こちらの記事では、ブログサイトに書き込んだスタイルシート(CSS)やJavaScriptの中で、競合していたり使っていない不要なコードを特定して、削除・無効化・除外する方法をまとめています。
サイト全体の読み込み速度を高速化するためや、いらないファイルを軽くするために使っていないcssを消しておきましょう。
特に大量のページを削除すると、使っていないcssやJSなどが出てくるので、サイトが重くなってきたり読み込みが遅く感じてきた時に確認してみましょう。
不要なCSSやJSチェックツール
1、Unused CSS

「Unused CSS」は、使用していないCSSを特定することができるサイトです。
自分のサイトURLを入力するだけで、未使用セレクタを一覧表示してくれるもので、各記事のURLの配下まで、確認できる点が優れています
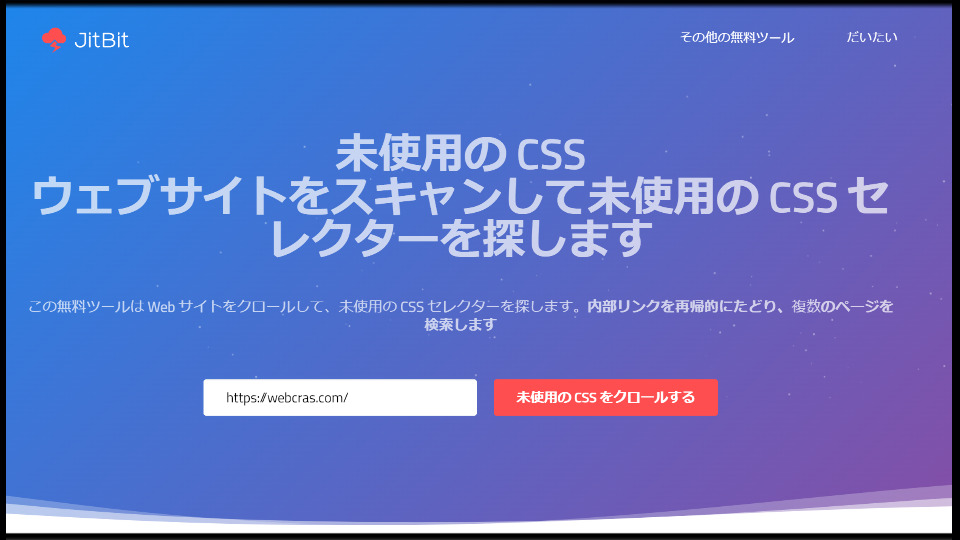
▼Unused CSSの使い方
使い方は簡単で、サイトにログインした後、サイトのURLを入力して「CRAWL FOR UNUSED CSS (未使用のCSSをクロールする)」のボタンを押しましょう。
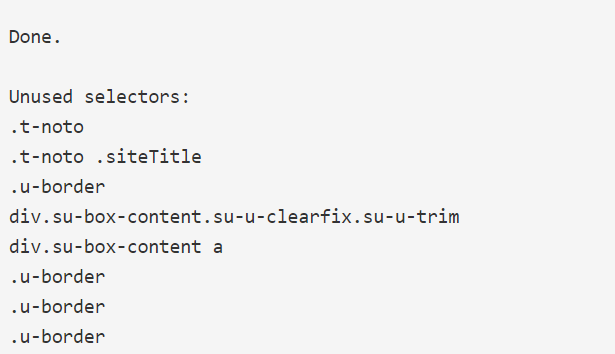
サイトの読み込みが完了すると、下記のように不要なCSSがピックアップされます。
こちらのツールの利用の注意点として、開発環境のものなのでエラーが出ることがあります。
また、「JSなどで動的に入れ込まれた要素に対して当たっているcssも不要と判断される。」場合があるので、その点を注意して使用しましょう。
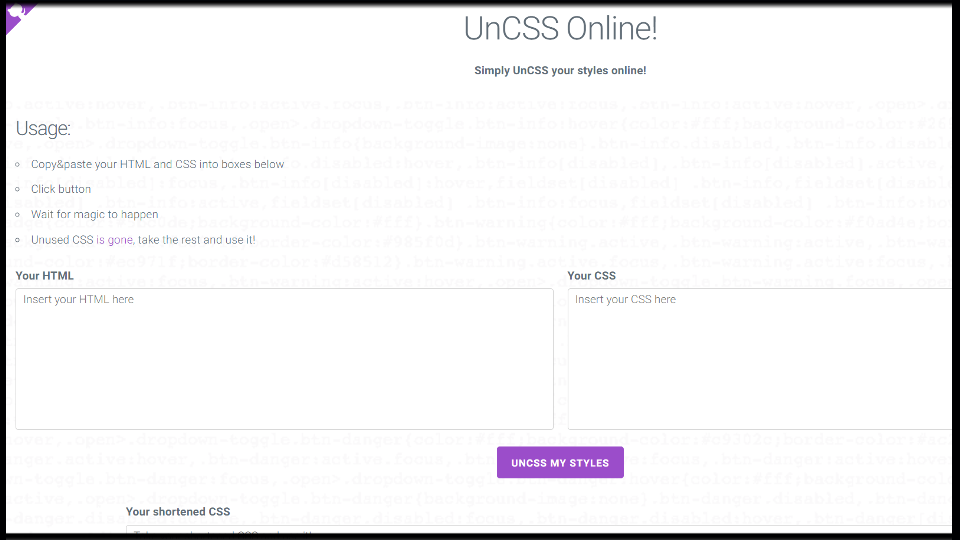
2、UnCSS Online!

「UnCSS Online!」は、ログインすると左側にHTMLを貼り付け、右側にCSSを入れると、不要な物を取り除いて短縮されたcssが下記に出力されます。
▼UnCSS Online!の注意点
- 複数ページに関係しているCSSは、対象となるページ全てを左側のHTMLに入力する必要がある
- 文字数制限がある
- JavaScriptは入力できない
- サイト権限や表示方法によって見た目が変わるので事前にバックアップする
関連記事
Web制作
| ウェブ制作関連記事 | |
| ブログサイトの始め方 | ドメイン取得方法 |
| ドメイン取得~サイト作成手順 | 外観テーマ導入手順 |
| おすすめレンタルサーバー | おすすめテーマ |
| 記事内容(ジャンル)の選び方 | SSL化の設定方法 |
| 固定ページをトップページ変更 | おすすめプラグイン一覧 |
| サイト運営者ID確認 | 効率化ショートカットキー |
| 不要なCSS・JS特定 | ホームページの作り方 |
| スパムコメント対策 | |
▼Googleアナリティクス
| Googleアナリティクス関連記事 | |
| 複数サイト管理方法 | 旧バージョン(UA)設定 |
Googleアドセンス・アフィリエイト
| Googleアドセンス関連記事 | |
| アドセンス設置場所 | 広告単価の高い時期 |
| 広告クリック率確認 | 広告サイズ改善 |
| アンカー広告の固定化 | 広告が表示されない原因 |
| ads.txtファイル問題の修正 | ダブルレクタングル作成 |
| リクエスト処理エラー | Amazonアソシエイト |
| おすすめASP一覧 | 【クローズドASP】felmat依頼内容 |
サイトデザイン
| 関連記事 | |
| TOPページの割り当て | padding設定方法 |
| margin設定方法 | border設定方法 |
| 記事上の余白原因と消し方 | スマホ余白の原因と消し方 |
| 特定カテゴリー非表示 | perタグ内の改行方法 |
| ▶が文字化けする原因対策 | サイドバーのずれ修正 |
| コメント欄に絵文字 | サイドバータイトル非表示 |
| CSSが反映されない原因 | テーブル文字を上下中央揃え |
▼テーマ毎のデザイン
| THE THOR (ザ・トール) | |
| アイキャッチ画像を非表示 | グローバルメニューの出し方 |
エラー対策
| エラー対策の関連記事 | |
| style.cssエラー | functions.phpエラー |
| 画面表示がおかしい対処法 | 重大なエラー対処法 |
| サーバーでプラグイン削除 | エラーコード一覧 |
| 404エラー対策 | ー |
PR記事一覧
-
ゲーム記事
-
観葉植物
-
大人向け