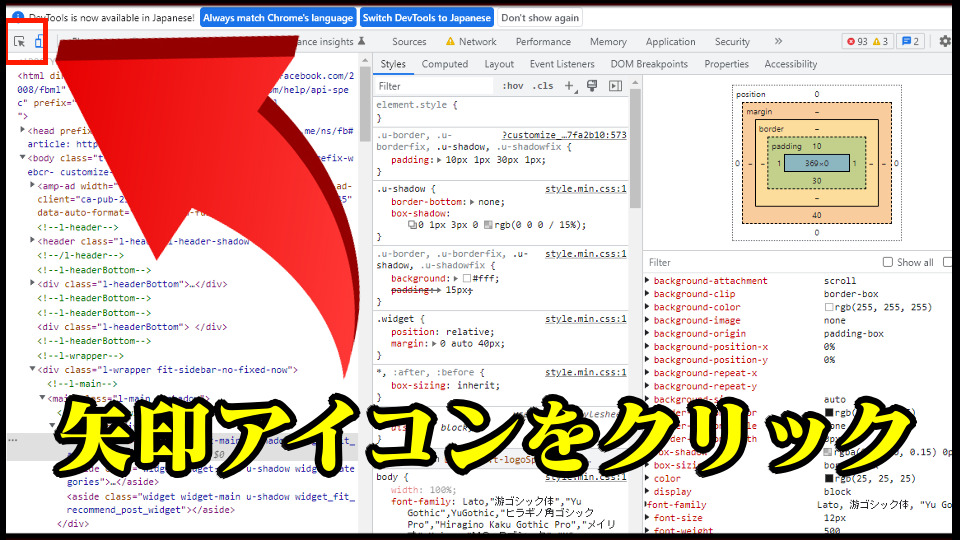
左上の矢印アイコンをクリック
「デベロッパーツール」でプロパティを見れる状態にした後は、画面左上にある矢印アイコンをクリックします。
記事内の指定場所をクリック
矢印アイコンをクリック後は、記事内の「margin・padding・border」がある、修正したい箇所にマウスカーソルを当てて、指定の場所をクリックします。
記事内の指定場所をクリックすると、大まかな余白修正場所が特定できます。
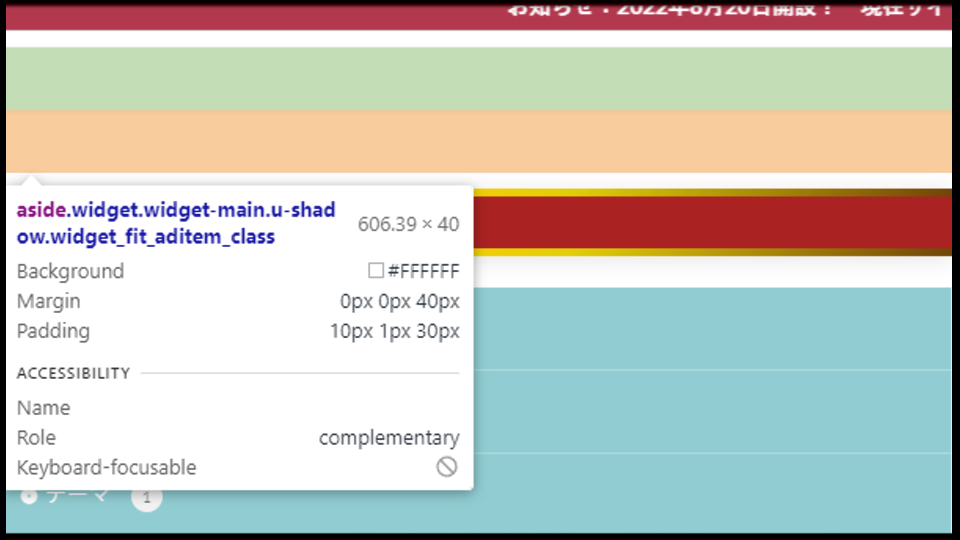
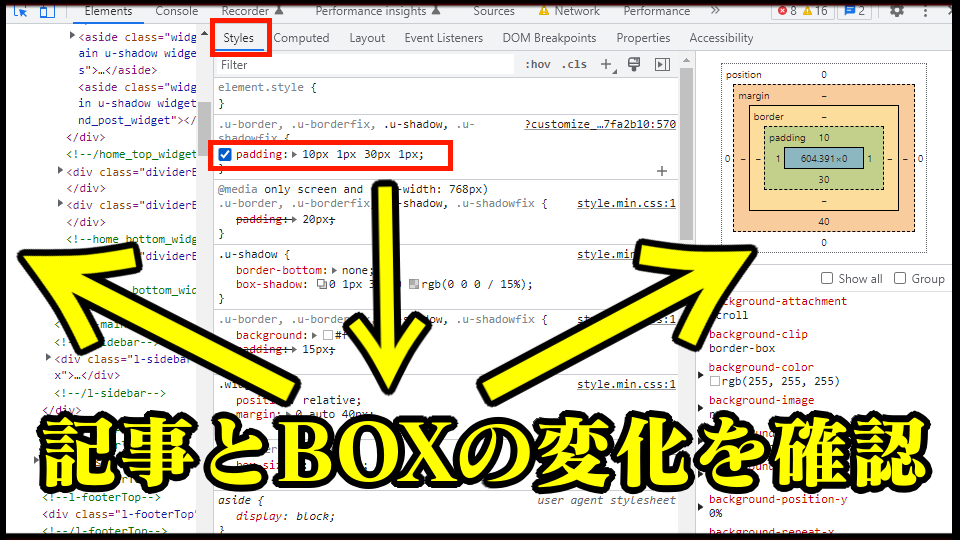
Stylesタブ内のチェックで確認
大まかな場所を特定した後は、「Styles」タブ内のチェックをONとOFFにして、サイト内の記事とBOXに変化があるか確認して、上下左右の余白の原因問題となる場所を探します。
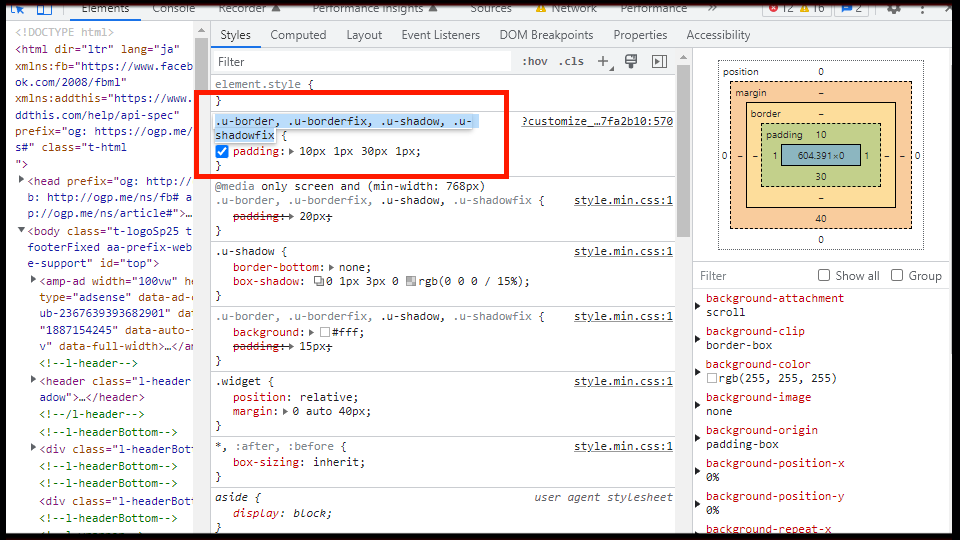
修正箇所のCSSをコピーする
上下左右の余白を生み出しているCSSの場所が分かった後は、チェックボックスの上に表示されているCSSをコピーしましょう。
コピーしたCSSは、コンテンツにできた余白を消す際に必要となります。
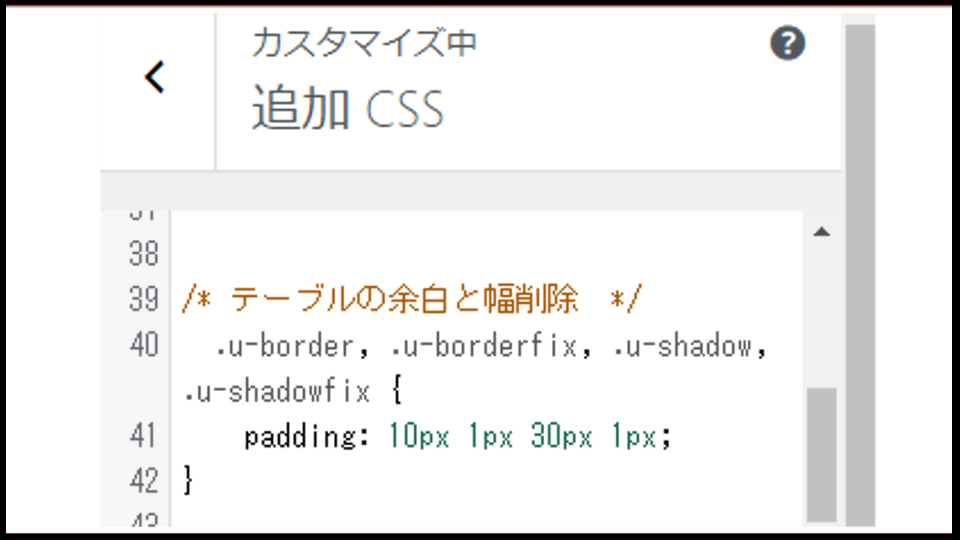
追加CSSに入力して余白のサイズ変更
上記で余白の原因となっているCSSを「追加CSS」に貼り付けましょう。
CSSの上には、どこの部分の余白や幅・高さを修正しているのか自分で分かるようにしておくと、今後再調整をする時に役立ちます。
▼サイズ指定をして波カッコ(中カッコ)で閉じる
次に問題となっているCSSの下には、「margin・padding・border」の上記で解説したサイズ幅を入力しましょう。
その後、指定場所とサイズ入力をした所を「 { } 」で囲うと完了です。
▼「自分で分かる用」コピー
/* ここにどの場所か分かるように入力 */
▼「上下左右の余白場所」コピー
/* { margin・padding・border 1px 2px 3px 4pxをこの中に入れる } */
▼上に戻るのがめんどくさい方へ
border: 1px:「上下左右」全体を指定 border: 1px 2px:「上下」と「左右」を指定 border: 1px 2px 3px:「上」「左右」「下」を指定 border: 1px 2px 3px 4px:「上」「右」「下」「左」を指定
上記の手順で、サイト全体やテーブルボックス、文字の行間などの謎の余白(空白)部分は大抵消せます。
ですが、テーマエディターファイルの「style.css」などで固定していた場合は、変化しない可能性があるのでご了承ください。
もし、不明点などがありましたらコメントに書き込みお願いします。
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け